サロンや教室など、
お客さまにご案内したい場所がある場合は
地図が必要になりますよね。
ブログに目的地のGoogleMapを表示させる方法をご案内します。
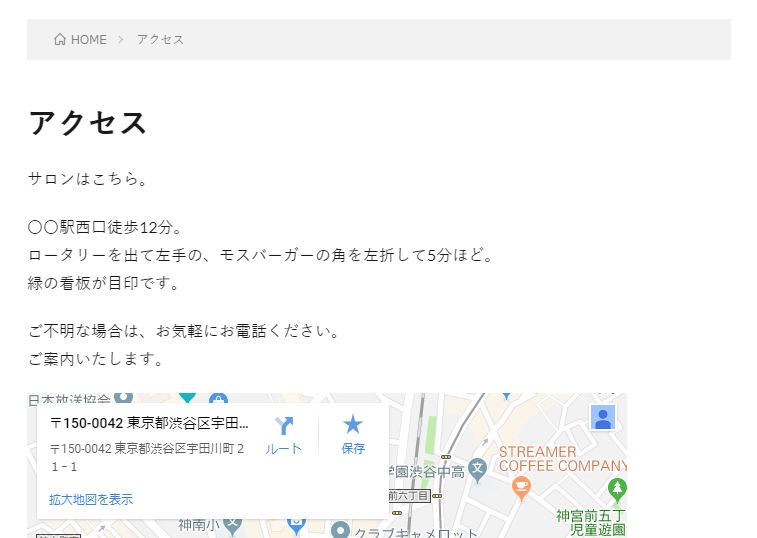
こんなイメージです。

GoogleMapの機能を使えばすぐできるので
プラグインなどはいりませんよ♪
まずは、「固定ページ」で
「アクセス」や「サロンのご案内」などを
地図を表示させるための場所を
からっぽでよいので、用意しておいてください。
■ GoogleMapで目的地の地図を表示させるには
まず、目的地をGoogleMapで表示させましょう。
https://www.google.co.jp/maps/
サロンなどの、住所を入力して検索してください。
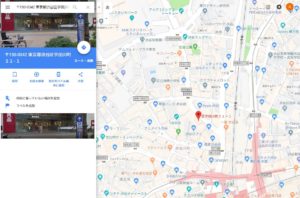
1)GoogleMapで目的地を指定する
ここでは、仮に
「渋谷西武」の住所
「〒150-0042 東京都渋谷区宇田川町21−1」を検索してみました。

地図と合わせて、左側に詳細情報が出てきます。

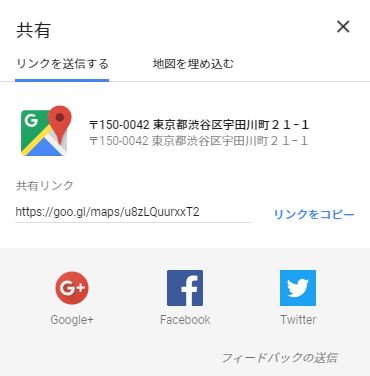
2)地図のリンクをコピーする
メニューにある「く」の字の「共有」を開きます。

すると、地図の上にこのような
「共有」メニューが開きます

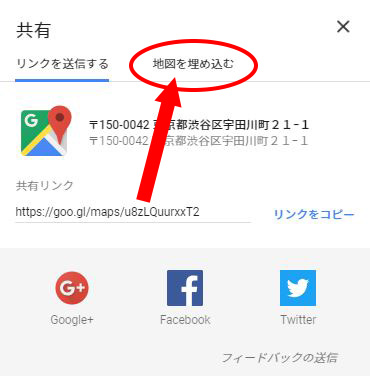
右側の「地図を埋め込む」をクリックしてください。

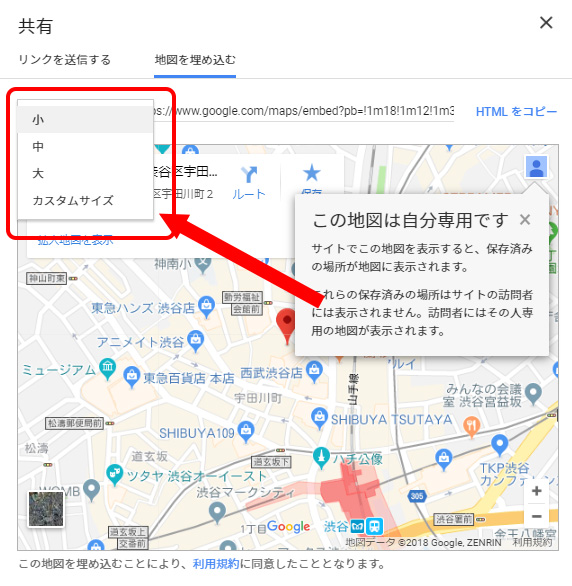
すると、地図の表示に変わります。

左側に小さく「中」と書いてあります。

ここをクリックすると、地図の大きさを
「小・中・大・カスタム」から選択することができます。

どのくらいの大きさなのでしょうか?
以下に表示してみますね。
小サイズ(400×300)
中サイズ(600×450)
大サイズ(800×600)
私のブログでは、はみだしてしまいました(笑)
あなたのブログに合ったサイズを選んでくださいね。
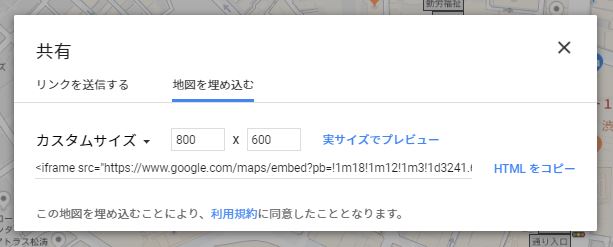
または「カスタムサイズ」で
好きな大きさを指定することもできますよ。

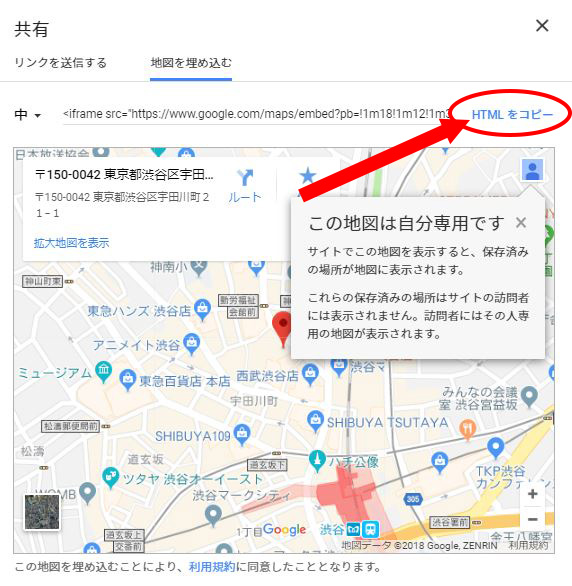
大きさを選んだら、右側に小さく「HTMLをコピー」と書いてあるので
ここをクリックしてください。

3)WordPressに地図をはりつける
では、WordPressに戻りましょう。
地図を張りたいページを開いてください。
投稿欄の「テキスト」を開き、コピーしたものを貼り付けます。

すると、ややこしいプログラムが貼り付けられます。
…ここで、「ビジュアル」をクリックしてください。
すると…

指定した場所の地図が表示されます♪
公開して表示を確認しましょう^^

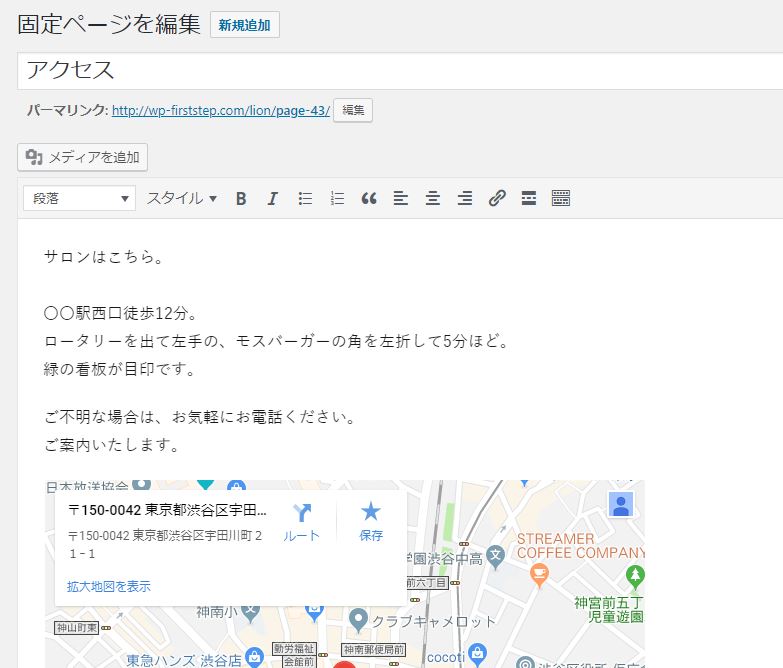
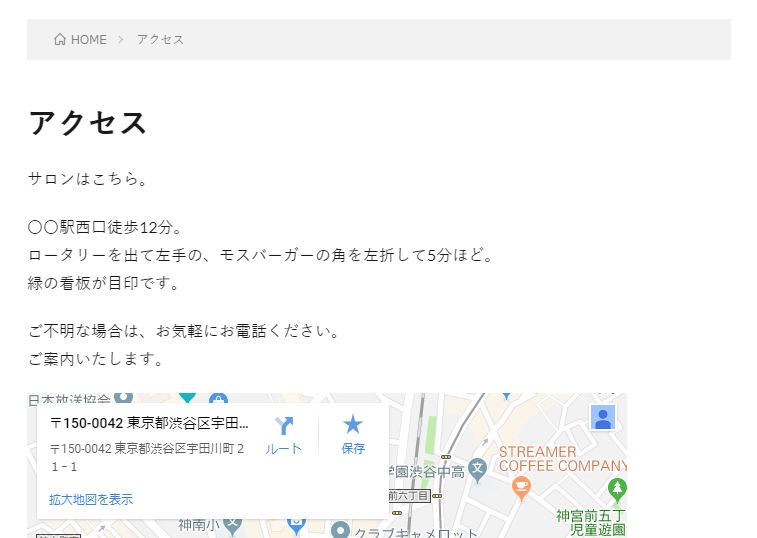
4)ご案内を添えて仕上げる
これだけでも構いませんが、
あとは、地図の上に、出口、目印や道順などご案内の言葉を添えると親切ですね^^

↓ ↓ ↓
こんな表示になります。

GoogleMapの、どこにリンクがあるかがわかれば
貼り付けるだけなので、とっても簡単です^^
サロンへのご案内が必要な方は、ぜひご活用ください♪