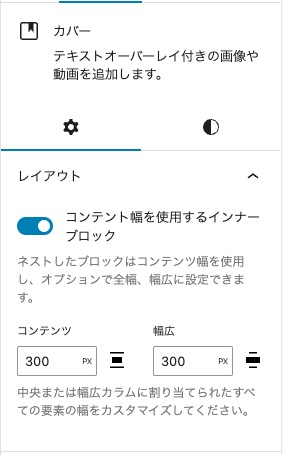
カバーブロックのレイアウトにある「コンテント幅を使用するインナーブロック」をテストします。

カバー背景に画像を設定し、「コンテント幅を使用するインナーブロック」を300に設定、テキストと画像を入れて試してみます。
・テキスト 中央寄せ

文字を入れてみます。
画像を 中央揃えにしました


ちゃんと横幅300になってますね。
ちなみに「コンテント幅を使用するインナーブロック」をオフにするとこうなります。
・テキスト 中央寄せ

文字を入れてみます。
画像を 中央揃えにしました


Nishiki Proにもどる→https://wp-firststep.com/nishiki_pro/coverinnertest/
コメントを残す