カバーブロックのレイアウトにある「コンテント幅を使用するインナーブロック」をテストします。

カバー背景に画像を設定し、テキストと画像を入れた例を試してみます。
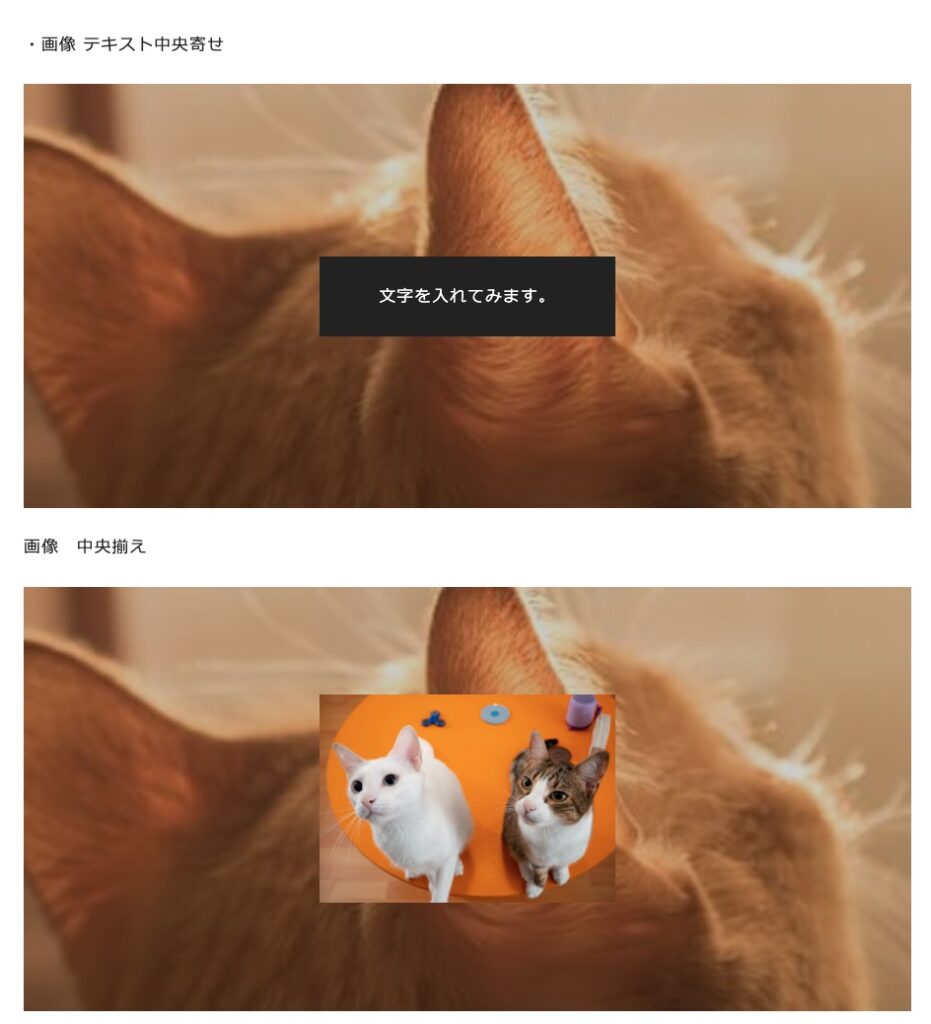
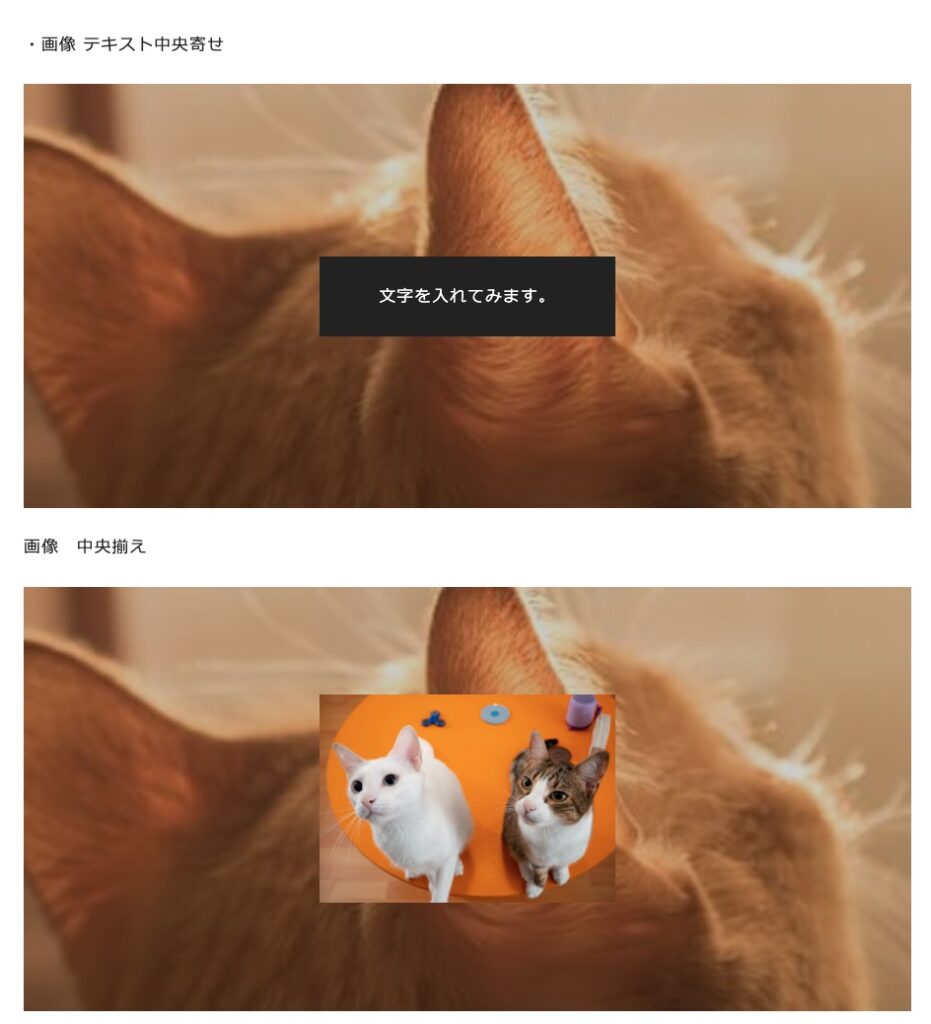
・画像 テキスト中央寄せ

文字を入れてみます。
画像 中央揃え


効いていないですよね。
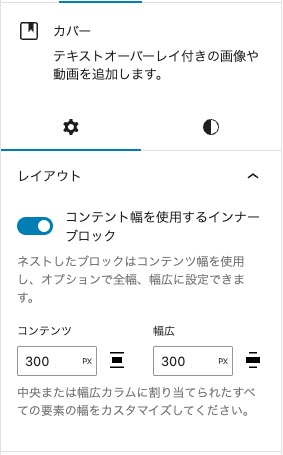
しかし、この設定は編集画面では反映されているんです。
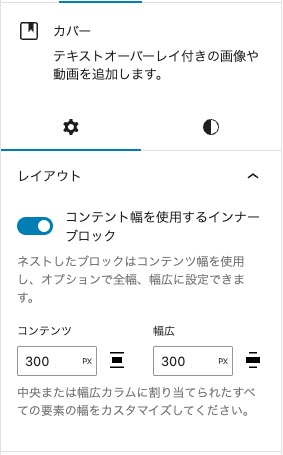
設定画面のスクショがこちらです。

設定をオフにしたものがこちら。

文字を入れてみます。
画像 中央揃え


デフォルトテーマでテストしたものがこちらです。
カバーブロックのレイアウトにある「コンテント幅を使用するインナーブロック」をテストします。

カバー背景に画像を設定し、テキストと画像を入れた例を試してみます。
・画像 テキスト中央寄せ

文字を入れてみます。
画像 中央揃え


効いていないですよね。
しかし、この設定は編集画面では反映されているんです。
設定画面のスクショがこちらです。

設定をオフにしたものがこちら。

文字を入れてみます。
画像 中央揃え


デフォルトテーマでテストしたものがこちらです。