こちらはWordPressを使い始めた方向けに
操作方法をご説明するページです。
今回は、
「リンクの張り方」についてご説明します。
簡単な操作方法だけでなく、
その「使いこなし方も」解説していますので
今までなんとなくやっていた方も
もっと便利な使い方がみつかるかも?
ぜひご一読ください。
リンクの貼り方 3種類
リンクとは
説明するまでもないかもしれませんが、
【クリックすると別のページにジャンプするように
なっている仕組み】のことです。
1 文字リンク
例)
お問い合わせはこちら
「こちら」の文字をクリックすると
ページがジャンプします。
よく見かけますね。
アドレスを全部入力するよりも
コンパクトでいいですね。
ですが、スマホで見た時のことを考えると
クリックできる部分が「こちら」だけになってしまうので、
少しクリックしづらいというデメリットもあります。
それでは、アドレス全部を入力した場合はどうでしょうか?
・アドレスにリンクをいれる
文字ではなく、リンク先のアドレスが
書いてあってジャンプするもの。
これもよく見かけますね。
単に「こちら」の
文字を変えただけなのですけどね。
アドレスなしで「こちら」をクリックしただけだと、
クリックしたあと次にどのページが開くのかはわからないので
このようにアドレスが全部書いてある方が、親切だと言えます。
リンクを張る場所の大きさなどに
よって使いわけてみてくださいね。
ではやり方をご説明します。
・リンクの手順
WordPressの投稿画面に
まずはアドレスや文字をそのまま入力します。

こんなかんじ。
入力したら、「リンクしたい部分」を選択します。

アドレスだったら、アドレス全部を選択し、
お問い合わせはこちら、だったら「こちら」の3文字だけを選択します。
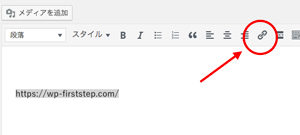
選択したら、編集ボタンの
クリップマークをクリックしてください。

そうすると、文字の下に
リンクを編集する画面が出てきます。

アドレスを入力した時は
そのままアドレスが表示されていますが

「こちら」など文字の場合は
「URLをペーストするか入力して検索」というところに
リンク先のアドレスを入力してくださいね。
アドレスが入ったら矢印マークを
クリックして完了です♪
クリップマークをクリックして、
リンク先アドレスを入れるだけの
シンプルな操作ですね。
続いて他の操作を見て行きましょう。
・入れたリンクを消す方法
間違えたり、やっぱり消したい時には
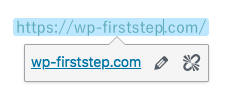
リンクをクリックします。

すると、噴き出しが出てきて編集できるようになります。
ボタンが2つありますね。
リンクを取り消したい場合

右端のクリップを割った?ようなマークを
クリックするとリンクを取り消すことができます

元に戻りました。
リンクを編集したい場合
または、全部消すのではなく
ちょっと直したり、リンクを変更する場合は
鉛筆の編集マークを押します。

リンクを編集する画面が開きます。

ここを書き直すことで、修正ができますよ。
続いて、「新しいタブで開く」方法を
合わせてお話しておきますね。
・リンクを新しいタブで開く方法
通常のリンクの例
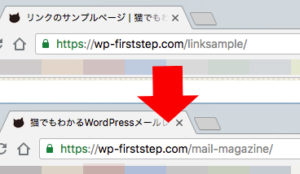
クリックすると、今見ているページが
リンク先のページに変わる

新しいタブで開く例
クリックすると、今見ているページは残ったまま
隣にリンク先のページが新しく開きます。

元のページを残しておけるので良い、という考え方と
タブがどんどん増えるのは良くない、という考え方があるので
必ずしもやったほうがいいというわけではないのですが
参考までにやり方をご紹介しておきますね。
・新しいタブを開く設定の手順
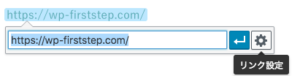
リンクをクリックして出てくる編集メニューにある、
歯車マークの「リンク設定」を開いてください。

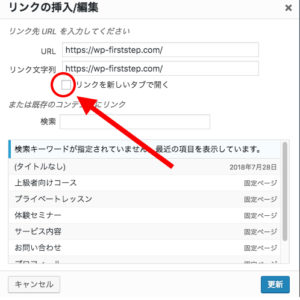
リンクの挿入/編集という画面が開きますので
リンクの下にある
「リンクを新しいタブで開く」にチェックを入れ、
「更新」ボタンを押して完了です

これで新しいタブで開くようになりますよ。
2 画像リンク
画像をクリックすると、リンク先のページに
移動させる設定方法をご説明しますね。
↑この画像をクリックすると、
メールマガジンのご案内ページに
ジャンプするようになっています。
大きな画像全体がクリックできると
スマホでも操作しやすいですね。
ただ、リンクした画像だけ置いてあっても
その画像をクリックすればいいのかとは
ちょっとわかりづらいですので
「メールマガジンはこちら」などと
画像自体にご案内文を入れておくか、
画像の上下に説明やに文字のリンクも添えてあげると
とてもわかりやすくなりますよ。
例:
https://wp-firststep.com/mail-magazine/
・リンクの入れ方
やり方はとっても簡単です。
リンクを貼りたい画像をクリックします。
すると、鉛筆マークの「編集」というボタンが出るので
クリックしてください。

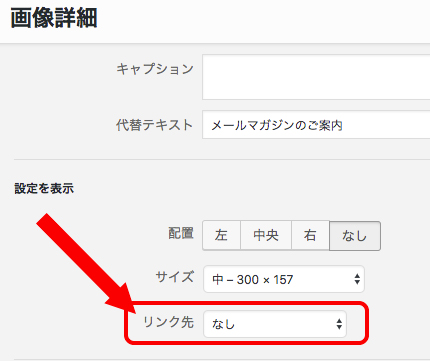
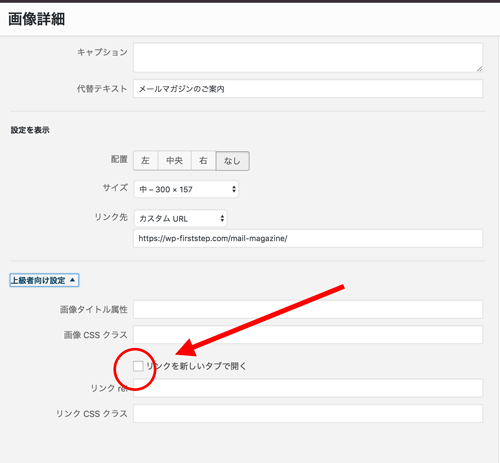
すると、「画像詳細」という画面が出ます。
その設定の中に
「リンク先」という項目があるので
ここをクリックしてください。

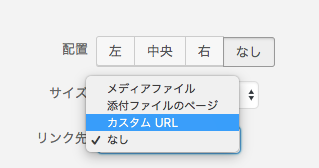
クリックすると選択肢が出るので
「カスタムURL」を選びます。

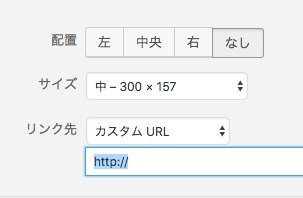
URL入力欄が出てくるので、ここにリンク先の
アドレスを入力すればOKです。

・画像リンクを新しいタブで開く
画像のリンクも文字と同様に、「新しいタブ」で開く設定があります。
「編集」を開きます。

画像詳細の下にある「上級設定」をクリックすると
新しいメニューが出てきます。

ここに「リンクを新しいタブで開く」があります。
チェックして「更新」で反映されます。
3 ブログ記事のリンク
さて最後は「ブログ記事」のリンクについてです。
普通にアドレスを文字だけでリンクしてもいいのですが、
例:
https://wp-firststep.com/widget/
これだけだと、ブログ記事にどんなことが書いてあるのか
さっぱりわかりませんよね。
タイトルを書いて、
アイキャッチ画像と同じものを挿入して…
それもいいのですが、ちょっとめんどくさいですね。
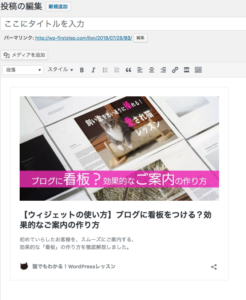
そこで、こんなふうに
ブログのアイキャッチ、タイトルなど一緒に
表示させる方法があります。
↓ ↓ ↓
これならわかりやすいですよね^^
やり方はものすごく簡単です。
WordPressの編集画面に
ブログのアドレスをぺたっと貼り付けるだけです

すると

自動的にこのデザインに変わります。
何もしなくてOKです(笑)
なんとなく貼ってたらこうなるので、知っている方も多いかもしれませんね。
リンクがうまく表示されない時は
しかし、この方法
貼り付けてもうまく出てこないことがあります。
そんな時は・・・
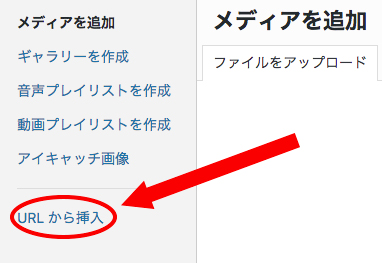
「メディアを追加」を開きます。

左側の、「URLから挿入」を選びます。


※この場合、「リンクを新しいタブで開く」設定は
できませんので、ご注意ください。
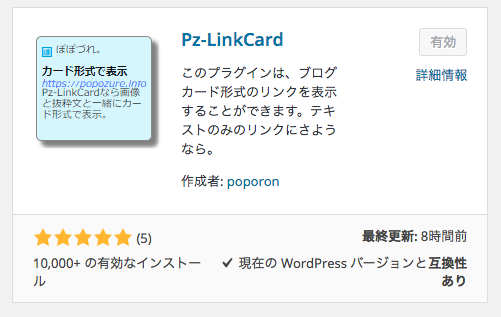
プラグイン Pz-LinkCard
「リンクを新しいタブで開く」を使いたい方は
このようなプラグインもあります。

このプラグインを使えば
設定の中で「新しいウインドウを開く」というのがあります。

デザインもアレンジできて可愛いですよ。
詳しくは割愛しますが、ご興味がある方は、
このプラグインを作られた、「ぽぽろん」さんのサイトをご参照ください。
https://popozure.info/pz-linkcard
ブログにリンクを入れるメリット
さて、お疲れ様でございました。
ちょっと手間はかかるのですが
リンクはとっても大切な要素なので
しっかり使いこなしてくださいね。
リンクにはこんなメリットがあります。
・ お客様が操作しやすい
例えば…
こんな風にイベント告知をしたとします。
—- 例文 ————-
イベントやりまーす^^
来てね!
お申込はコチラ!
↓ ↓
https://wp-firststep.com/
————————-
こんな風に、アドレスだけ書いてあっても
わざわざアドレスをコピーして
開いたりは、なかなかしませんよね。
そこで、クリックするだけで移動出来れば
気軽に「見てみようかな」と
ページを開いてもらえるのです。
お客様の操作のご負担を
極力少なくすることで
スムーズに目的のページへご案内することが大切です。
・ SEO対策になる
というわけで、ブログの中にリンクが貼ってあると
そのページを開きやすくなります。
と、いうことは・・
当たり前ですけど、そのお客様が
見るページがもう1ページ増えます。
これが意外と肝心なんです。
Googleは
1ページだけ見て帰ってしまう人はどれくらいいるか
サイトにいる時間は長いのか、
見るページ数は多いのか
というところを見ています。
リンクを貼る=お客様がいろんなページを見てくれる
=人気のある良いサイト!
と判断してもらえるのです。
とてもいいことづくめなのでぜひ
積極的に使ってみてくださいね♪
