Facebookにブログをシェアしたいのに
せっかく設定した画像がうまく出てこない・・・
そんなときの解決方法をご案内します。
Facebookにブログをシェアするには
ブログを書いたら、いろんな方に
見てほしいですよね。
ですが、ブログを作ったばかりの
初めのうちは、無名でなかなか見にきてもらえないものです。
そんな時は、自分から積極的に
アピールしていくことが大切ですね。
まずは
Facebookでシェア!することがオススメです。
方法は簡単!
Facebookの投稿画面に、
ブログのアドレスをはりつけるだけです^^
画像がうまく表示された例

こうなる予定だったのですが
しかし、なぜか
「画像がうまく出てこない」事ってありませんか?
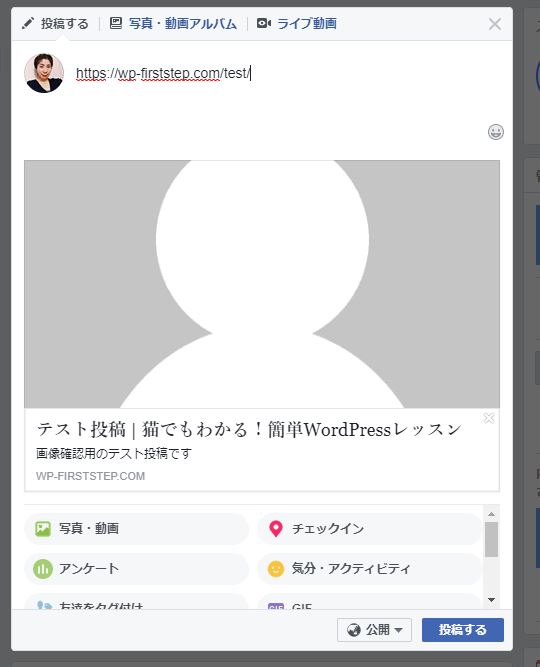
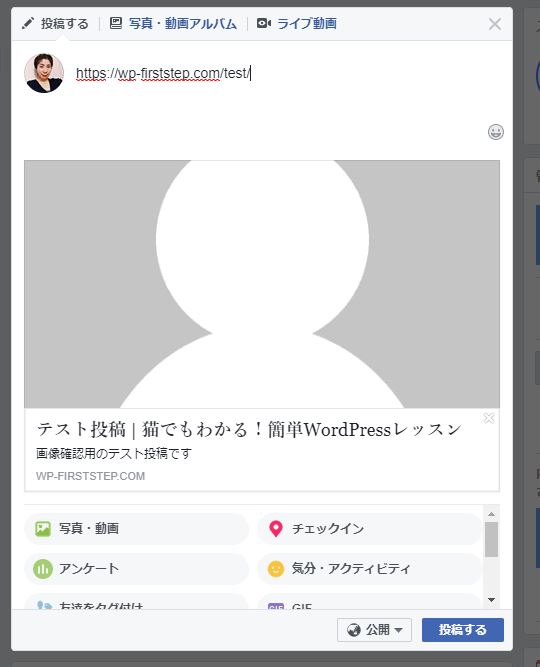
画像が出てこない例

これはカッコ悪いですね(笑)
こんな風になった時は、以下の方法を試して見てください。
設定1 アイキャッチ画像
うまく画像が出てこない・・・
でも、そもそも、
じゃあどの画像を表示させたいの?
ということを決めていますか?
投稿画面の右下に「アイキャッチ画像」
というのを登録する画面があります。

ここに用意した画像を登録します。

とりあえず猫でも入れておきます。
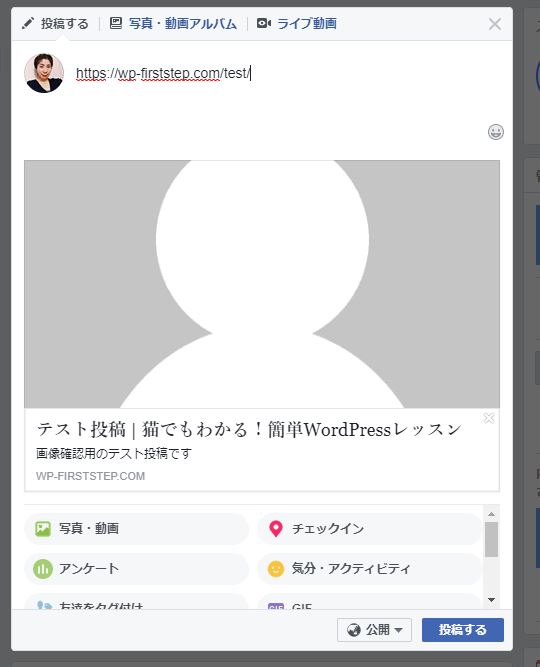
これでブログを更新してから
Facebookにシェアしてみると、どうでしょうか?

まだ出てこない。。。
このように、アイキャッチ画像を設定しているのに
まだ画像が出てこない場合は
次行って見ましょう。
プラグインの設定を確認します。
設定2 All in one SEO Pack
プラグイン All in one SEO Packです。

このAll in one SEO Packには
「ソーシャルメディア設定」というSNS用の設定があります。
初めて使う時は、
以下の方法で有効にしておいてください。
「ソーシャルメディア設定」を有効にする方法
All in one SEO から
機能管理 を開きます。

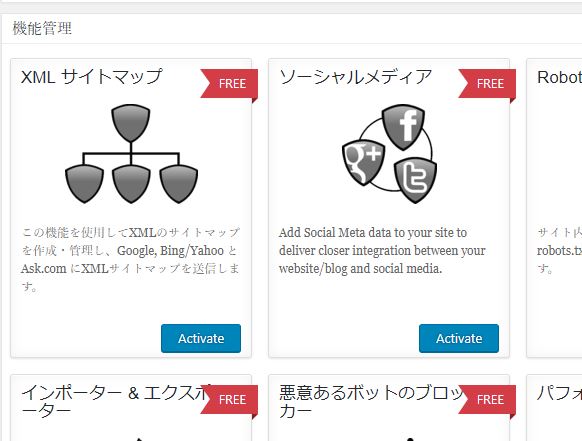
すると、たくさんのボタンが出てきます。
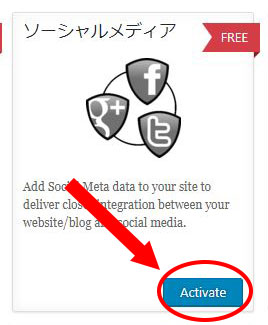
「ソーシャルメディア」を探してください。

ソーシャルメディアの
「Activate」ボタンを押します。

すると、All in one SEOメニュ―の中に
「ソーシャルメディア」という項目が増えます♪

これでOKです^^
メニューが出てきたら、
早速設定を確認しましょう。
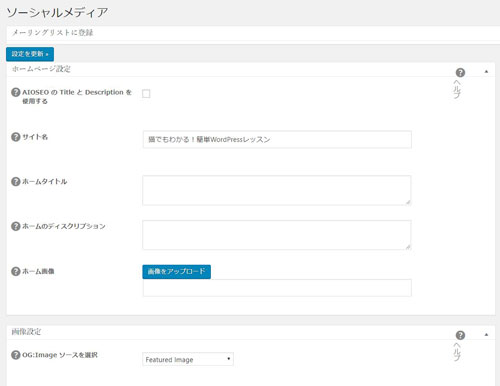
「ソーシャルメディア設定」の変更の仕方
ソーシャルメディア設定の画面はこんなです。

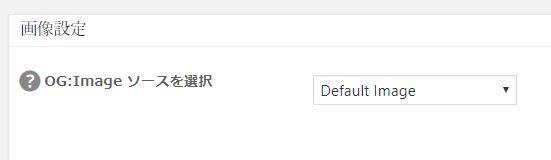
ここの2段目の、画像設定をご覧ください。

ここが「Default image」になっていると
例のグレーの人形が出てしまいます。

こいつ。
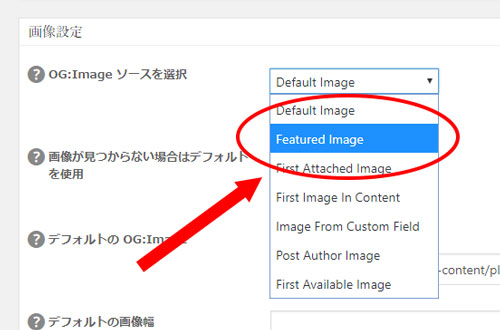
ここを、「Featured image」に変えます。

直訳すると「注目の画像」ですが
これで登録した
アイキャッチ画像が表示されるようになりますよ。
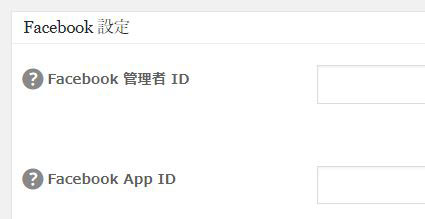
「Facebook用の設定」を確認する
合わせてFacebook設定も確認しておきましょう。
設定画面の下の方に
「Facebook設定」という項目があります。
↓ ↓

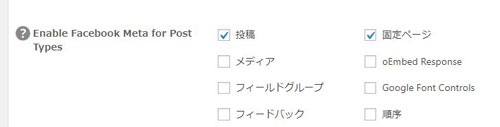
中に、英語だらけの項目があります。

投稿のタイプ…「投稿」「固定ページ」などによって
設定を使うかどうか選べる画面です。
「投稿」と「固定ページ」に
チェックを入れておいてくださいね^^
設定ができたら、
画面の一番下にある、「設定を更新」を押して
設定を保存してください。

これで設定は完了です^^
これで、もう一度Facebookに
ブログを投稿してみたら、いかがでしょうか?

あれ!?
これでも変わらない場合は・・・
設定3 Facebookをリフレッシュする
いろいろ設定を変えると、設定が正しくなったとしても
Facebook側で、設定を直す前の状態を覚えていることがあります。
時間がたてば改善するのですが
Facebookは投稿して時間がたつと
埋もれていってしまうので待っていられませんよね
ここはFacebookに乗り込んで
情報を更新してもらいましょう!
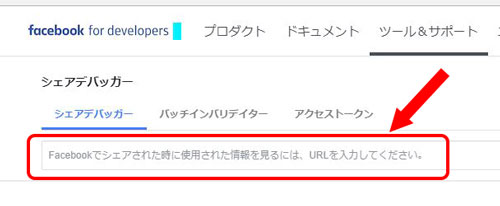
こちらがFacebookの情報更新ページです。
「シェアデバッガー」といいます。
https://developers.facebook.com/tools/debug/sharing/
ここに、更新したいブログのアドレスを入れます。

右端の「デバッグ」ボタンを押します。

すると、ブログのプレビュー画面が出ます。

ここに出てくる画像が
「今Facebookが認識している画像」です。
ここに希望の画像が出ない場合、
「もう一度スクレイピング」というボタンを押して、更新します。

すると…

画像が変わりました!!!
ここで画像がちゃんと表示されればOKです。
画像がうまく出ないときは
この3つの設定を確認してみてください。