ブログで集客しようと思ったら、
ブログに来てくださったお客様に
「セールスページ」に
興味を持っていただかないといけませんよね。
お客様に見て欲しいページを
効果的にアピールできていますか?

アピールって言っても・・
しているつもりなんだけど。。
今日は、効果的にアピールするために
ウィジェットを使った
「看板」の作り方をご紹介しますね。
お客様の目に入りやすいところに
画像を配置して、その画像をクリックすると
ご案内ページへ移動する、というしくみです。
「バナー広告」のようなもの、
と言ったほうがわかりやすいかもしれませんね。
ご案内看板の、
作成ポイントを以下にまとめました。
看板を置く「位置」の決め方
さて、では「看板」「ご案内メニュー」は
ブログのどこに置いたらよいと思いますか?

↑こんなの絶対嫌ですよね(笑)
悪い例では、
とにかく広告をクリックさせようとして、
目線の先に広告を置こう!と
ブログ記事の途中に入れたり、
間違ってクリックしてしまいそうなところに
無理やり広告を置いてあったりします。
悪い例を逆にとって考えてみると、
ブログを読んでいる、目線を邪魔しないところ、
に、置くことが好ましいですね。
目線を邪魔しない効果的な場所
おすすめのタイミングと
ポイントは以下の3つです。
1)ブログを読み終わった時
→「ブログの記事の下」
2)(読みたいところだけ読み終わった時
→「ブログの記事の隣」
3)初めてブログを開いて、何を読もうか探している時
→「トップページ」

でもそんなに都合よく、
WordPressをカスタマイズできないよ

たしかに、テーマによって
置ける場所は限られているけれど
「ウィジェット」を使うと
けっこういろいろな場所におけるんだよ^^
「ウィジェット」がおける場所は
「ウィジェット」とは、
たとえばカレンダーだったり、
プロフィールだったり、
ブログに何か表示させたいときに使う
「枠」のようなものです。
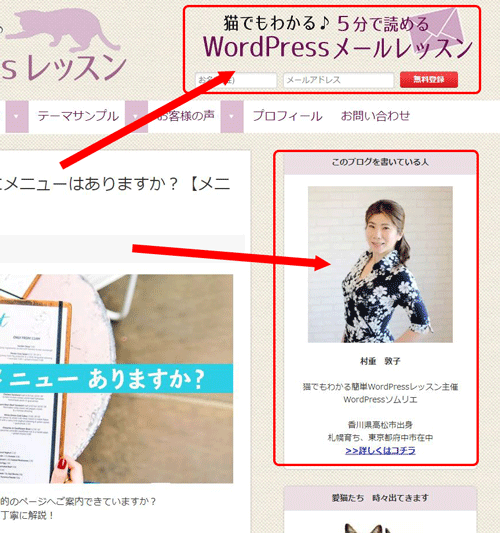
私のブログを例にしてみましょう。
右上に「メルマガ登録フォーム」や
横「プロフィール」などを置いています。

これらは全て「ウィジェット」を使って
作っているんですよ。
あなたのテーマのウィジェットの場所は?
「ウィジェット」をどこに置けるか?は
お使いのテーマによって異なります。
あなたのテーマだと、どこにおけるでしょうか?
確認してみましょう。
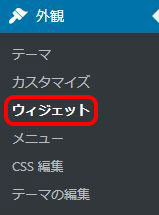
「外観」→「ウィジェット」を
クリックしてください。

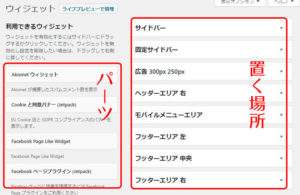
すると右側に
「ウィジェット」というメニューが出てきます。

なんかよくわからない名前が、ごちゃごちゃ並んでいますが
左の細かいのが、何を置くか?のパーツ、
右の大きめなのが、どこに置くか?の場所を表しています。

おすすめの無料テーマのをウィジェットを
いくつかご紹介しますね。
Emanon Free

ビズベクトル

ライトニング

ジラフ

テーマによって全然ちがうことがわかりますね。
デザインが違うから、当然かもしれませんが^^
※ちなみに、プログラムをいじれば
このをウィジェット枠を増やすこともできます。
ウィジェットの使い方
では詳しく使い方を見ていきましょう。
左側にある「利用できるウィジェット」が
ウィジェットで使える「パーツ」
何を表示させるか?の中身です。

お使いのテーマによって異なり、
プラグインで増やすこともできます。
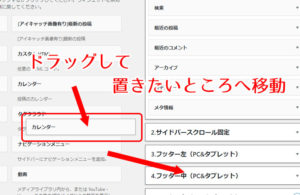
左側の「中身」を、右側の「場所」にドラッグすると
その機能が、指定した場所に配置されます。

でも、お使いのテーマで、
一体どこに表示されるのか、わかりにくいですよね。
なので、まずは「カレンダー」を使って位置を確認してみましょう。
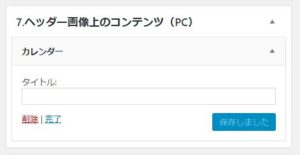
テーマ「Giraffeジラフ」の
「ヘッダー画像上のコンテンツ」に
カレンダーを置いてみます。

さてどうなったでしょう…??
↓ ↓ ↓

おお!これは目立ちますね。
ふつうこんなトップにカレンダーは置きませんが(笑)
カレンダーは「サイドバー」に置いてみると
自然な感じになりました。

このように、カレンダーを使って
お使いのテーマはどこにウィジェットが置けるか、
まずは確認してみてください。
場所を確認して、どこにご案内を置くか?が決まりましたら
早速看板を作っていきましょう^^
自分でできる!看板の作り方
では、ウィジェット機能を使って
看板を作成していきましょう。
看板ですので、やっぱり画像があるといいですね。
また、画像だけだとなんのお知らせか
わけがわからないので、
できれば、画像には「キャッチコピー」や
「商品名」がわかるように、
文字を入れておきたいですね。
画像の作り方はこちら
↓ ↓
私は、こんな画像を用意しました。

無料の画像に文字を乗せただけでも
雰囲気でますでしょ?^^
この画像を使って、
先ほどカレンダーを乗せたサイドバーに
看板を作ってみます。
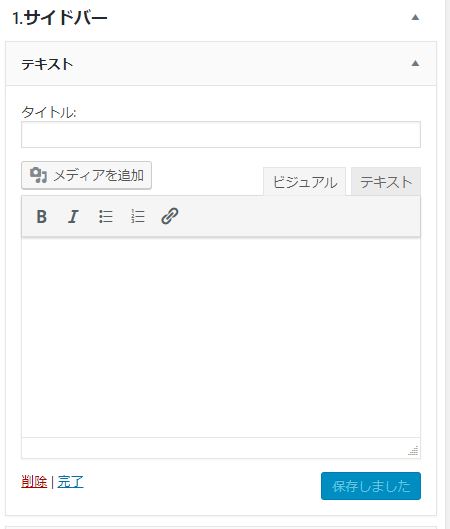
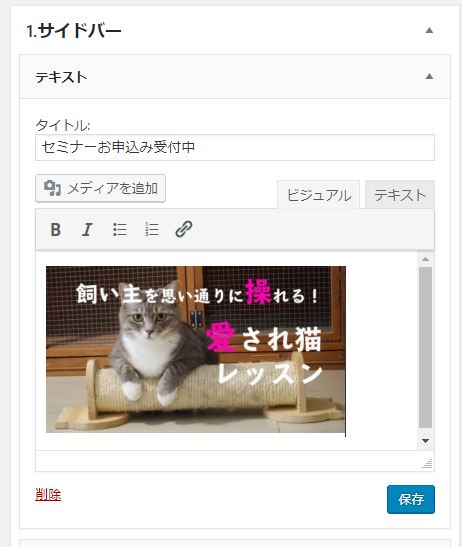
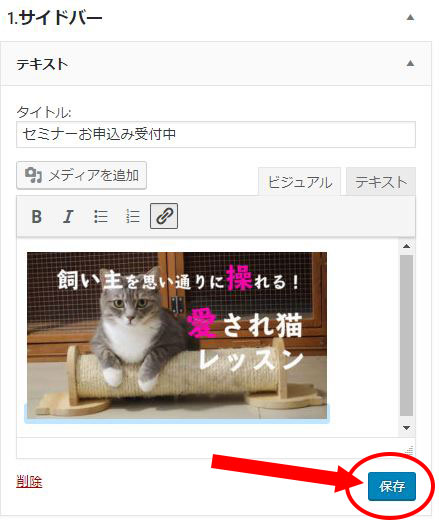
「テキスト」で看板を作る
では、左側のメニューから「テキスト」をエラに
右側の「サイドバー」にドラッグしてのっけます。

すると、
サイドバーに「テキスト」が増え
ブログみたいに文字を入力する欄ができます。

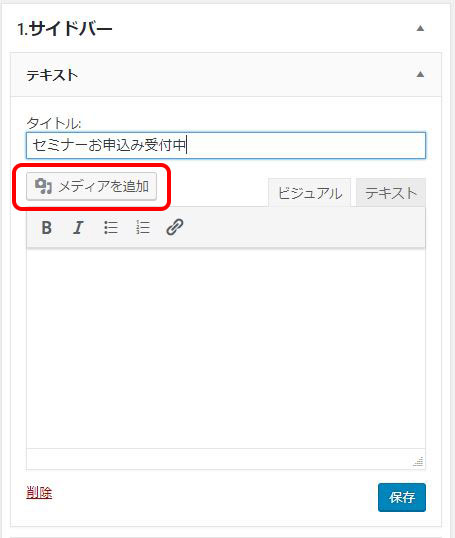
では、サンプルとして
タイトルは「セミナーお申込み受付中!」にして、
ブログと同じように「メディアを追加」で
用意した広告画像を入れます。

画像が入りました。

これだけだと、ただ画像があるだけなので
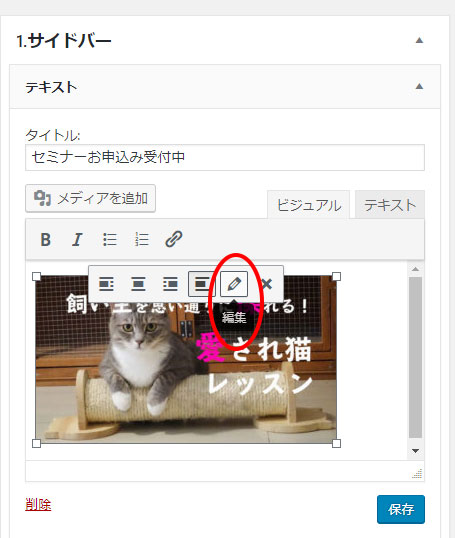
クリックして、目的のページに移動するようにします。
画像をクリックしてペンマークの「編集」を開き、

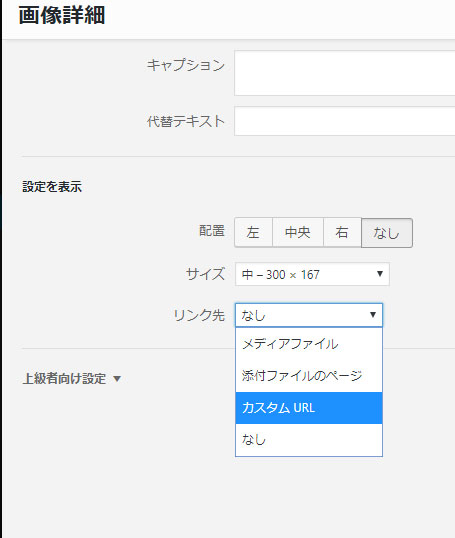
「リンク先」を「カスタムURL」に変更します。

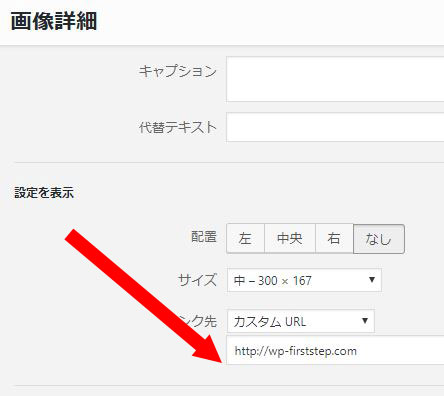
アドレスを入力する欄が出てくるので
そこに、目的のページのアドレスを入れてください。

リンクが入ったら、保存を押して完成です。

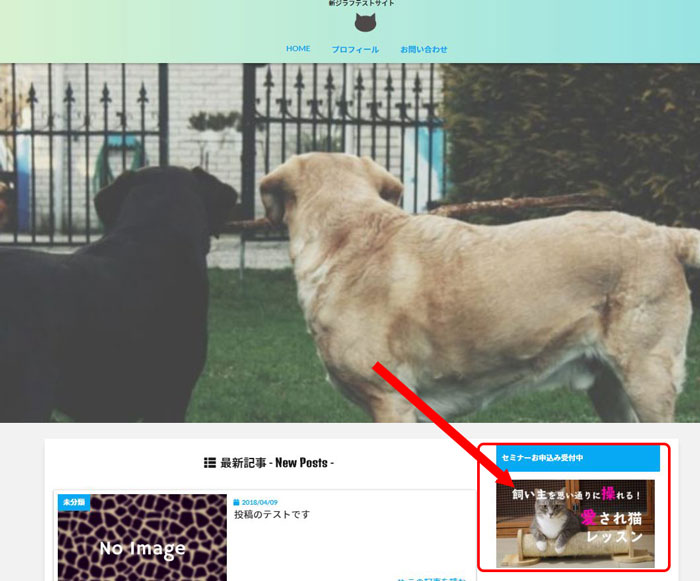
さぁ、どうなったかブログを見てみましょう。

じゃーん^^
右下にセミナーのお知らせができましたね!
画像をクリックすると、リンク先に移動しますよ。
テキストの書き方は、
ブログ記事の投稿と全く同じです。
画像の下に言葉を添えてもよいですね。

ウィジェットが少ない時は?
お使いのテーマによっては、
ウィジェットがものすごく少ないものもあるようです。
「ブログ記事下」というウィジェットがない場合が多いので、
そんなときは、少し手間はかかりますが
ブログの記事の最後に、画像とリンクを張るのも有効です。
毎回入力しないといけないので、ちょっと手間ではありますが、
セミナーのように募集期間がかなり限定されてるものは
最新の記事で、お知らせするのも効果的です。
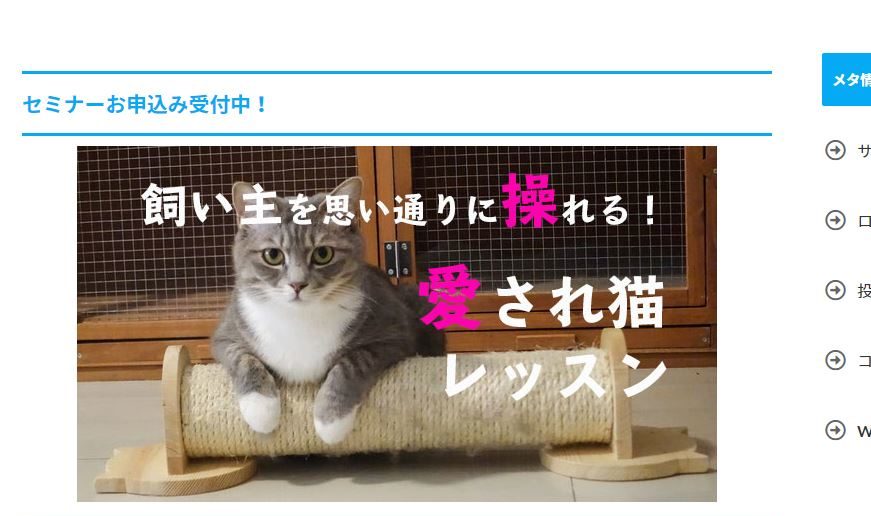
ブログ記事の最後に、
見出しをつけて画像とリンクでお知らせした例
↓ ↓ ↓

※その場合は、セミナーが満席になったり、セミナーが無事終了したら
書き換えるのもお忘れなく^^
お疲れ様でした^^
ひと手間ありますが、「ウィジェット」を使って看板を作れば
お客様に伝わることまちがいなしです^^
ぜひ試してみてください♪