サイトの背景に【画像】を設定するカスタマイズ方法(CSS)をご紹介します。
基本機能で設定できるのは色のみ
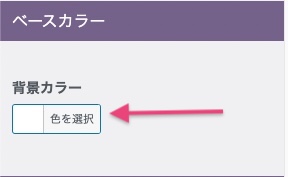
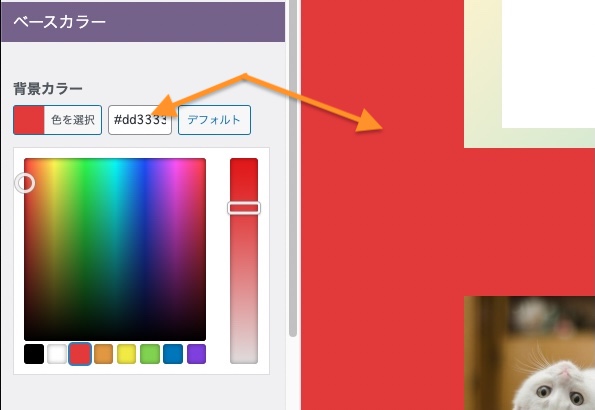
Nishiki Proでは、カスタマイザーの「サイト基本情報」の「ベースカラー」で背景カラーが設定できます。


※Nishikiの場合は、カスタマイザーの「サイト基本情報」で「背景色」が同様に設定できます。

このように色は自由に変えられるのですが、画像を設定する機能は今のところありません。(※2021年11月現在)
そのため、この記事では背景に画像を設定するためのCSSをご紹介しますね。
ところで、背景に使用する画像は決まっていますか?
背景に合わない画像もあるので、先に画像選びの注意事項をご説明します。
画像が決まっている方はこちらの設定手順へジャンプしてください。
画像選びの注意事項3点
背景に画像を使いたい時は、以下の3点に注意して画像を選びましょう。
本文が読みやすいかどうか
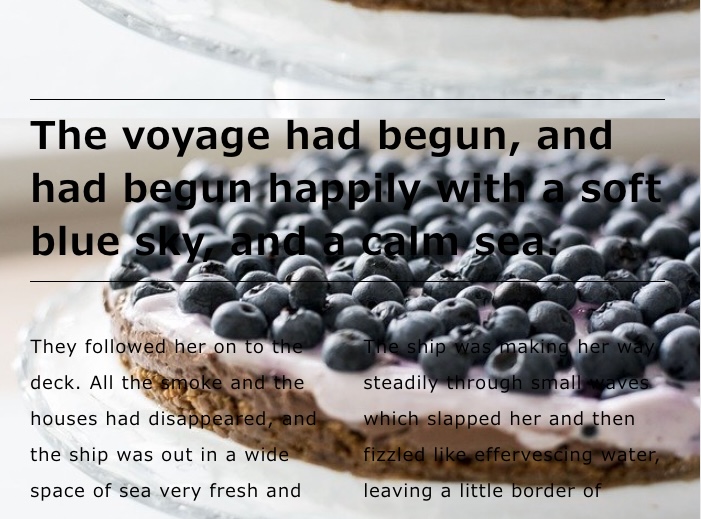
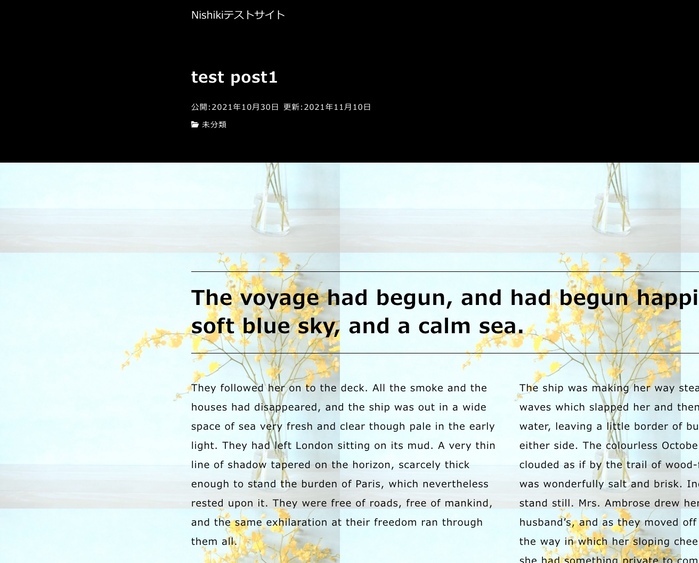
濃い色の画像や、何かがしっかり写っている画像を設定すると、肝心の本文が読みづらくなってしまいます。

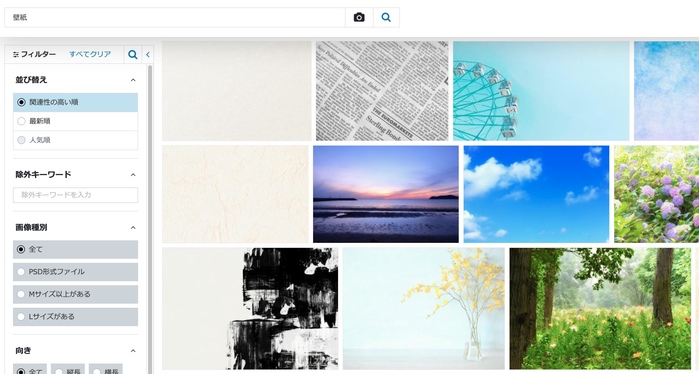
なので、背景画像には「壁紙」っぽいものを使うのがオススメです。

https://www.photo-ac.com/
引き伸ばしても綺麗な大きい画像を使おう
「背景」って、表示する範囲がとても大きいので小さい画像を選ぶと、以下のような繰り返しパターンになります。

そこで、画像を横幅いっぱいに表示するCSSを書きますが、この時あまり小さい画像だと引き伸ばされて荒くなってしまいます。
背景だから荒くていいや、というのもアリだと思いますが、キレイに表示したい方は少なくとも100px以上、できれば1920px以上の画像を選ぶと安心ですよ。
縦に繰り返してもおかしくない画像を選ぼう
横幅はそれでいいのですが、縦幅が問題です。
Webサイトって縦に長いので、1枚の画像を縦幅いっぱいに設定するとものすごーーく引き伸ばされてしまいます。そんな大きな画像を作るのも現実的ではないですよね。
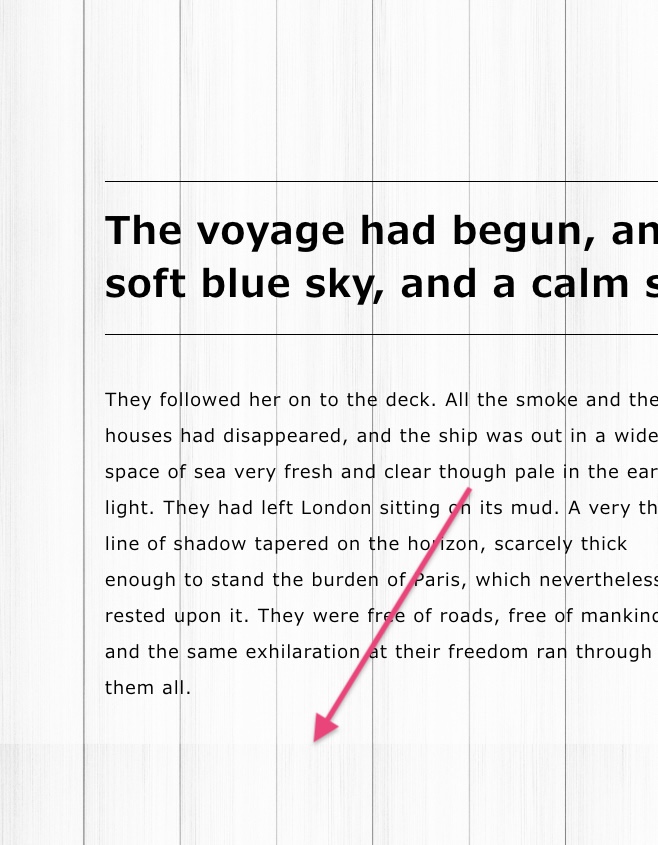
そこで、縦に画像を繰り返し表示するのですが、画像によっては境目が見えてしまうことがあります。

うっすらですが、ピンクの矢印の下から画像が切り替わっているのが見えますでしょうか。
このように、画像によっては繰り返したときになじまないものもあるのでご注意ください。
繰り返ししやすいパターン素材の良いサイトがありますよ。
Subtle Patterns
https://www.toptal.com/designers/subtlepatterns/
(こちらのサイトは無料で使用できますがクレジット表記が必要です。くわしくはこちら。
公式FAQもご確認ください)
・背景画像は壁紙素材がおすすめ。あまり色の濃すぎない、モチーフのないものを選ぼう。
・背景画像をはっきり綺麗に表示したい方は1920pxくらいあれば安心
・縦に繰り返したときにおかしくないか確認しよう
では設定方法をご説明していきますね。
背景に画像を設定する方法
画像をアップロードする
まずは、背景に使う画像をWordPressにアップロードしましょう。

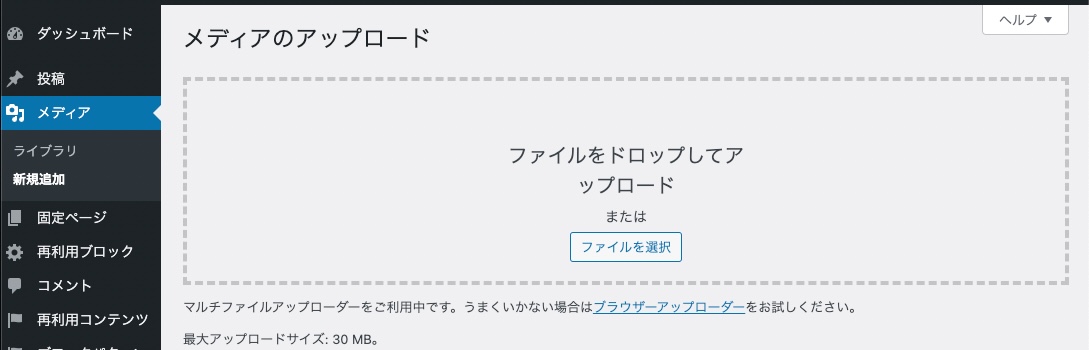
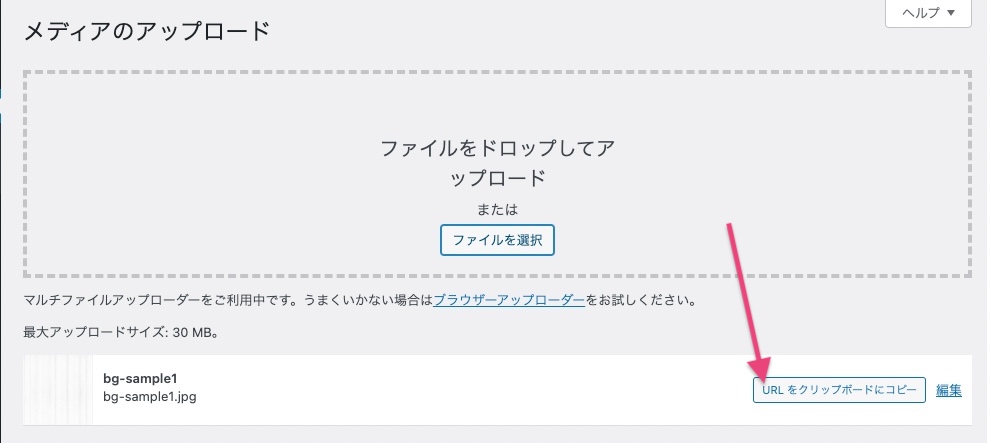
「メディア」の「新規追加」からエリアにドロップ、または「ファイルを選択」してアップロードします。

アップロードすると、「URLをクリップボードにコピー」と出てくるので、こちらをクリック。
すると画像のアドレスがコピーされるので、メモ帳などに貼り付けて保存しておいてください(後で使います)
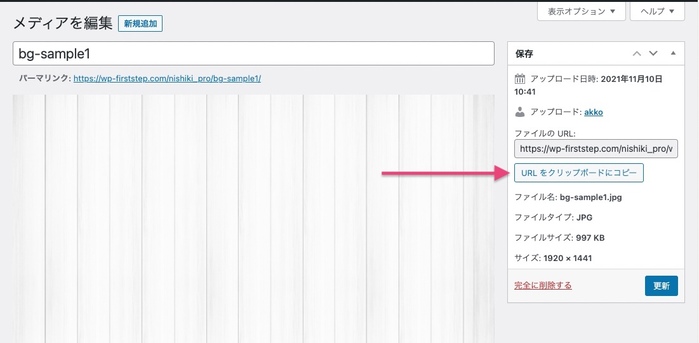
「URLをクリップボードにコピー」が見つからない方はメディアから画像を開いてください。こちらにも「URLをクリップボードにコピー」がありますよ。

コピーできたらCSSを追記していきましょう。
CSSに画像のアドレスを入れる
背景に画像を設定するCSSはこちらです。
body{
background-image: url(画像のアドレス); /*画像を指定する*/
background-size:100% auto; /*横幅100%*/
}「画像のアドレス」というところに先ほどコピーした画像のURLを貼ります。
こんなコードになるかと思います。
body{
background-image: url(https://wp-firststep.com/nishiki_pro/wp-content/uploads/bg-sample1.jpg);
background-size:100% auto;
}
追加CSSにコードを貼り付ける
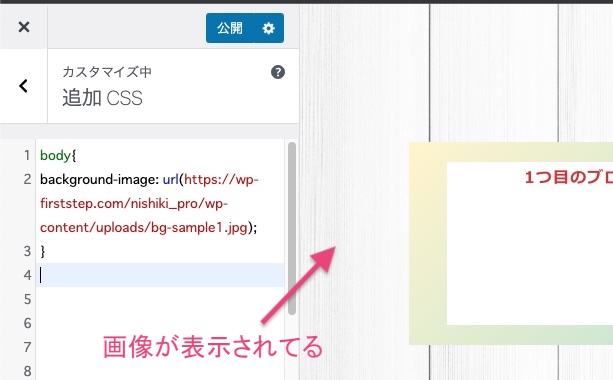
このコードを、「カスタマイザー」の「追加CSS」に貼り付けます

すると、画像が表示されるかと思います。
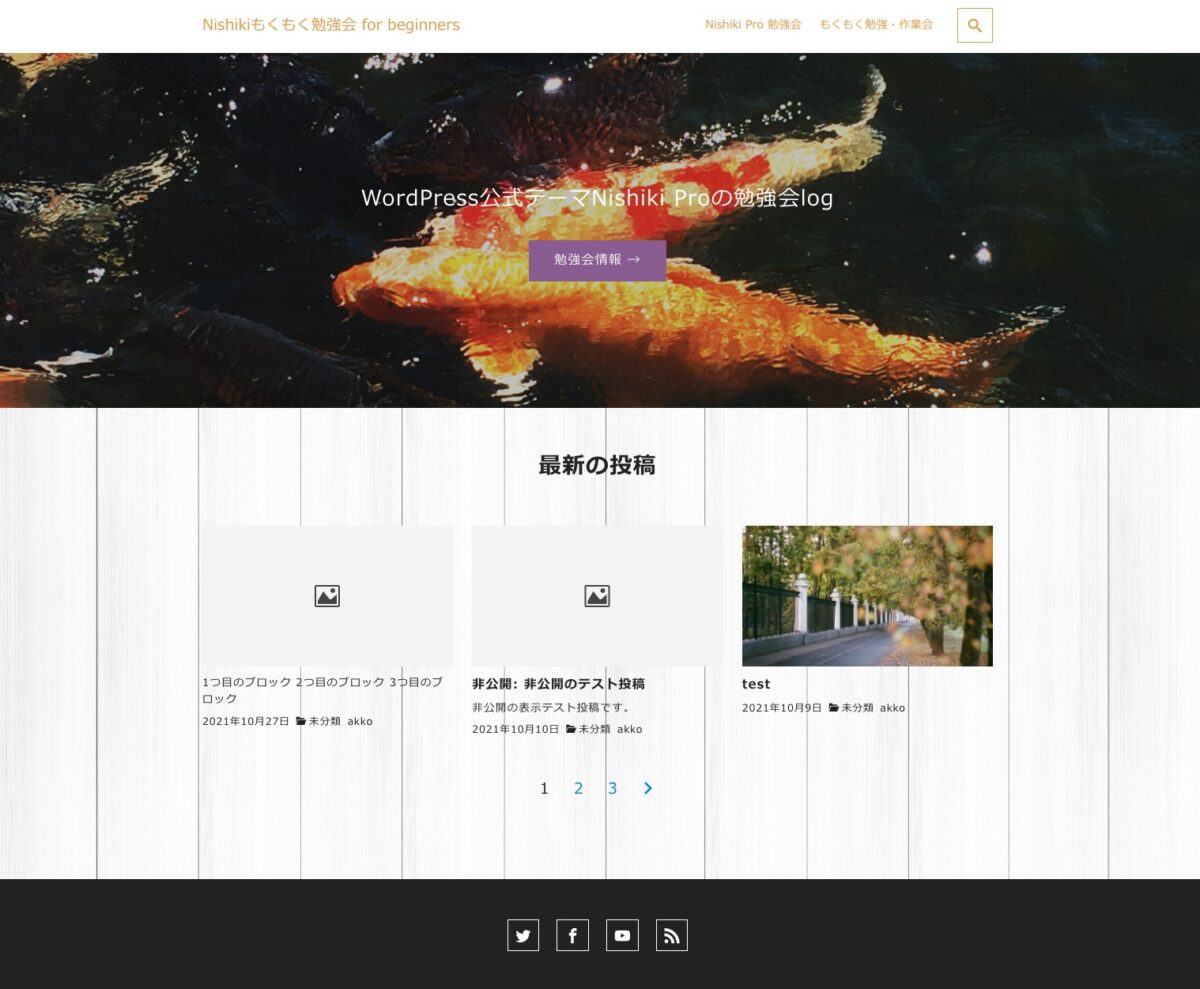
Nishiki Proテーマだとこんな感じ

Nishikiだとこんな感じ

設定は以上で完了です!
※この方法で画像を設定すると、投稿ページのヘッダーを「透過」にしていた場合透けて見えるのでご注意ください。その際は透過させないか、画像を使用するかなど調整いただければと思います。

他のテーマでも使える?
今回ご紹介したCSSはすっごく基本的なものなので、ほとんどのテーマでも同じように画像が設定できるかと思います。
ただ、テーマのデザインによっては見え方が異なる場合があるかもしれませんのでご了承くださいますようお願いいたします。(他テーマの方は、テーマ公式のサポートをご利用ください)
ご不明点等あれば、勉強会でご質問いただけると嬉しいです。
データを取得できませんでした。正しい URL を入力してください。ご都合が合わない方は、公式のサポートフォーラムでご相談ください。
勉強会の録画はYoutubeでご覧いただけます。