WordPressの新しいエディター
「ブロックエディター」
もう、お試しになりましたか?
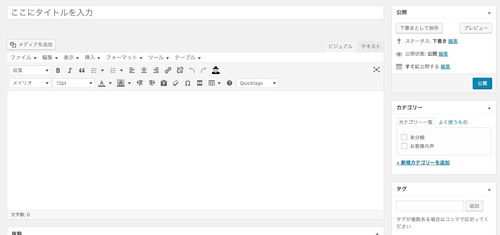
従来のクラシックエディター

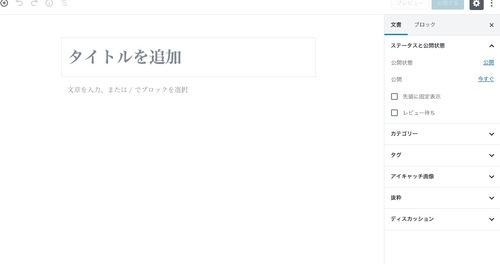
新しい「ブロックエディター」

私の周りでは、けっこう・・・・

・・・みんな使ってないみたいです(笑)
でも、このブロックエディター、すごいんですよ!!!
以前、こちらの記事で、
古い方の「クラシックエディター用」の【吹き出し】の作り方をご紹介しました。
LINEみたいな吹き出しを作る方法【プラグインなし!】
この方法は、新しい「ブロックエディター」では使えません。
では、ブロックエディターでは、
吹き出しをどうやって使ったらいいのでしょうか??
・・・を話しつつ、
ブロックエディターの面白さを、お伝えしていきたいと思います^^
今までと【同じ吹き出し】を使う場合
ここでは、上の記事で
CSSとタグで作った吹き出しを使う方法をご紹介します。
そのほかの方法で吹き出しを使っていた方へ
クラシックエディターで応用できると思いますが、
お使いのテーマ、プラグインの設定や機能によっては
使えない可能性もあります。ご了承ください。
「クラシックブロック」を使う方法
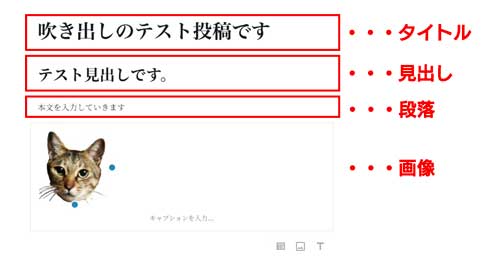
新しい「ブロックエディター」では、
「見出し」「段落」「画像」などの
多様な「ブロック」を積み上げて 記事を作成していきます。
こんな感じになります。

やり方は、
「この辺りにブロックをおこうかな〜?」と思うあたりに
マウスポインタを乗せると、「+」ボタンが出てきます。

これをクリックすると、
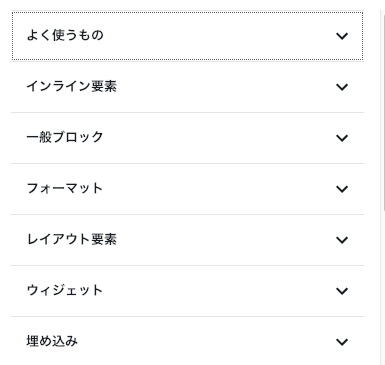
ブロックのカテゴリーメニューがでてきます。

(後述しますが、これもプラグインで増やせます^^)
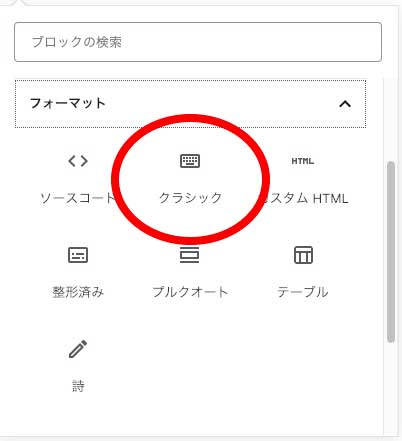
初期設定では「フォーマット」という中に
「クラシック」があります。

この「クラシック」を使えば、
新しいブロックエディターを使っていても
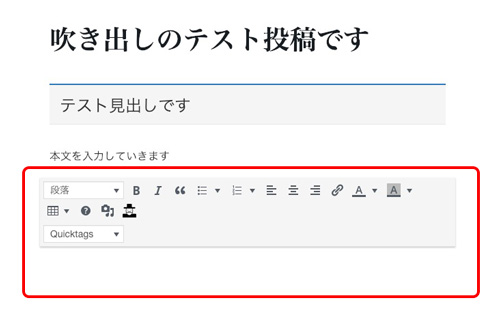
「クラシックエディター」で編集できるブロックになるんです。

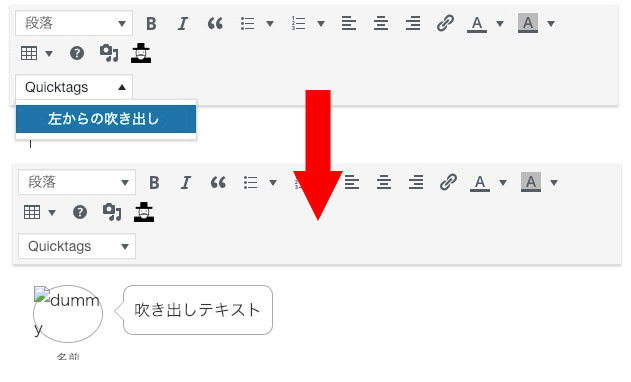
すると「Quicktags」が使えるので
ここから設定しておいた「吹き出し」を呼び出します。

なんか無理やり感満載ですが・・(笑)
ショートコードなど、ほかの方法で吹き出しを使っていた方も
この、クラシックブロックに表示されていれば
以前と同じように使えるはずです。
ただ、その機能・プラグインが
ブロックエディターの中のクラシックブロックに対応しているかどうか・・
(ああややこしい)
今日ご紹介したいのは、
ブロックエディターに機能を増やすプラグインです。
「ぽちっとな」でいろんな機能が使えちゃうなんて
素敵ですよね。
プラグインで吹き出しが使えるようになる!
吹き出しが使えるプラグインを2つご紹介します。
まず1つめは、
VK All in One Expansion Unit です。

人気テーマ、Lightningの拡張プラグインなので
ご存知の方も多いのではないでしょうか^^
もちろん、Lightning以外のテーマを
お使いの方でも使えますよ。
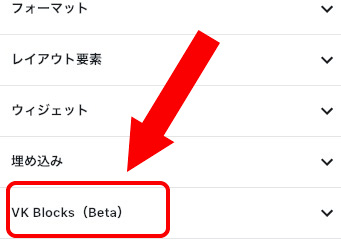
このプラグインを有効にすると、
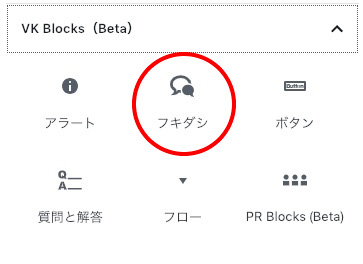
ブロックのカテゴリーに VK Blocksが増えます。

この中に「フキダシ」が入っています。

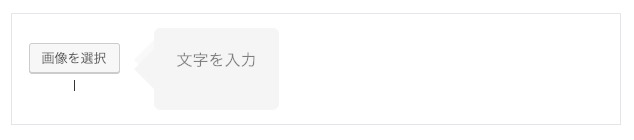
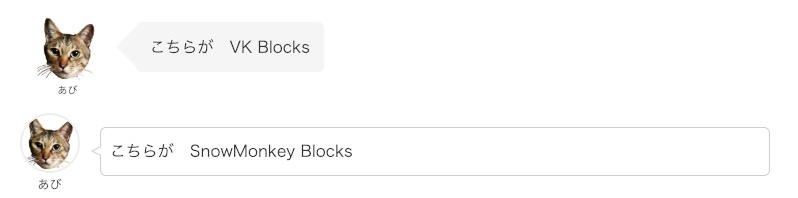
こんなおしゃれな吹き出しが入りました^^

もうひとつは、SnowMonkey Blocksです。

こちらも、人気テーマSnowMonkeyに合わせて作られていますが
ほかのテーマでももちろん使用できます。
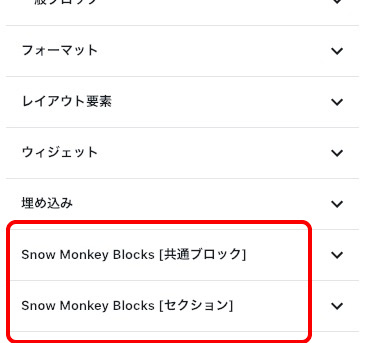
このプラグインを入れて、有効にすると

ブロックのカテゴリーに
「Snow Monkey Blocks[共通ブロック]」と
「Snow Monkey Blocks[セクション]」が増えます。
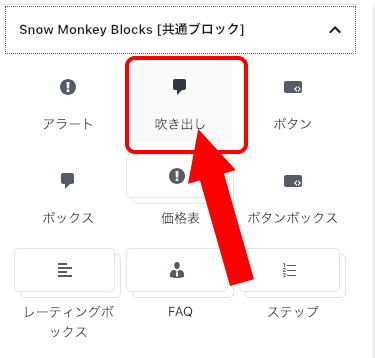
「Snow Monkey Blocks[共通ブロック]に
「吹き出し」が入っています。

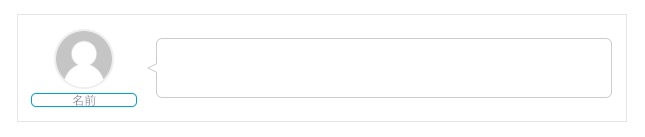
すると、こんな吹き出しブロックが入りました。
どちらも有効にするだけで
吹き出しが使えるようになる、とっても便利なプラグインです。
両方使ってみました。

どちらがお好みですか?
お好きなデザインの方をどうぞ♪
これからどんどん機能が増えそうで、とっても楽しみですね^^
※2020年1月追記
プラグインがアップデートしてどんどん進化しているので
改めてこちらの記事にまとめました。設定方法も詳しくご説明しています。
