今日は便利な、
「アドクイックタグ」という
「面倒な設定をボタンにして、
いつでもワンタッチで
使えるようにするプラグイン」
について、ご説明します。

なにそれ?
よくわかんないんだけど

じゃあ、よく使う
色の設定を例にして説明するね
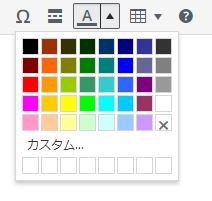
色を変更する時に、カラーパレットが出てきますが、
これだけだと、ちょっと色が少ないですよね。

そんな時は「カスタム」という文字をクリックすると、
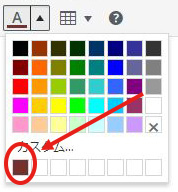
このようなグラデーション画面になります。

グラデーションの好きなところをクリックして
中間色が自由に選べるようになります。
その直後は使った色が記憶されて
またすぐ同じ色を選べるのですが

残念なことに
1回画面を閉じると、
選んだ色が消えてしまうんです

次、同じ色を使いたくても
毎回色の番号を控えておいて、
入力するのはちょっと面倒ですし、
色の番号も
「あれ?…何番だったっけ?」

…ってなりますよね(笑)
アドクイックタグ、というプラグインは
こういった「いつも使う」設定を
ボタンにして登録しておく機能なんです。
「AddQuicktag」アドクイックタグの使用例

本来、複雑な設定は「タグ」というコードを
書き込まないといけないのですが、
そのコードを事前にボタンに登録しておけば、
ワンタッチで入力することができる・・というものです。

????
と言ってもわかりにくいですよね。
実際に使う様子を見てみましょう
このプラグインを使って、
「背景色【黄】」というボタンを登録しておきました。

① 色を変えたい文字を選択します。

② ボタンから「背景色【黄】」を選びます。

すると、設定しておいた色に変更されます♪

これだけです^^
わざわざ毎回色を選択しなくてもいいので
とっても便利ですね。
では設定方法を見ていきましょう。
「AddQuicktag」アドクイックタグの設定の仕方
まずは、これから
ボタンに色を登録するため、
何色にするかを決めます。
① 設定するテキスト色・背景色を決める
まずはふつうに文字を
希望の色の設定します。
私は派手なピンクにしてみますね。
色を決めるためのサンプル
テキスト色…白
背景色…濃いピンク
にしてみました。
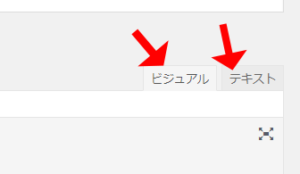
希望の配色の文字ができたら、
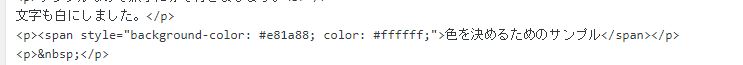
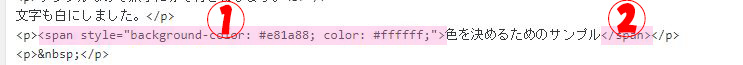
そのまま右上にある「テキスト」タブを開いてみてください。

ちょっとわかりにくい画面になりますが、
複雑なコードに混じって、
「色を決めるためのサンプル」と書いた文字が
どこかにあるはずです。
↓ ↓ ↓

これが、タグという、文字のデザインを指示するプログラムです。
(※わかりやすように、ピンク色をつけてみました)

<>で囲われている部分です。
↓ ↓
<>色を決めるためのサンプル<>
このピンクの部分を、ボタンに登録する、という作業が必要になります。
② タグをメモなどにコピーしておく
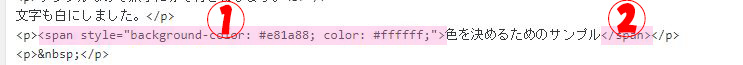
このように、タグというのは
色を付けたい文字の前後に挟み込んでつけるようになっています。
便宜上、前の部分を①、後ろの部分を②とします。

ちょっとややこしいのですが、
①と②をそれぞれ、メモ帳などにコピーしておいてください^^
③ プラグインにタグを登録する
では、プラグインの設定を見ていきましょう。
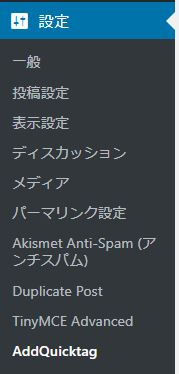
メニューの「設定」の
「AddQuicktag」というところを開いてください。

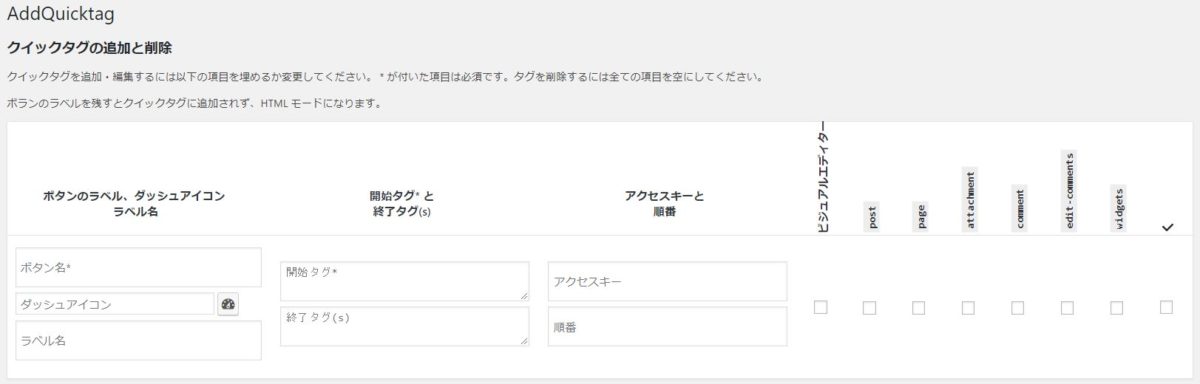
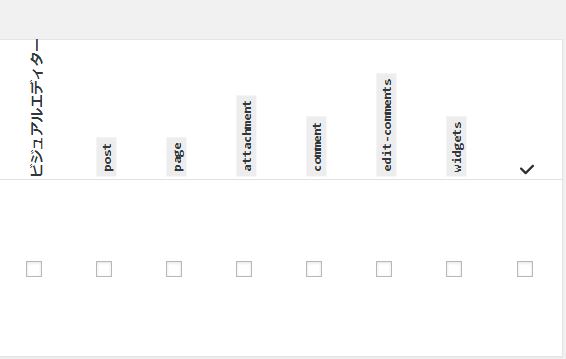
すると、こんな画面が出てきます。

左端をご覧ください。
「ボタンのラベル、ダッシュアイコンラベル名」
というところです。
④ ボタンに名前を付ける

ボタンに名前をつけましょう。
私は「ピンク背景・白文字」にしておきます。
⑤ タグを登録する
続いて、隣の
「開始タグ と 終了タグ」
をご覧ください。

2段に分かれているので、
上の段に、先ほどコピーしたタグの① 左側
右の段に、先ほどコピーしたタグの② 右側 を
それぞれ貼り付けてください。


こんな感じになると思います。
⑥ チェックをつける
最後に、右側にチェック項目が並んでいます。
これは、どの場面でこのボタンを使いますか?というものです。

もちろん全部にしておきましょう^^
右端のレ点にチェックをつけてください。
すると全部にチェックが入ります。

これで、最後に設定を保存、を押して

「設定を保存しました」と
この表示が出ればokです♪
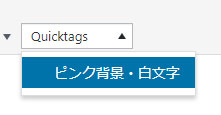
投稿画面に、ボタンが増えているか確認してみてください。
登録したボタン名が出ているはずです

もし出てこなかったら、一旦投稿画面を
開き直して見てください。きっと出てくると思います。
AddQuicktag使用上の注意
このようにとても、便利なボタンなのですが…万能ではありません。
ご説明した通り、
文字の前後に「タグ」という
指示を自動的につけてくれるものです。
文字をこの猫だとしましょう。

この猫…「文字」の前後に
自動的に「タグ」をつけます。

すると、この状態 ↓ になります。

もし、この文字…猫が
この状態(すでに他のタグがついている状態)
だったらどうでしょうか?

ここに、
知らずに自動的にタグをつけようとすると…

…

(猫が変わっているのはご愛敬でお願いします)
このように、
タグは喧嘩こそしませんが
二重にタグをつけることになって、
ちゃんと反映されなかったり
なぜか、文字が消えてしまったり
うまく動かないことがあります。
そんな時は、
1度、消しゴムボタンで

今の設定をクリアしてから
もう1度やり直すとうまく行きますよ♪
あと、コツとしては
文章を長く続けて書いていると
区切り部分がなくて、かなり広い範囲に
タグをつけてしまうことがあります。
うまくいかないときは、前後の文章を
Enterキーでしっかり分けておくと治るかもです。
今日は人気プラグイン、
AddQuickTagについて、でした、
ちょっと一手間ありますが、
その一手間でこの先の100手間が省けると思います^^
こちらの吹き出し設定でも
同じプラグインを使っています。
ぜひ参考にして見てください^^