LPのコーディングをしていた時、表題のトラブルが起こりました。
CSS仕上がったー、と思ったらiPhone/iPadの時に「background-blend-mode」が効いていないんです。marginとかズレることはよくあるけどこのケースは初めて。情報があまりなかったので記録に残したいと思います。(@torano_manjiさん情報ありがとう!!)
同じケースで困ることがあったら、よかったら参考にしてみてください。
※この症状が確認できたのはiPadとiPhoneの各ブラウザです。
MacはsafariもChomeも平気だったのでiOSが原因というわけではないみたい。なんでだろ?
症状例:background-blend-modeが効かない
どんな症状だったのか詳しくご説明しますね。
この愛猫あびちゃんの画像を使います。

この画像ブロックの上下にスペーサーを入れて3つをグループ化し、そのグループに「bg-repeat」というCSSクラスをつけました。
このクラスの背景に画像を繰り返し指定していきます。
.bg-repeat{
background-image:url(
https://wp-firststep.com/wp-content/uploads/abicat-1.jpg);
background-repeat:repeat;
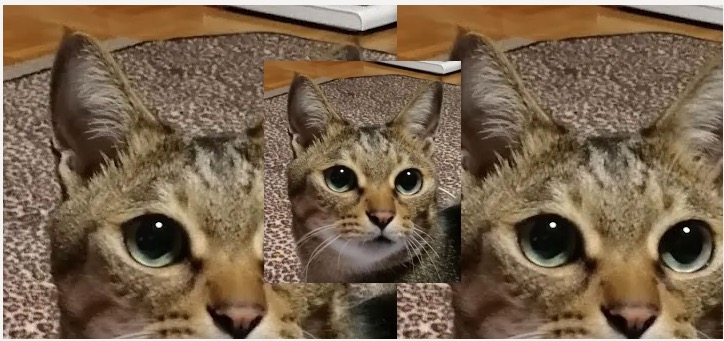
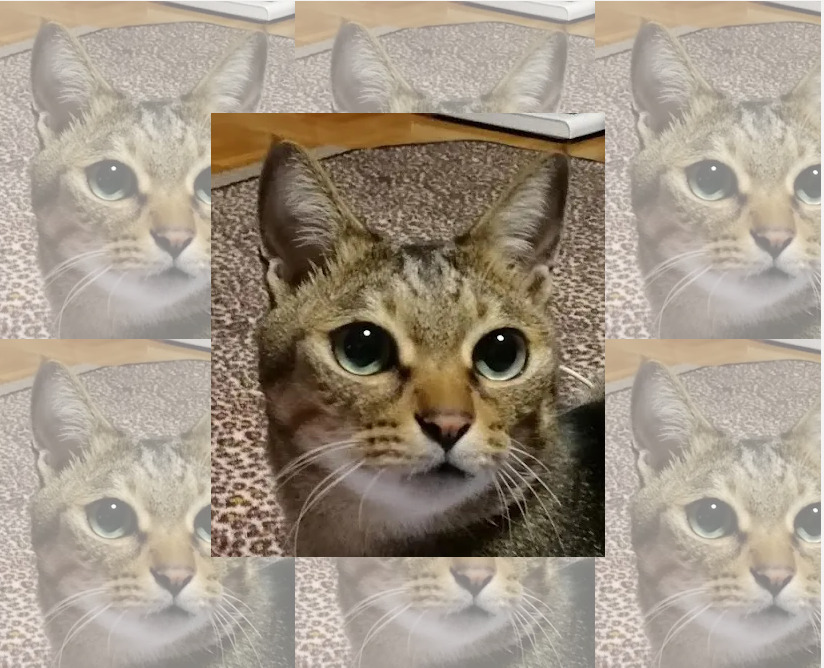
}するとこうなります↓。

この背景画像をちょっと薄くしたいので、「light-w」というCSSクラスもつけて「background-blend-mode:lighten;」で透過の白を指定します。
.light-w{
background-blend-mode:lighten;
background-color:rgba(255,255,255,.5);
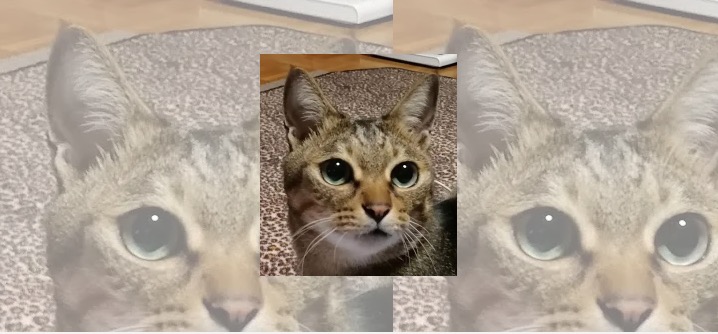
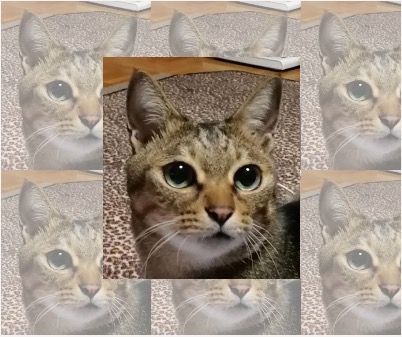
}これで背景が半透明になります↓

これなら背景用画像が一枚しかなくても、CSSの色設定を変えれば背景にバリエーションをつけられますよね。例えば青くしたいときはCSSをこうすればいいという感じです。
.light-b{
background-blend-mode:lighten;
background-color:rgba(91,194,237,.5);
}
……と、このように使いたかったのですが、実はこれは画像です。(騙したみたいですいません。説明用ってことでご理解いただけると嬉しいです)なんでかというと、このやり方だとiPhone/iPadでちゃんと表示されないからです。
表示用サンプル
ブロックにCSSをあてた現物がこちらです↓

皆様の環境では、背景画像の色はどう表示されていますか?
見ている環境によって、以下のように表示が異なるはずです。
PC、Android

iPhone/iPad

このように、iPhone/iPadでは「background-blend-mode」が効かない、という事象が起こっていました。
対処方法
1:背景画像を別に用意する
私の場合ですが、見つけた時は調べる時間がなかったので、結局CSS「background-blend-mode」を使うのはやめました。
CSSで色を加工するのではなく、画像自体を加工して別途用意しこの事態を回避しました。その方法をまずご説明しますね。
画像を半透明に加工します。

新しい「bg-repear-w」というクラスを作り、半透明の画像を背景に繰り返し指定します。
.bg-repeat-w{
background-image:url(
https://wp-firststep.com/wp-content/uploads/abicat-w.jpg);
background-repeat:repeat;
}このCSSを当てた例がこちら。

こうすればどの環境でも半透明に表示されます。当たり前ですけどね。
先ほどご説明したみたいに、青くしたいときはさらに青く加工した画像が必要になります。
まぁ画像つくるのもそこまで手間でもないけど、もうちょっと色濃くしようー、とか微調整は見ながらCSSでしたいなぁ……と思い、ほぼ好奇心ですがなんとかできないかなと調べて、他に2つ方法を見つけました。
2:背景画像の繰り返しをやめる
1の状況を友達みんなに話したら、虎野さん(@torano_manji)が「background-repeat: repeat;を指定しているとbackground-blend-modeが効かないらしいよ」という情報を教えてくれました。まじですか!ありがとうございます!
それでは検証してみましょう。
同じようなCSSを書いて、background-repeatは「no-repeat;」にしました。
.bg-norepeat{
background-image:url(
https://wp-firststep.com/wp-content/uploads/abicat-1.jpg);
background-repeat:no-repeat;
}
.light-w{
background-blend-mode:lighten;
background-color:rgba(255,255,255,.5);
}このCSSを当てた実例がこちらです。

これなら、どの環境でも背景はちゃんと半透明に見えるかと思います。
background-repeatをやめればbackground-blend-mode:lighten;が効くんですね。
なるほどなるほど。昔からある症状だったのねー。(ずっとそのままなのね……)
教えてもらった参考サイト↓
・ios – CSS: A background-blend-mode fallback for iPhone Safari – Stack Overflow
https://stackoverflow.com/questions/35452263/css-a-background-blend-mode-fallback-for-iphone-safari
・CSS:コーダーを泣かせない!乗算の使い方と注意点 | ゆずどっとこむ
https://yu-z.com/brend-mode/#2_background-repeat
でも、この方法だとご覧の通り背景が切れてしまいます。
背景画像に繰り返し指定をやめるのは、難しい場合も多そうですね。
何か他にいい方法がないかゴニョゴニョしてたら、また違う方法を見つけました。
3:繰り返す背景画像を一定以下のサイズにする
色々いじっていたら、サイズを小さめにした時はこの症状が回避できること見つけたんですよ。
background-sizeを150pxと250pxに指定すると、iPhone、iPadでこのような違いがでました。
iPhone/iPadで表示した場合(画像)
background-size:150px;

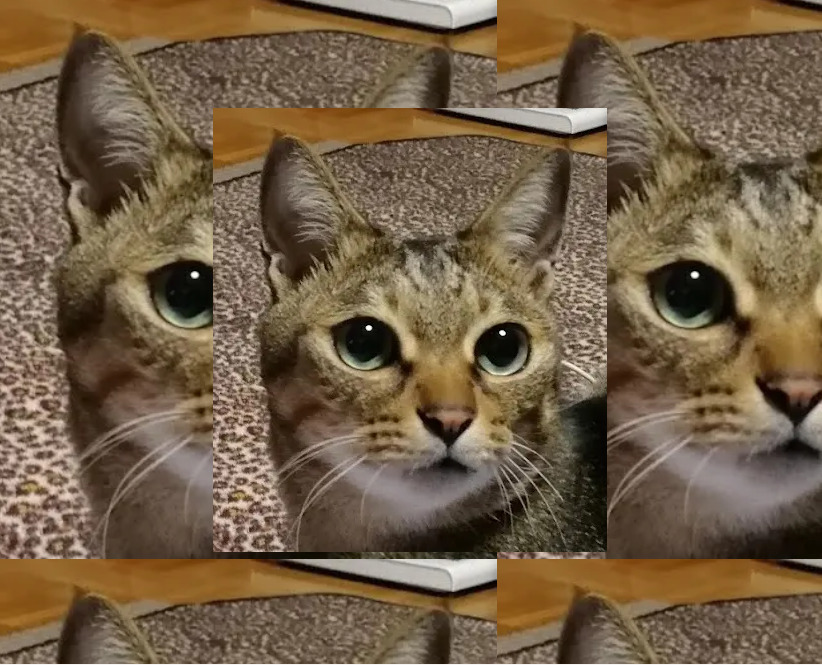
background-size:250px;

参考:PC/Androidで表示した場合(画像)
background-size:150px;

background-size:250px;

参考:実際にCSSを当てたブロック
background-size:150px;

background-size:250px;

3-2:background-sizeの検証
数値を細かく確認したところ、241pxまではOKで、それ以上になるとbackground-blend-mode:lighten;が効かなくなりました。
なんでこの数字なのかな?
あびちゃん画像の元サイズは394 x 444 pixelsです。61.1%までってこと……???
違う画像でもテストしてみましょう。
しまちゃんです。

この画像は602×605です。
結果、255pxまでOKでした。画像がちょっと大きいとサイズ指定も微妙に大きめがOKなんですね。
でもこの場合は42.3%なので比率が決まっているというわけでもなさそうです。ほんとなんでなんだろう。
iPhone/iPadで表示した場合(画像)
background-size:255px;

background-size:256px;

参考:実際にCSSを当てたブロック
background-size:255px;

background-size:256px;

まとめ
この症状は、iOS全てではなく、iPhoneとiPadだけで確認できました。Macはどのブラウザでも問題ありませんでした。本当になんでだかわかりません。
数値の根拠も、なぜこのサイズなら回避できるのかも理由はわかりませんでした。
さらに、サイズによってはiPhoneとiPadで結果が異なることもあり、ほんとうによくわかりません。
しかし「少し小さめにサイズ指定すれば、背景画像を繰り返ししてもbackground-blend-mode:lighten;が使える」(かもしれない)とわかっただけでも汎用性があるかなと思いました。
何が言いたかったかというと、同じケースでお悩みのことがあれば、background-sizeを小さめに指定できればすぐに改善できるかもしれなないよということです。お困りの際はぜひ試してみてください。
この記事は2023年6月1日に書きました。
これ以降、ブラウザやOSがバージョンアップするなどで症状は変わるかもしれません。
あくまで執筆時点での個人の認識です。あなたの環境での再現を保証するわけではありませんので、できなくても怒らないでくださいね。環境とか色々違うはずなんで、ご参考程度という認識でお願いします。
執筆時のバージョン:
iPad OS:15.5
WordPress:6.2.2
Nishiki Pro : 1.0.330