
このブログを見て、書いてある通りにやったんですがうまくいかないんです。やり方を教えてください。
というメールをよく頂きます。

えーと、何から教えたらいいですかね・・(汗
カスタマイズがうまくいかない時の原因と対処方法
もしも、私のブログを見ながら設定したのに、同じに状態にならない!ということがあったら、
原因は主に以下の3つが考えられます。
1.正しく設定・保存できていないかもしれない
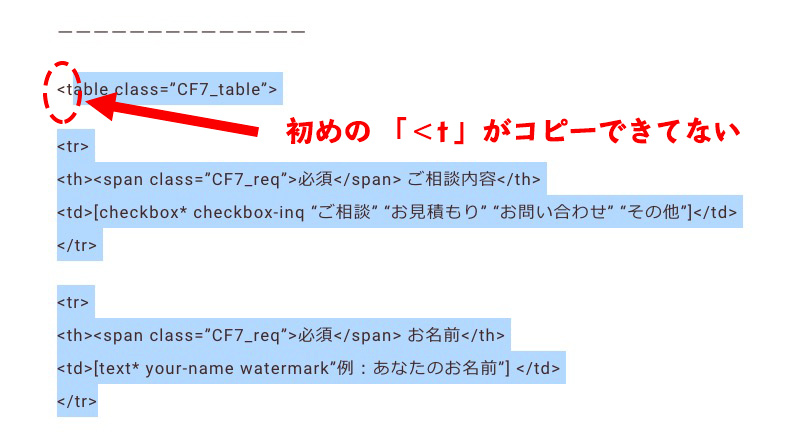
CSSをコピーするなど、「長いテキストを選択するとき」に多いのですが、最初のところや終わりのところの選択が漏れていることよくあります。
↓こんな感じです。
・コピペに失敗しているケース

綴りが間違っていたり、CSSのクラス名の(.)や始めと終わりの{}が消えていたり・・・コードはぱっと見てすぐに間違いがわからないので、とてもミスが起きやすいところです。

何かがうまくいかない時はケアレスミスがほとんどです。もういちどゆっくりやり直してみるとうまくいくことが多いですよ。
ミスはしてなさそう、何度チェックをしても間違っていないんだけどなぁ、・・・という時は、「キャッシュ」が原因かもしれません。
・変更前の情報が残っているケース
画像を変更したのに、変わっていない!という場合などは・・「キャッシュ」が原因かもしれません。
「キャッシュ」というのは、いったん読み込んだ情報をしばらく保存しておく機能です。画像やテキストなどの情報を一定期間保存しておき、また同じページを見る時に再利用することで表示速度を早くしています。
この「キャッシュ」が働いていると「ちょっと前に記憶した情報」が表示されるたため、更新前の情報が表示されてしまうことがあります。
ブラウザのキャッシュを消したり、キャッシュ系プラグイン、サーバーキャッシュをお使いの方はそちらもリセットしてみると改善することもありますよ。
・保存に失敗しているケース
キャッシュ消してもダメな時は、編集した部分を開いて再確認してみましょう。
「あれ?さっき追記したCSSが保存されていない?」なんてことがあるかも。
なぜか、ちゃんと保存したはずなのに、もう一回開いてみると保存されていないということが、意外とあります。
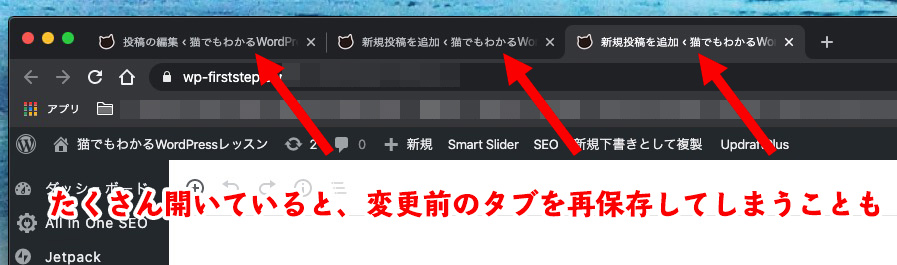
この画像↓のように、たくさんのタブを開いて操作している時など。

タブをたくさん開いていると、気がついたら別のタブを操作していることがあります。
すると、別のタブは「カスタマイズを保存する前の状態」のため、そのまま保存すると「ちょっと前の状態」に上書き保存してしまうことがあります。タブのたくさん開いているときは気をつけてくださいね。
他にも、インターネットが遅かったり、パソコンが重くなったりしていると操作・意図と異なる想定外の動作をしてしまうことがあります。

ずっと作業して手や目が疲れていると、思わぬミスをしやすいです。いったん保存して、PCを再起動したり、ちょっと休憩してみるとうまくいくことも多いですよ。
2.テーマやプラグインと相性が悪い場合
この様なミスがなかった場合でも、カスタマイズした内容がお使いのテーマ・プラグインと合わない場合もあります。そんな時は・・・
追加したCSSを最優先させる
本来は、現在どのようなCSSが書かれているか、html、phpで何が指定されているかを確認して、その部分を適切にカスタマイズする必要があるのですが、それはちょっと難しいところです。
そこで、とりあえずやってみてほしいのは、追加したCSSに「とにかく今書いたCSSを最優先しろ!」という意味の「!important;」をつける方法です。
コーディング的には邪道だという人もいるかもしれませんが、これでうまくいくことも多々ありますので、いったん試してみる価値はありますよ^^
3.記事の情報が古くなっている場合
さらに、何度やってもなかなかうまくいかないなぁという場合、もしかしたら情報が古いのかもしれません。
WordPressのテーマやプラグインがアップデートすると、今までと機能・設定方法が変わってしまうことがよくあります。
私のブログに限らず、インターネット上の情報を参考にするときは、その情報が「いつのものなのか」日時を確認するようにしましょう。
記事で紹介しているテーマ、プラグインのバージョンは何か?かなり古いものだったら、現在の最新の状況では使えない内容なのかもしれません。
私のブログでもしそんなページを見つけたらこちらから教えていただけたら嬉しいです!
さて、ここまでやって、どーーーしてもうまくいかない時は、お使いのテーマ・設定では簡単にはカスタマイズできない可能性が高いです。
もし私がやるとしたら、現在のサイトの構成を見て、どのようなカスタマイズが必要なのかを調べることから始めるのですが、それができたら苦労はいらないですよね。
もし自分でやろうと思ったら、WordPressの構成ファイルと、簡単なphpの仕組み、htmlとcssの基本の知識が必要になります。誰かに頼むなら数千円から数万円(内容によってはもっと)かかるかと思います。
そんな時は・・・
いっそ、あきらめるというのはどうでしょう?
いえ、別にふざけているわけではありませんよ💦
お望みのカスタマイズを実装するために技術が必要な場合、
時間・対価などのコストが必要な場合が多いです。
そのコストを払う価値はありますか?
なんとかお金を払わずに自力でできないか、とネット調べたり、ただで教えてくれる人を探して延々と時間を費やす方とても多いのですが・・・、「時間」というコストを浪費していることに気づいていない方が多いのです。
自分の思うような機能・デザインを実現するにはやはり、コストがかかりますよ。
それで疲れて、ブログ自体やめてしまう方が本当に多いので・・なんでもかんでも自分でやろうとせずに、本末転倒にならないように頑張って欲しいなと思っています。
まずは、しっかりと自分でブログ記事を書くことを習慣づけてください。
その上で、WordPressの専門家がどんな情報を発信しているのか、時々はチェックしてみてくださいね。
WordPress情報をチェックする方法
WordPressもくもく勉強会
毎月1回、東京・日本橋WordPressの勉強会がおこなわれています。
基本的には自分で調べたり、作業をしたりする「もくもく会」ですが、エンジニア、ブロガー、デザイナーなどたくさんのWordPressユーザーが参加するので、積極的に交流・情報交換すれば他では得られない人脈を作れますよ。
私もアドバイザーとして参加しています。
コワーキングスペースCo-Edoの利用料金だけで参加できるリーズナブルな勉強会です。
https://wpmokumoku.connpass.com/
WordPress Meet Up
WordPressの「MeetUp」は各地で行われ、テーマもさまざまです。
WordPressにログインすると開催情報が見れますので、ログインしたらチェックしてみてください。

こちらのサイトにも詳しい情報が載っています
https://www.meetup.com/ja-JP/Tokyo-WordPress-Meetup/
会場まで行くことができない・・・という方へおすすめなのがこちら。
WP Zoom UP
オンライン会議ツール、「Zoom」を使って行われるWordPress勉強会です。
月に2回、平日の夜に行われています。
日本中のWordPressユーザーさんが集まるので人脈・見識が広がりますよ!
詳しくは以下ページをご覧ください。
Nishikiもくもく勉強会
今いちばんおすすめな勉強会はこちら、「Nishikiもくもく勉強会」です。
毎週木曜日13:30〜17:00までZoomで行われており、テーマ開発者の今村さんから最新情報が聞けたり、自分のサイトを見てもらって設定、使い方を相談したりすることができます。
この勉強会はテーマNishikiPro、NishikiPro無料お試し版をご利用の方に限られますが、Nishiki以外のテーマをお使いの方は、テーマ開発者さんが開催されている勉強会をチェックしてみてください。
猫でもわかるWordPressメール
あとは手前味噌ですが・・私のメールマガジンでもWordPress情報を発信しています。
登録無料で読者さんだけの割引や特典もありますので、ぜひお気軽にご登録ください^^