2022年1月25日にWordPressの新しいバージョン、WordPress5.9 Josephine(ジョセフィン)がリリースされました。
主な新機能・変更点は以下の通りです。
・フルサイト編集(Full Site Editing)リリース
・ブロックパターンの表示拡大
・リスト表示がドラッグ&ドロップ可能に変更
・ログイン画面で言語選択可能に
・遅延読み込みのパフォーマンス改善
・見出しにHTMLアンカーが自動設定されるように(※)
現段階では「見出しブロックの複製」時、アンカー設定注意が必要になっています。
追って詳しくご説明しますね。
その他、各ブロックも新機能追加・変更されています。
・「タイポグラフィ」表示の変更
・「ギャラリーブロック」内の画像にリンク設定可能に!
・「カラムブロック」間隔・モバイル設定追加
・・・などなど。
詳しくご紹介していきますね。
WordPress5.9の新機能
フルサイト編集(Full Site Editing)リリース
WordPress5.9の一番大きなニュースはこれ!
「フルサイト編集」または「フルサイトエディティング」と呼ばれていますが、ヘッダーやフッター、メニューなど、これまでテーマのテンプレートファイルで作成されていたサイトのデザインもブロックエディターで作成できるという画期的な機能です。
ただ、これまでのテーマの作り方と全く異なるため、まだベータ版ですし、対応しているテーマはほとんどないです。

5.9でリリースされた「Twenty Twenty-Two」テーマがフルサイト編集対応テーマになっています。他のテーマでも本格的に使えるようになるには、まだ先のことになりそうですね。
この記事ではフルサイト編集についてはあまり触れないことにしますが、2/15(火)に、Tokyo WordPress Meetupで手を動かしてフルサイト編集(FSE)を体験する企画がありますので、よかったらどうぞ♪
https://www.meetup.com/ja-JP/Tokyo-WordPress-Meetup/events/283709422
この記事では、フルサイト編集意外の、主な変更点を紹介していきますね。
ブロックパターンの表示拡大
クリックするだけでデザインパターンを挿入できる「ブロックパターン」。
このパターンを挿入するとき、WordPress5.8では左1/3くらいにパターンのプレビューが小さく表示されるので、パターンがたくさんある時はちょっと見づらかったんですよね。

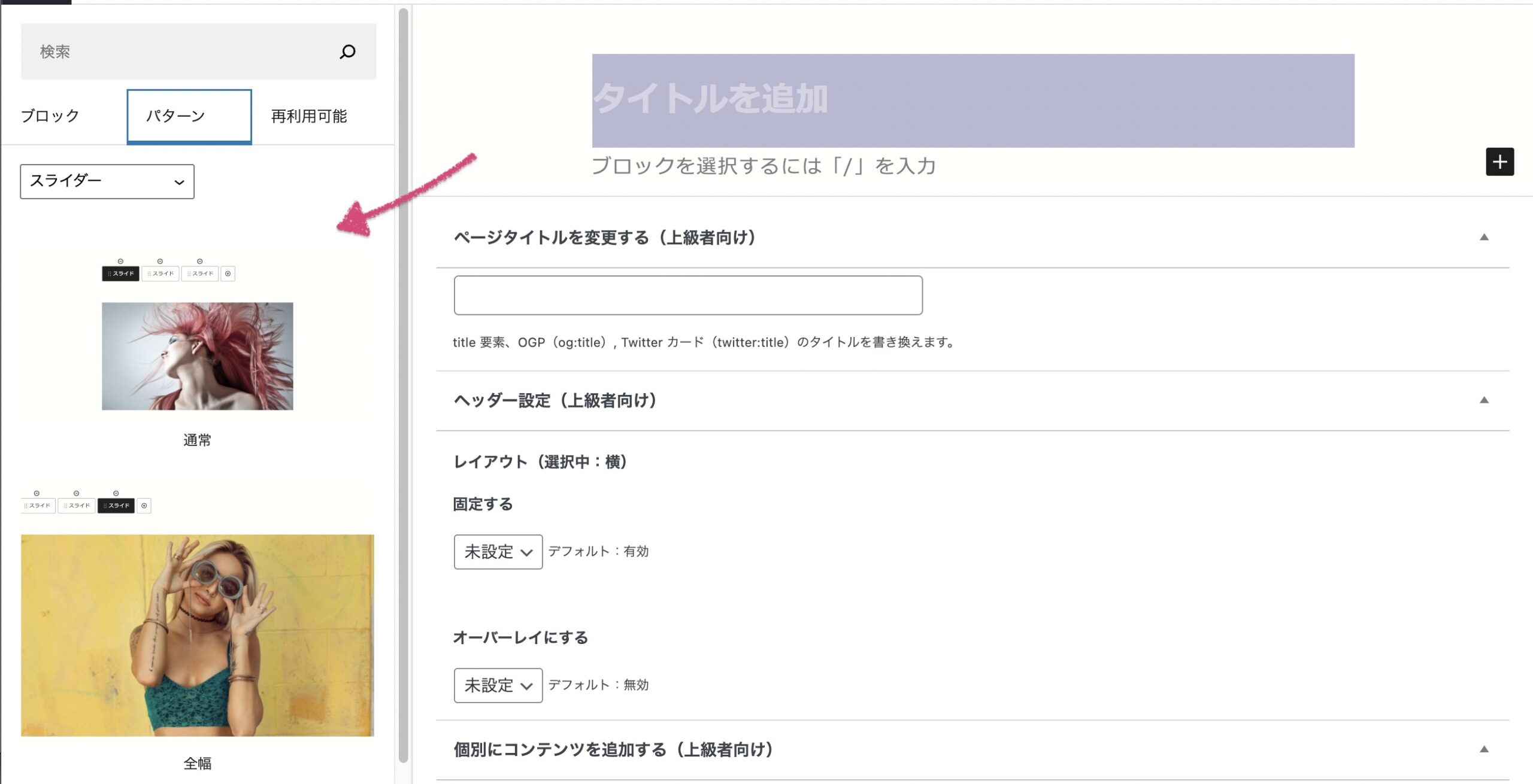
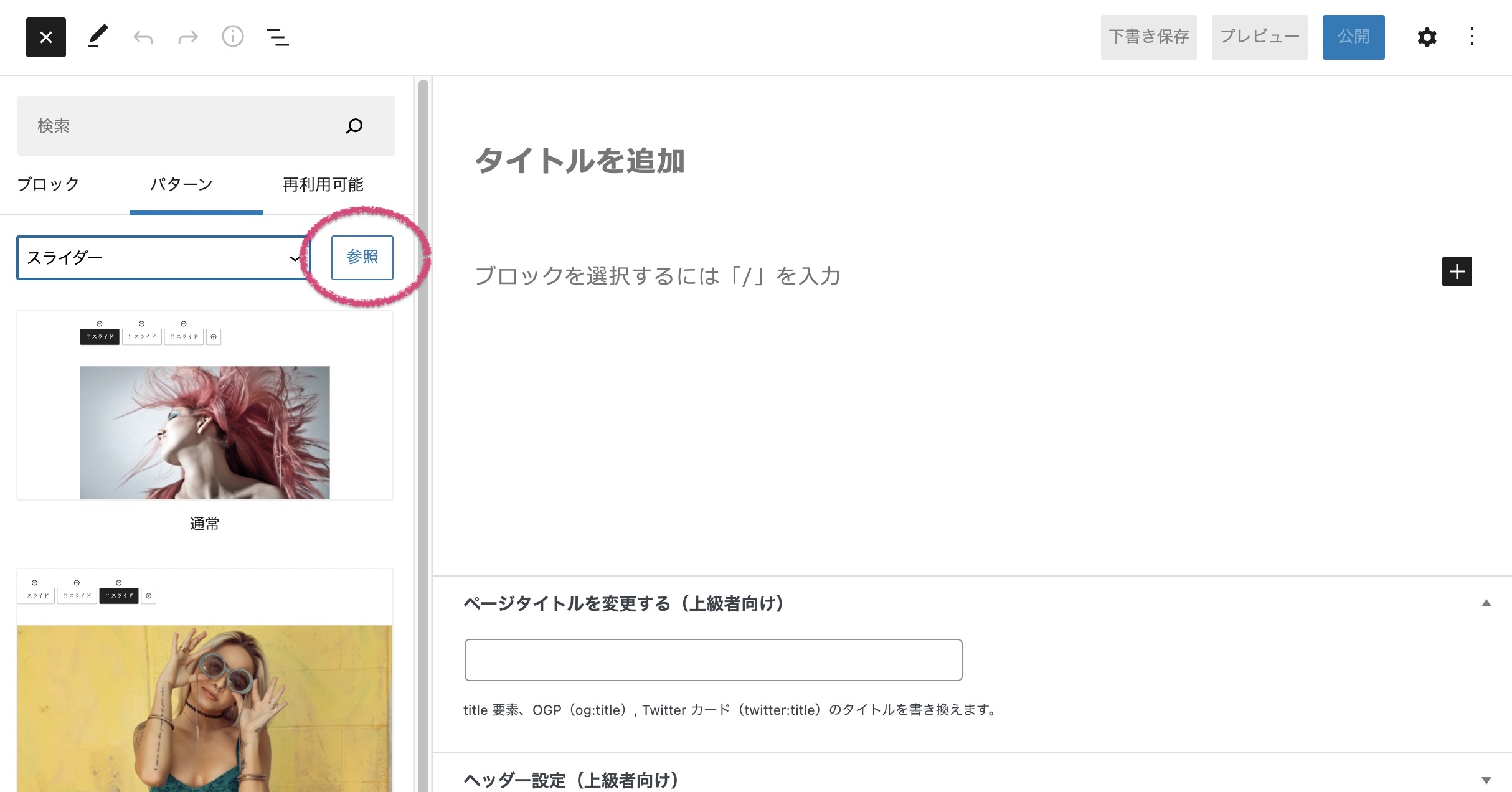
WordPress5.9ではここに「参照」ボタンがつきました。

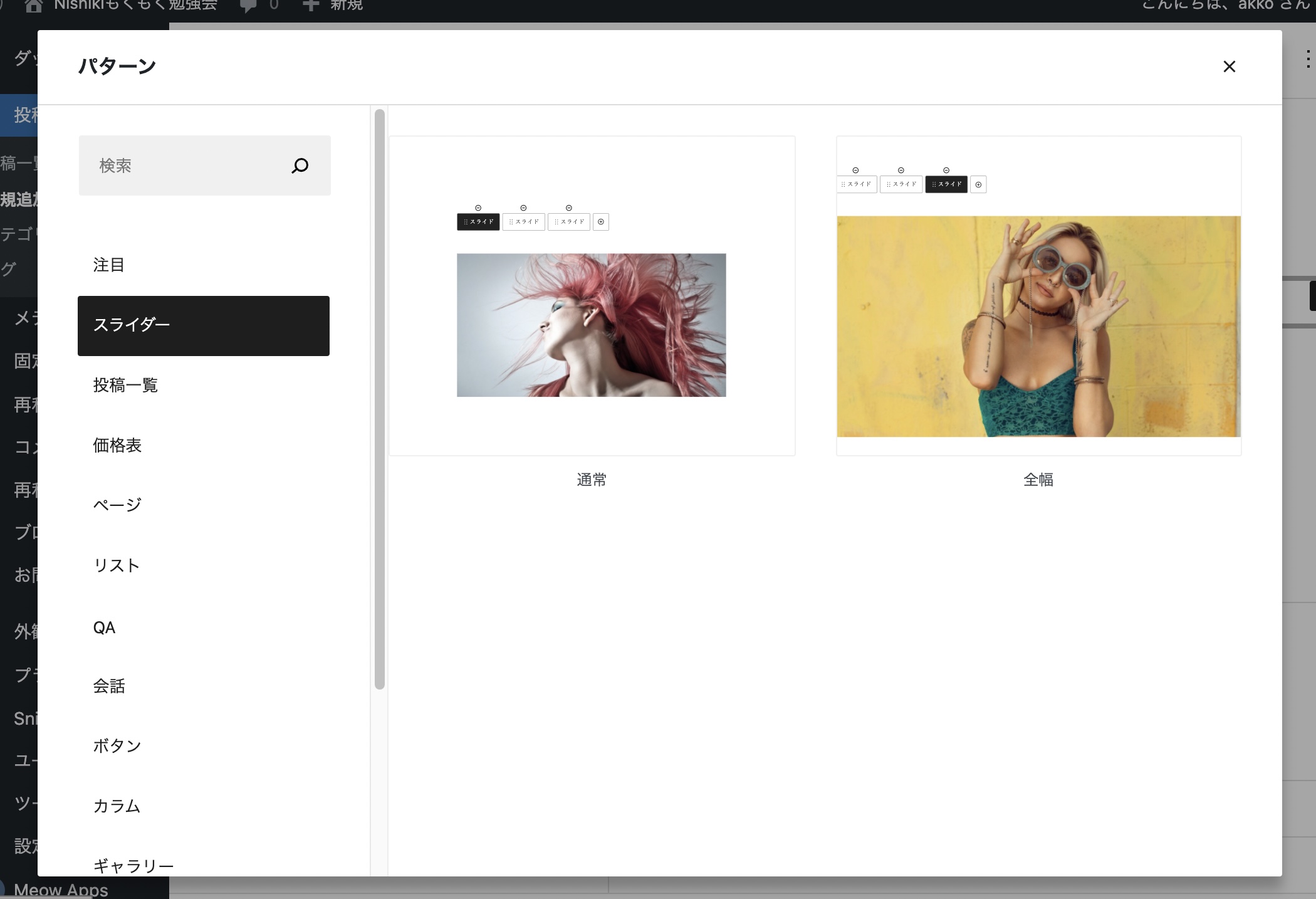
「参照」をクリックすると、ウインドウが開きます。
パターンのプレビューが大きな画面で確認できるようになりましたー。

これでパターンが見やすく・選びやすくなりましたね!
リスト表示がドラッグ&ドロップ可能に変更
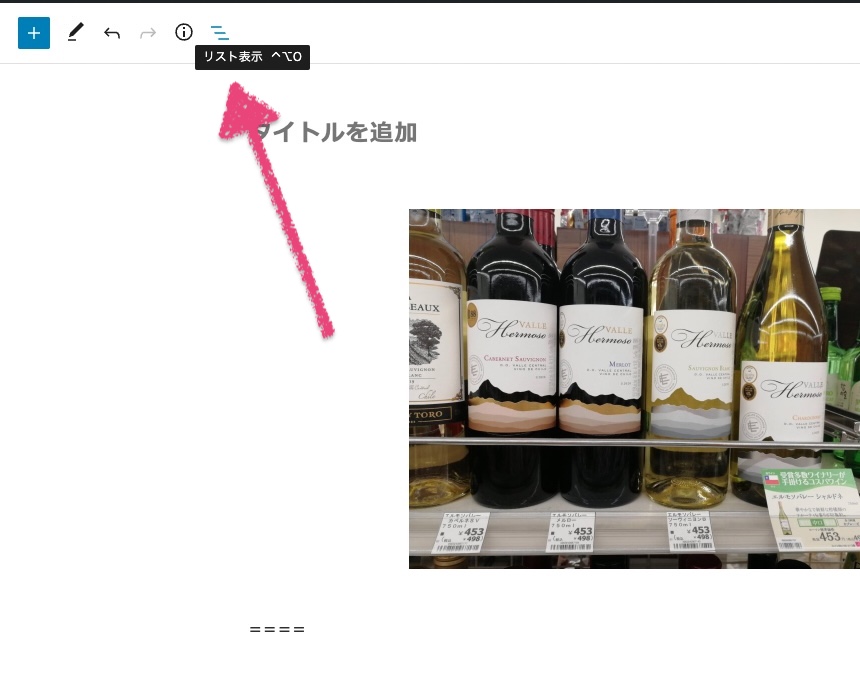
ブロックエディターの編集画面には、「リスト表示」機能があります。

ブロックをどんどん追加していくと、構成がわかりにくくなることがありますね。
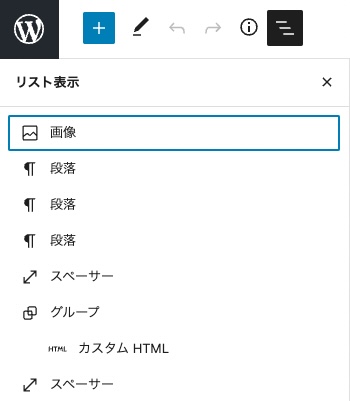
この「リスト表示」を使えばどんなブロックがどの順番で入っているか、一覧で確認することができます。

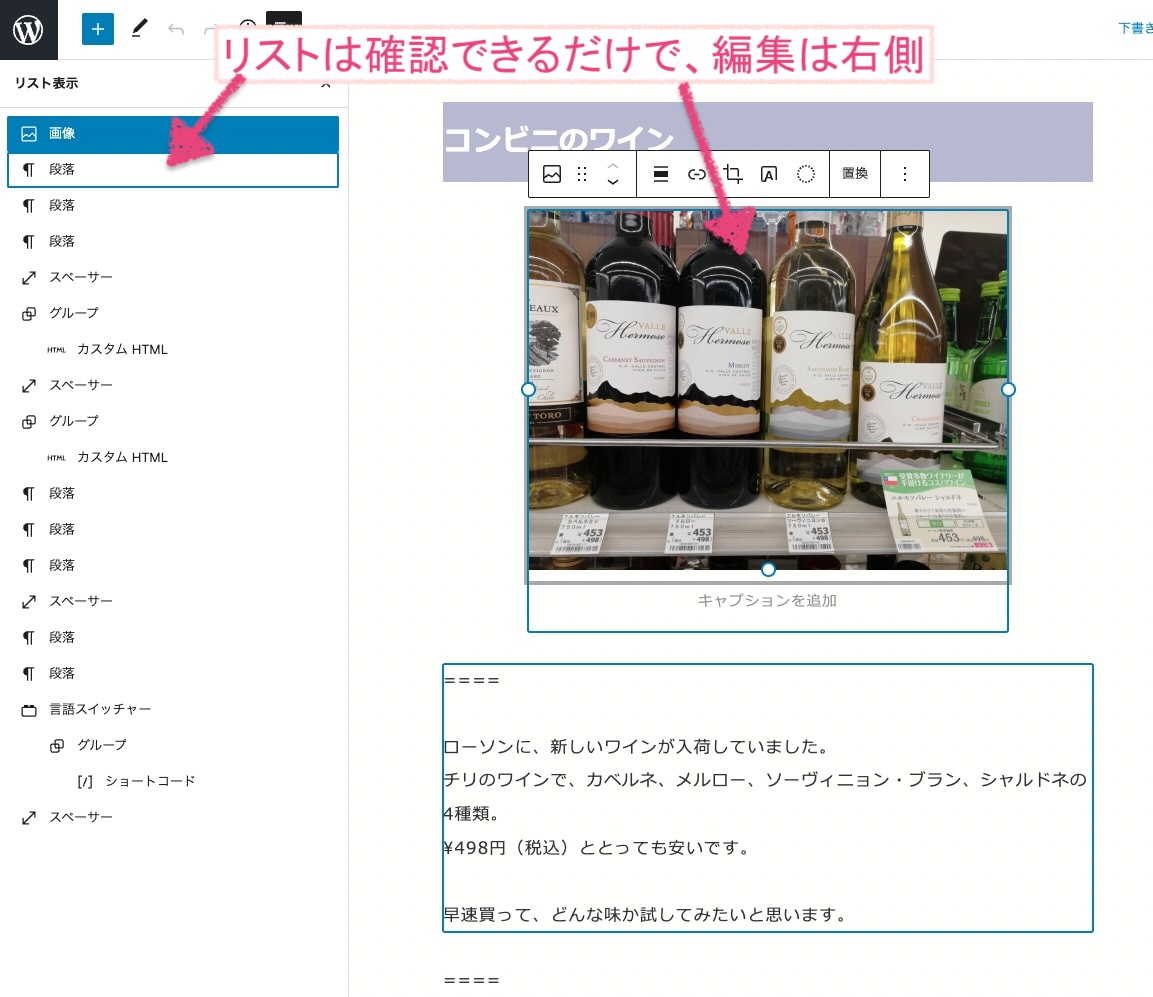
しかし、5.8まではリストできるのは「確認」だけ。見るだけでした。
そこから変更したいなー、と思っても移動や削除などの「編集」ができるのは結局右側の編集画面でした。
カラムやカバーなど、編集画面からはクリックしづらいブロックもあるので、リストから編集できたらいいのになーと思っていたのです。

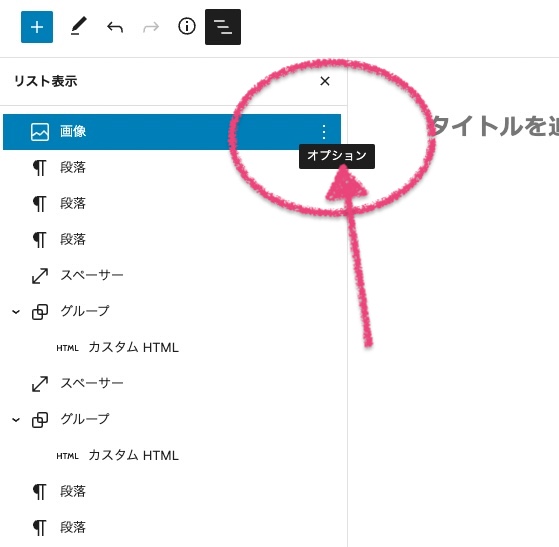
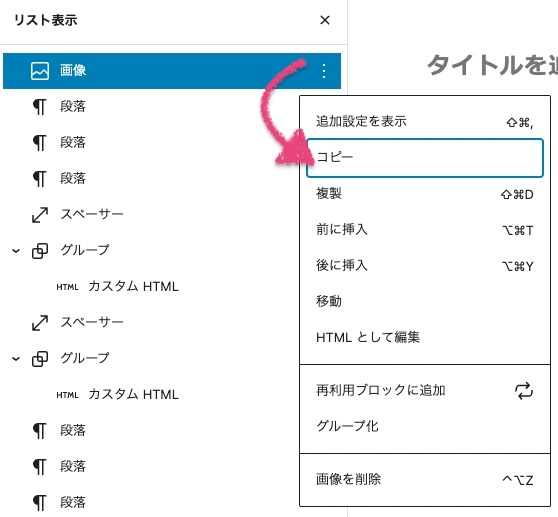
それが、5.9ではリストに「オプション」機能がつき、自由に移動・削除など編集できるようになりました!


ドラッグ&ドロップもできますよ!

個人的にはこれが一番嬉しかったです♪
複数選択はリストからはできないっぽいです。
編集画面の方で複数選択してから、リストで移動すると楽ですね。
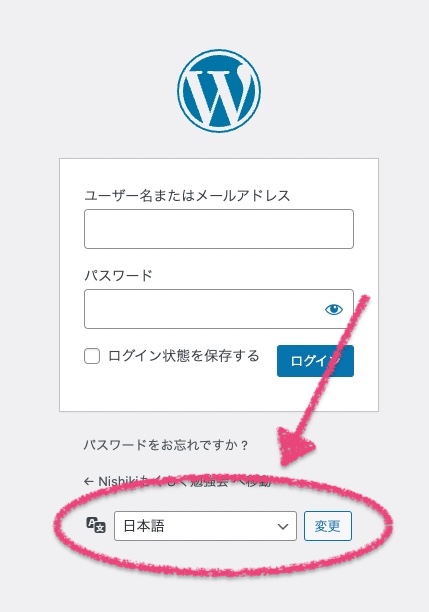
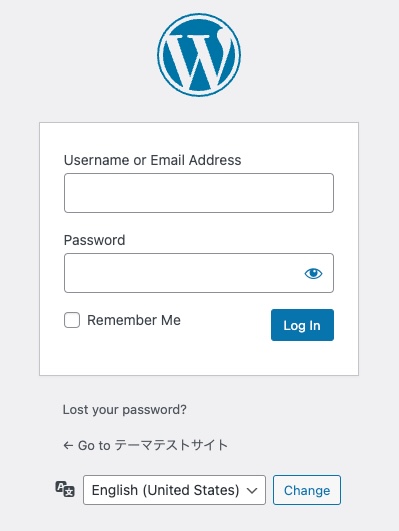
ログイン画面で言語選択可能に
ログイン時に、言語が選択できるようになりました。

※言語はインンストール済みのものから選べるようです。

しかし、ここを英語に変更しても、ログイン画面が英語に変わるけど、中身は日本語のままでした。
なんだろうこれ・・・?いまいち使い道がわかりません。

ダイバーシティなのか・・・!?
こちら、勉強会でねんでぶさんに補足いただきました。
ここで選んだ言語情報は、ログイン後の画面には引き継がれていないんだとか。ログイン画面の言語を変更するのみの機能のようです。これも今後追加されていくかもしれませんね!
遅延読み込みのパフォーマンス改善
あとは、ぱっと見ではわかりませんがパフォーマンス改善が入ったそうです!
「遅延読み込み」とは、画像など「読み込みに時間のかかるもの」を後で読み込む処理のこと。
ちょっとややこしいので端折りますが、Googleのページ表示速度の評価判定で、頭から全部「遅延読み込み」をしていると、なかなか全部読み込まれない=ページ表示速度が遅いと判断されてしまうため、そうならないように調整が入りました。
ページ表示速度の評価を気にしている方は、早めに5.9にした方が良さそうですね♪
こちらも勉強会でねんでぶさんに補足いただきました。
ファーストビューの画像のみ「遅延読み込み」させるため、何枚目まで遅延読み込みさせるか自分で細かく設定できるようになったそうです!
参考URL
https://make.wordpress.org/core/2021/12/29/enhanced-lazy-loading-performance-in-5-9/
見出しにHTMLアンカーが自動設定されるように
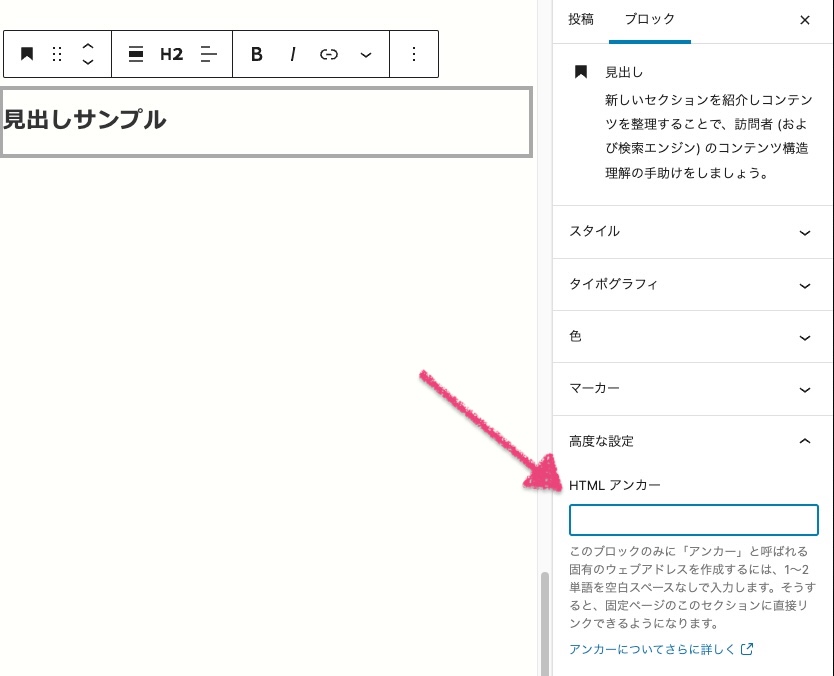
「HTMLアンカー」とは、「クリックしたら移動する」という動きを作る時「移動先」に設定しておくポイントのことです。
5.8までは、見出しのブロックの「高度な設定」の中に「HTMLアンカー」欄があって、ここに好きな文字列を登録できるようになっていました。

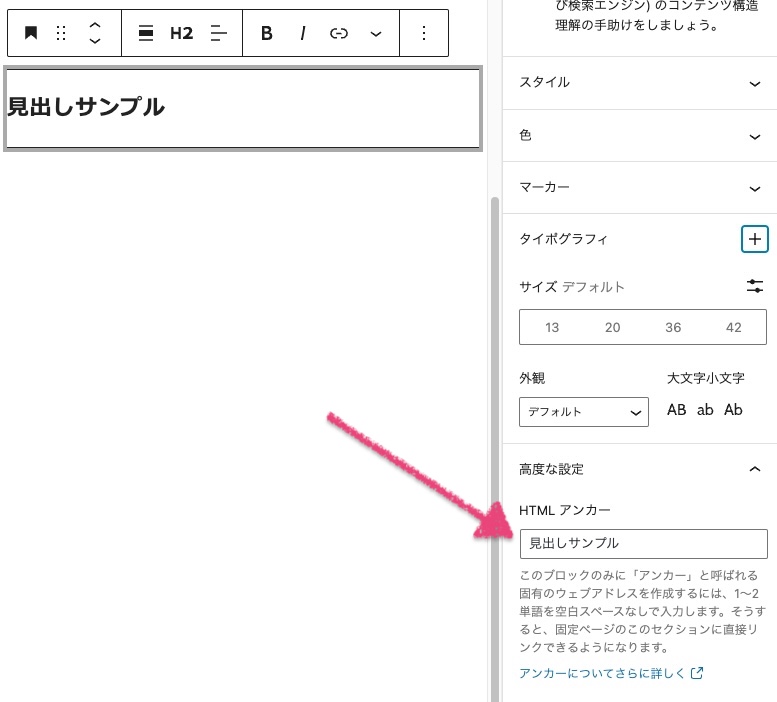
5.9からは、親切に(?)見出しにしたら自動的に「HTMLアンカー」が入力されるようになったんです。

いちいち設定しなくても良いように・・・かもしれませんが、私は見出しも日本語にすることが多いので、HTMLアンカーに日本語が入っちゃうのはあんまり嬉しくないなぁ。
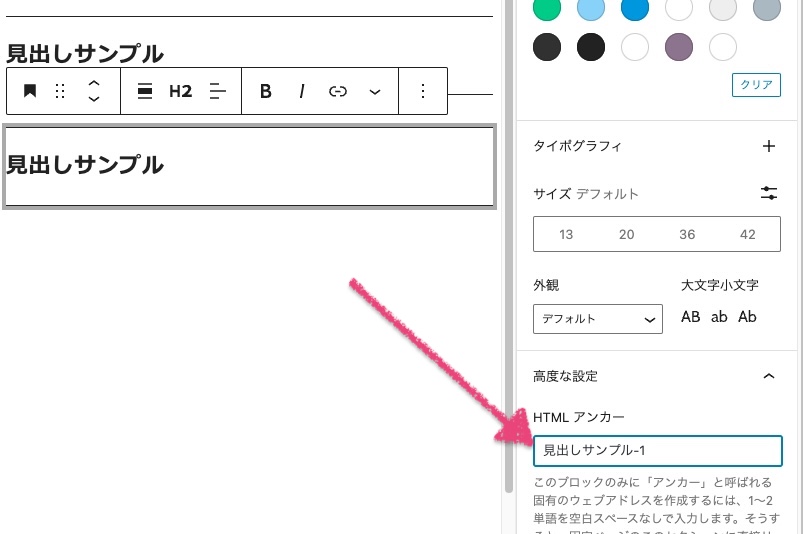
全く同じ見出しを作成した場合は、末尾に「-1」がつきました。

しかし、ここで問題が見つかりました。
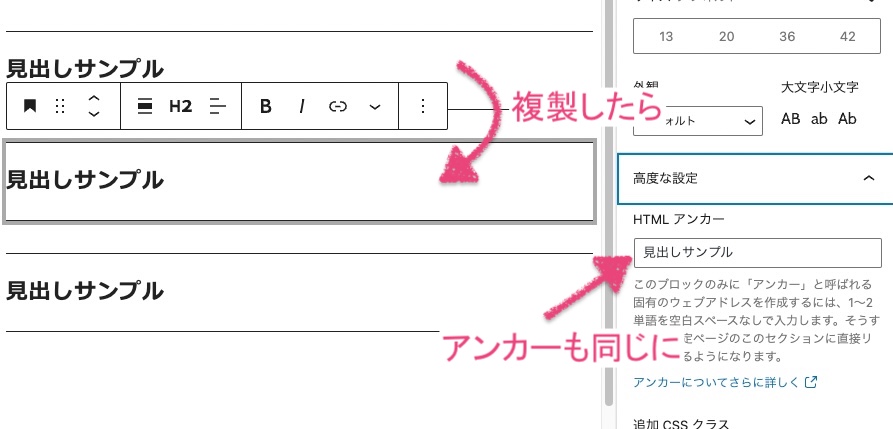
「見出し」を「複製」するとHTMLアンカーもコピーされてしまい、同じアンカーが作成されてしまったんです。

HTMLアンカーは「移動先」なので、同じ名前を設定すると2つ目が動作しなくなってしまいます。

難しいな・・私、ページ内リンクなんて使わないから関係ないよね?

ブログの「目次」機能に使われてるので、使っている人は多いと思うよ。
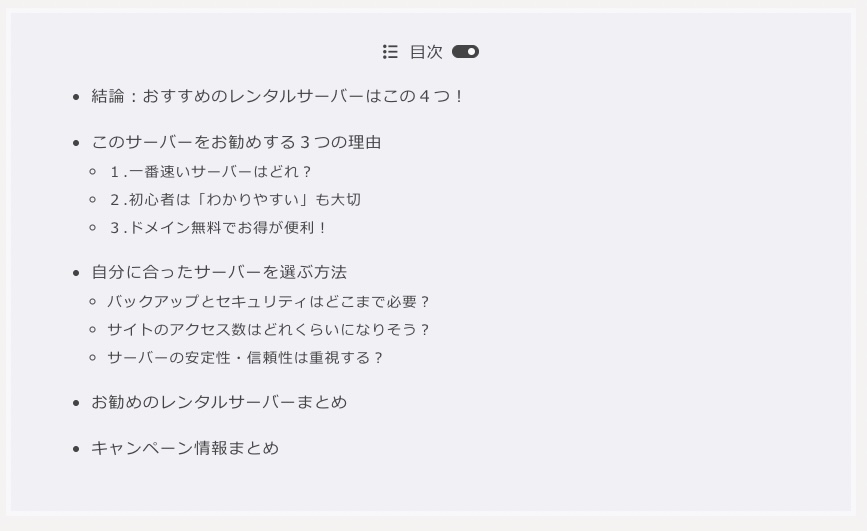
ブログにこんな「目次」が入っているのを見たことはありませんか?

この「目次」で、見出しの「HTMLアンカー」を使っているんです。
そのため、WordPress5.9にアップデートして、見出しを複製すると・・・目次のリンク先が同じになって2つめの目次をクリックすると、1つ目に移動してしまいます。
わかりにくいので、問題を再現したサンプルページを作りました。
https://wp-firststep.com/nishiki_pro/anchortest/
対策は以下の通りです。
- 見出しを複製しない
- もし複製したら「HTMLアンカー」を書き換える
今後のアップデートで修正が入る可能性も高いので、引き続きチェックしていきましょう。
Nishiki Proの公式マニュアルも合わせてご覧ください。
続いて、ブロックの変更点をご紹介しますね。
ブロックの新機能・変更点
ブロックの変更点はたくさんあって、全部追い切れていないのですが、目立つもの、便利なものからご紹介していきますね。
「タイポグラフィ」表示の新機能
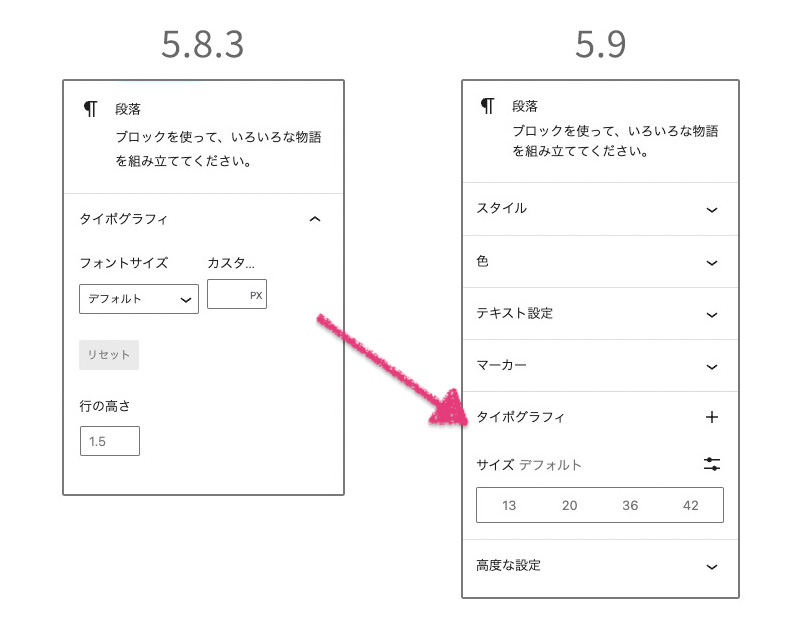
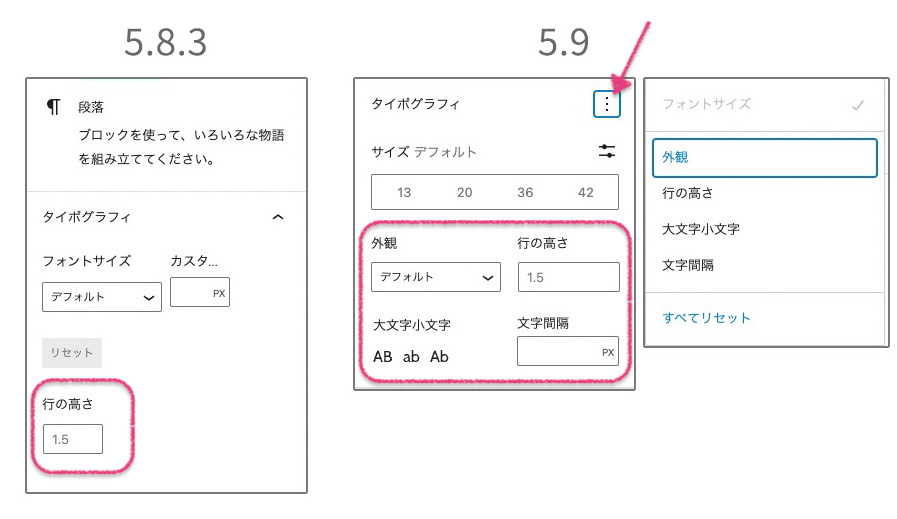
段落や見出しなどの文字を入力するブロックで、「タイポグラフィ」設定が新しくなりました。

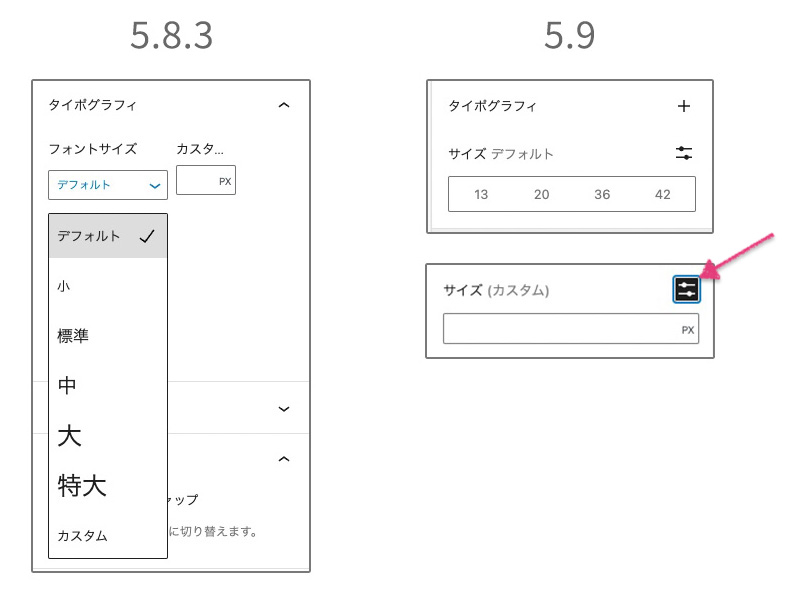
5.8.3では「小・標準・中・大・特大」をプルダウンで選んでいましたが、5.9 からは「13・20・36・42」から選択できるようになりました。すっきりしましたね。
サイズの右にある設定アイコンをクリックすると数値が入力できます。

また、設定できる項目も増えています。
5.8.3では「行の高さ」だけでしたが、5.9からは「外観」「行の高さ」「大文字小文字」「文字間隔」の4つになりました。(この4つは非表示になっており、右上の「・・・(三点リーダ)」をクリックすると出てきます。)

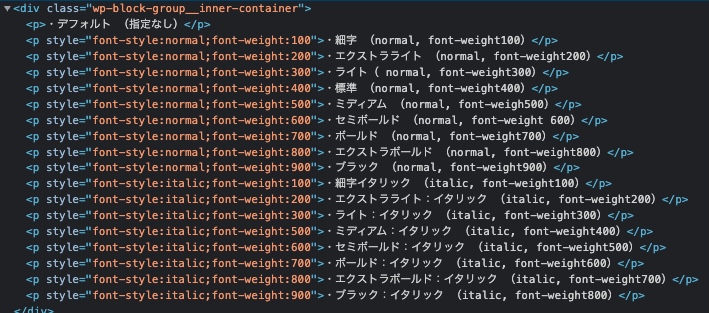
文字の「外観」では、以下の通り太さと斜体が選べるようになりました。

見た目どうなるか、試してみたらこんな感じになりましたよ。
・デフォルト
(指定なし)
・細字
(normal, font-weight100)
・エクストラライト
(normal, font-weight200)
・ライト
( normal, font-weight300)
・標準
(normal, font-weight400)
・ミディアム
(normal, font-weigh500)
・セミボールド
(normal, font-weight 600)
・ボールド
(normal, font-weight700)
・エクストラボールド
(normal, font-weight800)
・ブラック
(normal, font-weight900)
・細字イタリック
(italic, font-weight100)
・エクストラライト:イタリック
(italic, font-weight200)
・ライト:イタリック
(italic, font-weight300)
・ミディアム:イタリック
(italic, font-weight500)
・セミボールド:イタリック
(italic, font-weight600)
・ボールド:イタリック
(italic, font-weight700)
・エクストラボールド:イタリック
(italic, font-weight800)
・ブラック:イタリック
(italic, font-weight900)
「細字・太字・斜体」くらいしか変わりませんね(笑)
要は、文字のスタイルに「ノーマル/イタリック(斜体)」と、太さを100から900まで指定できるようなんですが、お使いのフォントがこれらの指定に対応していれば反映されるのですが・・あまりないかも。

(’Sacramento’, cursive;にした例)
・デフォルト (指定なし)
・細字
(normal, font-weight100)
・エクストラライト
(normal, font-weight200)
・ライト
( normal, font-weight300)
・標準
(normal, font-weight400)
・ミディアム
(normal, font-weigh500)
・セミボールド
(normal, font-weight 600)
・ボールド
(normal, font-weight700)
・エクストラボールド
(normal, font-weight800)
・ブラック
(normal, font-weight900)
・細字イタリック
(italic, font-weight100)
・エクストラライト:イタリック
(italic, font-weight200)
・ライト:イタリック
(italic, font-weight300)
・ミディアム:イタリック
(italic, font-weight500)
・セミボールド:イタリック
(italic, font-weight600)
・ボールド:イタリック
(italic, font-weight700)
・エクストラボールド:イタリック
(italic, font-weight800)
・ブラック:イタリック
(italic, font-weight900)
・・・日本語だと、活用できるフォントがあまりないかもですね。
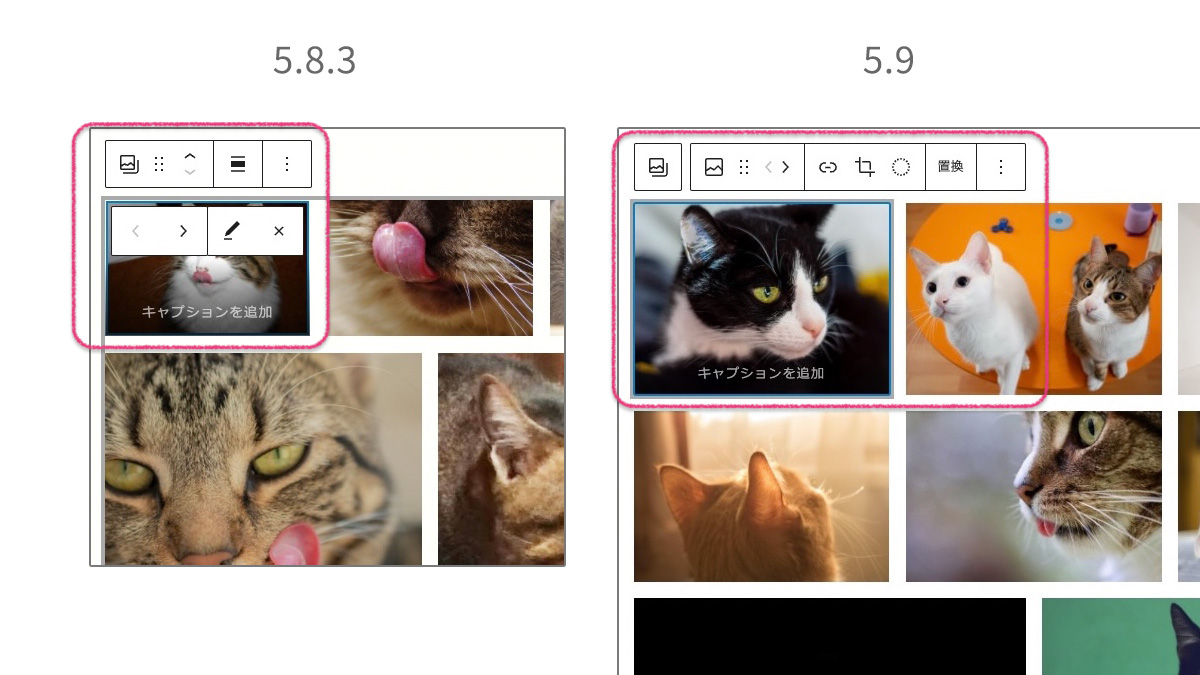
「ギャラリーブロック」内の画像にリンク設定可能に!
ギャラリーブロックが便利に変わりましたよ!
ギャラリーブロックとは複数の画像をまとめて綺麗に表示するブロックですね。
5.8.3では、ギャラリーの中の画像には「キャプション」という説明を書くぐらいしかできなかったのですが、5.9からは1つの画像ブロックとして取り扱われるようになり、加工したり、リンクを貼ったりができるようになりました!


以前の勉強会で「ギャラリーの画像にリンクを貼りたい」というご質問がありましたが、これで解決しましたね!
「カラムブロック」間隔・モバイル設定追加
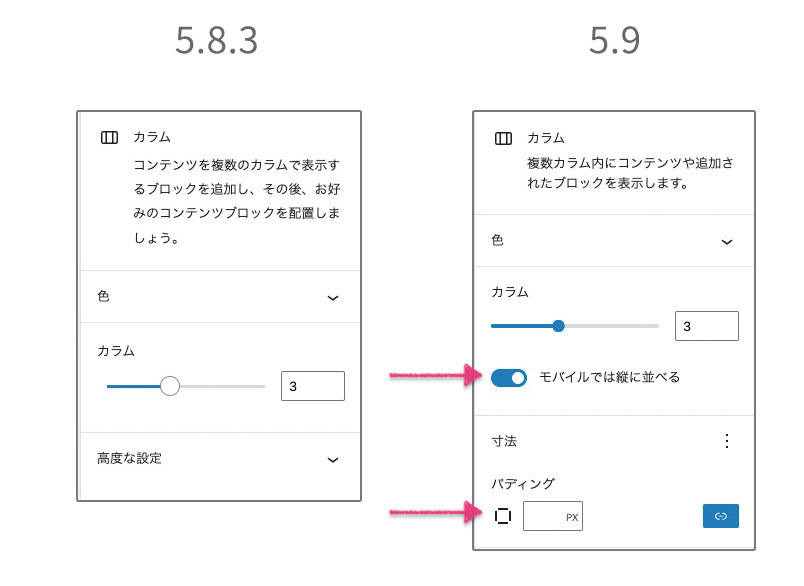
カラムブロックにも機能が増えました!

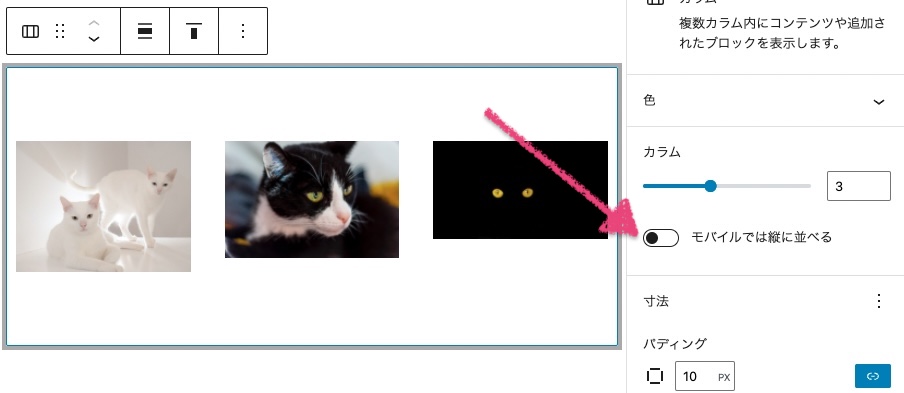
「モバイルでは縦に並べる」のON/OFFができるようになりました!
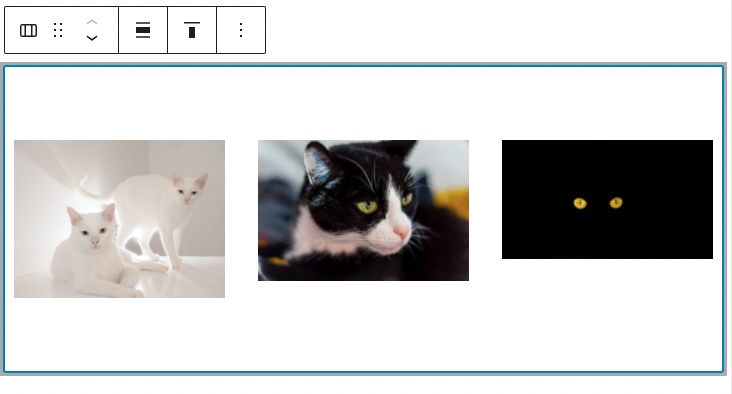
たとえば、こんなふうに3カラムのブロックを作ったとします。

この時、スマホでみると今までは自動的に縦並びになっていました。

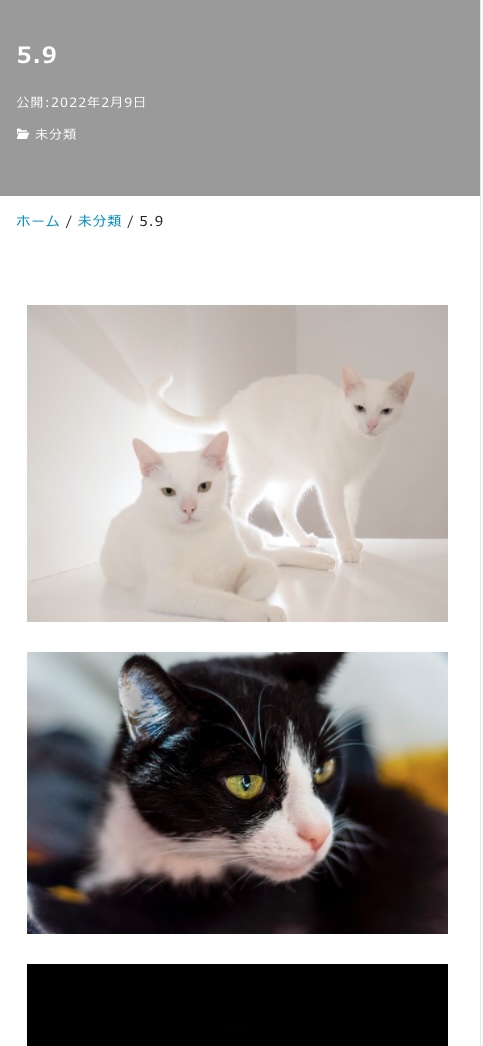
ここで、5.9からついた「モバイルでは縦に並べる」をOFFにすると・・・

スマホでも3等分を維持できます!

また、親ブロック、子ブロックともに「寸法」で余白を設定できるようになったので、微調整しやすくなりました!
WordPress5.9の新機能・変更点まとめ
いろんな機能が増えてましたね!
ざっくりまとめるとこんな感じです。
- フルサイト編集は、まだ対応しているテーマが少ないので、お使いのテーマ開発者さんの情報をチェックしましょう。
- 特に便利になったのは、ブロックパターン、リスト表示、ギャラリーブロック、カラムブロック!チェックして使いこなしましょう!
- HTMLアンカーに注意が必要なので、見出しの複製にはご注意を!

まだまだ進化していきそうなので、引き続き情報共有していきましょう!
にしきちゃんをフォローして最新情報をチェックしよう!
Nishiki Proの最新情報は、公式Twitterをチェック!
ねんでぶさんはじめ、ご参加の皆様にたくさん情報をいただきました。
本当にありがとうございました!
次回は3/3に開催予定です。
ぜひお気軽にご参加ください!