毎月、日本橋(茅場町)で
「WordPressもくもく勉強会」
という勉強会が行われています。

もくもく勉強会の様子
今日もたくさんの方がいらしています^^
MAX40名ですが、だいたいいつもいっぱいです。
WordPressもくもく勉強会とは
「WordPressもくもく勉強会」とは
その名の通り ”もくもく” と、
個人で勉強・作業するのがメインですが
集まった方同士で相談したり
情報交換したりしながら
仲良くスキルアップしていけますよ。

また、Webディレクター、エンジニアなど
数人の「アドバイザー」がいるので
わからないことも教えてもらえます。
アドバイザーは6人おります。
詳しくはこちら
https://wpmokumoku.connpass.com/event/98544/
イベントのお知らせの下の方にアドバイザー紹介があります。
僭越ながら私もアドバイザーの一人です。
ブロガーさん、デザイナーさんなどもいらしてることもあるので
いろんな方と人脈を繋げることができますよ。
自分で1つ1つ学びながら
WordPress・ブログを作っていきたい方に
おすすめです^^
WordPressもくもく勉強会の流れ
14:00 〜 ご挨拶、アドバイザー紹介
14:05 〜 WordPress最新情報
14:10 〜 名刺交換
14:30 〜 17:30 もくもく作業
17:30 今日の収穫発表
その後、懇親会もあります♪
今月のWordPress情報
主催の山本さんが
こちらにまとめてくださってます。
https://hackmd.io/tRb9HvXZTviJReWSqqt19g
WordPressの最新情報、ぜひご覧ください。
PWA for WordPress デモ&ハンズオン
今月は、先日行われたWordPressの大イベント、
WordCampTokyo2018でスピーチされた進藤さんが
「PWA」についてお話をしてくださいました。

PWAとは・・・
簡単にいうと、自分のサイトを
アプリにしてくれます!
進藤さんが作ったプラグインで
私もこのブログをアプリにしてみましたよ。
まだAndroidだけなのですが、
私のブログにアクセスしていただくと、
下の方に「ホーム画面に追加」が出てきます。
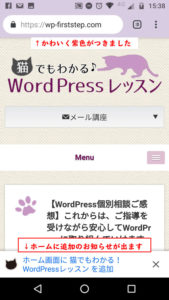
PWAのおかげで、メニューにも可愛く色がついています
↓

↑スマホ画面の下に、
「ホーム画面に 猫でもわかる!
WordPressレッスンを追加」と
お知らせが出ています。
これをクリックすると・・・
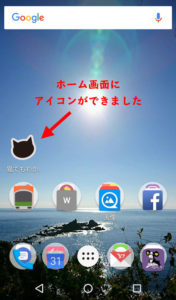
ホーム画面にアイコンができました^^

ショートカットみたいですが
アプリなんですよ。
タップすると・・・

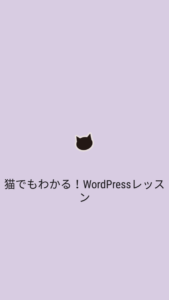
こんな起動画面が出ます。
おお、アプリっぽい!
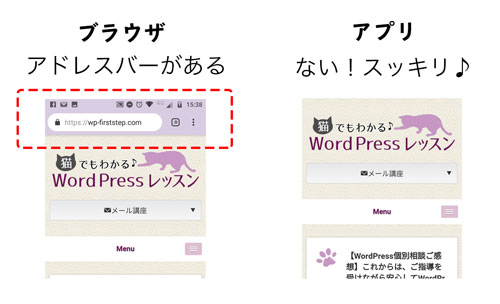
ブラウザで見るのと違って、
アドレスバーがなく、画面いっぱいブログだけになります。
わかりやすく比較するとこんな感じです。

会員サイトなど作っている方には
特におすすめですね!
プラグインの設定の仕方は、
こちらの記事で詳しくご説明しています。
いただいたご質問への回答集
・目次を作ったら、変な「●」がついてしまった
目次というのは、ブログ記事の見出しを冒頭にまとめて
どんなことが書かれているか、すぐにわかるようにする機能です。
このブログ記事の上の方にもある、
こんな部分です。

プラグインを入れるだけで自動的に生成されるのですが、
いろんなプラグインがあります。
今回ご相談いただいた方が使っていたプラグインは
おそらく「リスト」という機能を使って
目次を作るプラグインだったのではないかと思います。
そこまでは問題ないのですが、
たまたま使っていたWordPressのテーマに
おそらく「リスト」には「●」をつける、という
cssがどこかに入っていたのでしょうね。
それで目次にまで自動的に「●」が出てしまったのかと。
違う目次プラグインを使うことで回避できました^^
・ランディングページで、画像を隙間なく配置したい
ランディングページとは、
商品などの販売ページのことです。
画像を挿入すると、どうしても隙間が自動的に入ってしまうことで
お困りでした。
そこで、隙間の原因になっている「pタグ」の隙間を
カスタマイズしたい、とのことでしたが
そうすると、サイトじゅうの全ての「pタグ」の隙間が変わってしまうため
(おそらくブログ記事の文章もカッツカツに詰まる)
ランディングページを作るには「ページビルダー」を
使うと良いですよ、とオススメしました。
Page Builder by Site Originという
プラグインを使います。

ランディングページの作り方について
別に記事にまとめました。
合わせてご覧ください。
・Contact Form7が送信エラーになる
ContactForm7、というのは
お問い合わせフォームを作るプラグインです。
ご相談くださった方は、ちゃんとフォームは正しく作れているのに
お問い合わせをテスト送信してみたら
「メッセージの送信に失敗しました」というエラーが出てしまう、
というご相談でした。
結論から言うと、WP Mail SMTPというプラグインを
適切に設定することで改善しました。
いろいろ原因を検証して、私もとても勉強になりました^^
こちらもまた別記事で、詳しく解説しますね。
一緒にもくもく勉強してみませんか?
次回もくもく勉強会は10月の・・・
すみません、まだ日程が決まっていないので
こちらのサイトをチェックしてみてくださいね!
https://wpmokumoku.connpass.com/
もくもく勉強会@日本橋では
コワーキングスペース茅場町 Co-Edo(コエド)で行われています。
https://www.coworking.tokyo.jp/