エックスサーバー、お使いですか?
2018年、9月6日に
エックスサーバーが新しい機能を発表しました。
この新しい機能を使うと、
サイトの表示速度が早くなりますよ!
エックスサーバーからのお知らせはこちら
↓ ↓ ↓
Expiresヘッダで表示速度を向上!
「ブラウザキャッシュ設定」機能提供開始のお知らせエックスサーバー サポートページ 2018年9月6日のお知らせより
https://www.xserver.ne.jp/news_detail.php?view_id=4744
「ブラウザキャッシュ設定」という
機能が増えたそうです^^
「ブラウザキャッシュ」とは
インターネットでホームページを開くとき、
どんな画像が使ってあるか、何色か・・などなど、
実はホームページの情報をたくさん読み込んでいます。
ホームページを開くたびに
情報を読み込んでいるので、
表示するのに時間がかかるのですが、
前に一度読んだページなら、前回の情報があるため
それを再利用すれば、表示時間が短縮できます!
というしくみです。
なんだかややこしそうですが、
設定は「ONにするだけ!」なので
とっても簡単ですのでご安心くださいね。
ONにする前に、以下の注意事項も
確認しておいてください。
ご利用時の注意事項
エックスサーバーの説明にはこう書いてありました。
ご注意ください
本機能の利用において、下記のような点にご注意ください。
- ・キャッシュしたデータを読み込むため、CSSファイル、JavaScriptファイル、画像ファイルなど対象データの更新がすぐに反映されない可能性があります。
その場合は、ブラウザ上のキャッシュデータを削除してご確認ください。- ・ブラウザ上のキャッシュデータを利用する性質上、サーバーへのアクセス回数が減るため、アクセス解析などにおいてヒット数が減少する可能性があります。
- ・ブラウザやサーバーコンテンツの内容によっては、Webサイトの表示が崩れるなど、 異なる動作となる場合が稀にあります。
- ・設定の変更からサーバーに設定が反映されるまで最大15分程度かかります。
エックスサーバー ブラウザキャッシュ設定マニュアルページ
https://www.xserver.ne.jp/manual/man_server_expires.php
どういうことかというと・・・
1)「前のデータを再利用する」ため、前回のブログに使った画像を
変更していたとしても、変更前の画像が表示されてしまうかもしれない。
2)「前のデータを再利用する」ため、アクセス数が減るかもしれない
3)サイトによっては、レイアウトが崩れるかもしれない
4)設定に15分かかります
4はいいとして、
1と2はどうなるのか?試して様子見という感じですね。
問題は【3】です。
サイトが崩れてしまっては、元も子もないですからね、
まずは試してみて、サイトが崩れてないかを確認してみましょう!
ブラウザキャッシュ機能の設定方法
とっても簡単です!
1)エックスサーバーの「サーバーパネル」にログインする
https://www.xserver.ne.jp/login_server.php
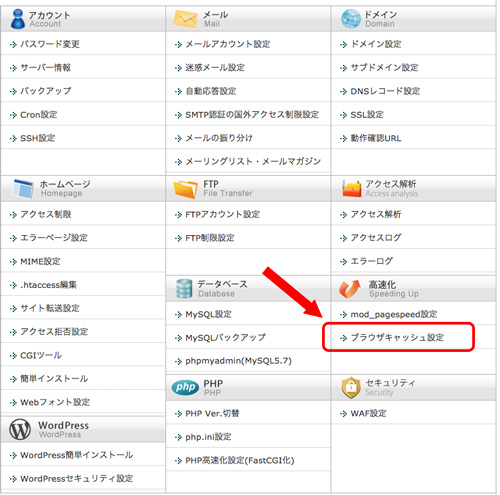
すると、右下の「高速化」欄に
「ブラウザキャッシュ設定」があります。

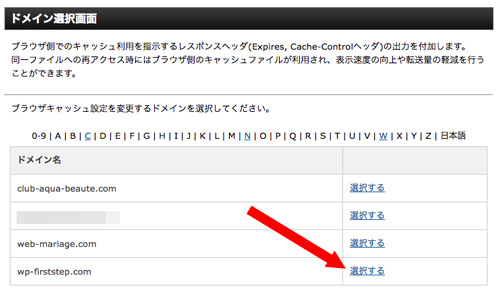
2)高速化したいアドレスの「選択する」を押す。

すると、ブラウザキャッシュ設定の画面になります。

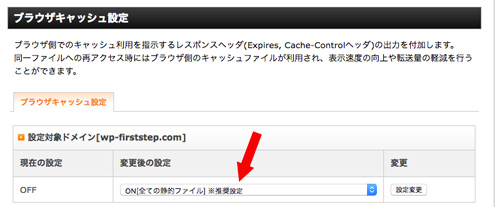
3)「変更後の設定」が「ON(全ての静的ファイル)※推奨設定」
になっているのを確認し、設定変更ボタンを押します。

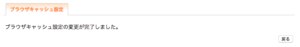
これで設定は完了です。「戻る」を押してみると「反映待ち」になります。

ここが15分かかるところですね。
少々お待ちください。
さて高速化の結果はいかがでしょうか。
PageSpeed Insights結果
Googleのサイト速度測定ページ
PageSpeed Insightsで確認してみました。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
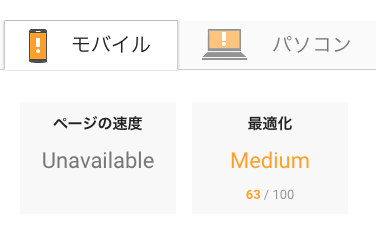
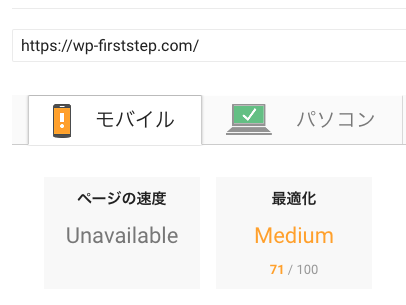
モバイル版計測結果

Before・・・63点

↓ ↓ ↓
Affter・・・73点

ちょっと上がりましたね。
この計測値も、毎回同じではないので、
数字はそんなに変わらないかな?という印象です。
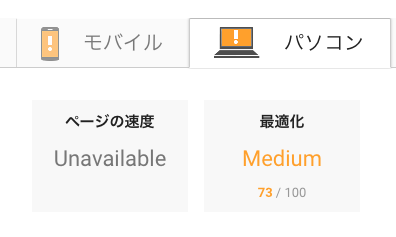
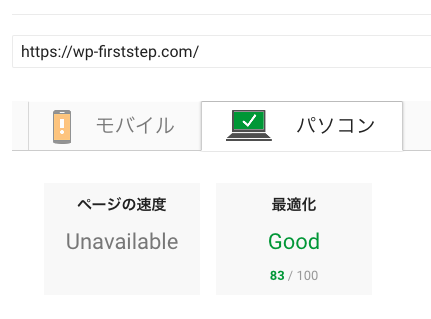
パソコン版計測結果

Before・・・71点

↓ ↓ ↓
Affter・・・83点

こちらも10点ほど上がりました。
上昇幅は同じですが、緑色になると何だか嬉しいです(笑)
他の計測結果はどうでしょうか?
Google テストマイサイト結果
Googleの「テストマイサイト」を試して見ましょう。
これは、スマホ版だけですが
表示速度を計測するサイトです。

https://testmysite.withgoogle.com/intl/ja-jp
Before・・・ 5秒 19%

良好、とのことなのでまずよいでしょう^^
↓ ↓ ↓
After・・・ 5秒 19%

何も変わってないじゃないですか!!(笑)
あ、同じ画像ではないですよ。
うーん、こんなものなのかなぁ?
劇的な体感の変化
このように、計測結果は「ちょっと上がったかな?」
という感じでしたが、
実際にスマホとパソコンでサイトを見てみると・・・
速くなってる!!!

(画像はイメージです)
特にスマホのサイトは、
今までは画面を開いてから、完全に表示するまでに
一瞬間があったのですが、全くなくなりました。
これはすごいです!!
おそらく、「キャッシュ」を使っているということは
「前に一回見たことのある人」にだけ速くなるということなので
計測サイトの数字には、出にくいのかもしれませんね。
エックスサーバーをお使いの方は
ぜひ試して見てくださいね!
万が一ですが、レイアウトが崩れる可能性があるそうなので
設定したらサイトを確認するのをお忘れなく^^