2023年10月1日から「ステマ規制」という新しいルールが施行されることになりました。

ちょっと難しそうな言葉ですが、ステマとは簡単に言うと「広告だとわからないように商品やサービスを紹介すること」です。今まではお咎めなしでしたが、2023年10月1日から規制されるようになります。
この記事では、この新しいルールについてわかりやすく説明していきますね。特に、ブログでアフィリエイトリンクを貼っている方や、SNSで広告情報をシェアしている方には大切な情報です。また、WordPressを使っている方向けの適切な設定方法もご紹介しますね。
安心して楽しく情報発信を続けられるよう、この記事を参考にしてみてください。
この記事は、2023年9月28日現在、Webの専門家である私が仲間と相談しつつ、消費者庁が公式に発表している情報を引用し、わからない点を電話で確認してまとめた内容です。
しかし、法律の専門家ではないため齟齬がある可能性もあります。あくまで参考程度にとどめていただき、詳しく・正しくはリンク先の公式ページの情報をご確認、お問い合わせくださいますようお願い申し上げます。
2023年ステマ規制の概要と背景
それではまず「ステマ規制」とはなんなのか、規制に至った背景や具体的な内容を解説します。
ステマ(ステルスマーケティング)とは
ステマとは「ステルスマーケティング」の略で、(ステルスstealthとは ……英語で「隠密」「こっそり行う」という意味)
名前の通り「隠れた」マーケティング活動という意味です。商品やサービスを宣伝する際に、それが【広告であることを消費者に気づかせない方法】で行うことを指しています。

……どういうこと??(わからん…)

たとえば以下のような場合ですね。
- 友人からのオススメのように見せかけて、商品を紹介するSNS投稿
- 実体験のレビューのように、商品を紹介するブログ記事
- 購入者に「星5レビューを書いてくれたらAmazonギフト券¥1,000プレゼント」など、有益な口コミを書くよう裏で働きかけること。
などが「ステマ」に当たります。
このような手法は「正確な情報提供」の観点から疑問が残るとされ、「消費者が自主的かつ合理的に商品・サービスを選ぶことが出来なくなる恐れがある」として、2023年10月1日から景品表示法で規制されることになりました。
消費者庁の告知の原文、一度は目を通しておいてくださいね。
参考:令和5年10月1日からステルスマーケティングは景品表示法違反となります。 | 消費者庁
https://www.caa.go.jp/policies/policy/representation/fair_labeling/stealth_marketing/
ステマ規制の背景と目的
なんで今さらそんな規制が入るの?と思いましたが、そもそも規制してなかったのは日本だけらしいです(苦笑)規制されていなかったため、ステマが横行して以下のような問題が起こっていました。
・現在はこのようにステルスマーケティングのやり得になっている。正直者が損をする状況では企業間の公平な競争条件が確保できない。
・規制を導入しないことは、広告主に対して、行政がステルスマーケティングを許容していると受け取る。このようなスタンスは、現在ステルスマーケティングを行っている広告主を放置するだけでなく、他の広告主もステルスマーケティングを行っている事業者に対抗するためにステルスマーケティングを行うことなり、市場にはより一層、ステルスマーケティングが氾濫することになる。
・消費者がより広告に嫌悪感を持つようになり、広告の信頼性が落ちるため、それを嫌った広告主がさらに広告である旨を隠すようになるという悪循環に陥ってしまう。結果的にデジタル広告市場全体に対する消費者の信頼を低下させることになる。つまり、ステルスマーケティングに対する規制は消費者利益の確保になる。
ステルスマーケティングに関する検討会 報告書 より
https://www.cao.go.jp/consumer/iinkai/2023/390/doc/20230125_shiryou3.pdf

たしかに、ヒドい広告ばっかりだと見るのも嫌になりますよね
ステマ規制の背景には、こんな問題があったんですね。目的は「消費者がより良い商品・サービスを自主的かつ合理的に選べる環境を守るため」とのこと。これでクリーンな広告ばかりになると良いですね。
我々もしっかり対応していきましょう。
ステマ規制の主な内容
「ステマ規制」とは通称で、正確には「景品表示法(不当景品類及び不当表示防止法)違反」になります。
以下の第5条第3号の「不当表示」に該当します。
こちらも一度は目を通してみてください。
第五条(不当な表示の禁止)
https://elaws.e-gov.go.jp/document?lawid=337AC0000000134
三 前二号に掲げるもののほか、商品又は役務の取引に関する事項について一般消費者に誤認されるおそれがある表示であつて、不当に顧客を誘引し、一般消費者による自主的かつ合理的な選択を阻害するおそれがあると認めて内閣総理大臣が指定するもの
(不当景品類及び不当表示防止法)
「誤認されるおそれ」「不当に顧客を誘引」とは「広告だとわからない」「広告であることを隠して注目を引く」という意味で、それを避けるためには「一般消費者が広告だとはっきりわかるように表示させればいい」といいわけですね。
それでは我々、ブロガー・WordPressユーザーがどう対応すべきか考えていきましょう。
ブロガー向け【ステマ規制完全ガイド】
実は、規制の対象になるのは「事業主」(広告主)だけで、我々ブロガーは規制されません。
(※自分で広告を出しているケースはここでは除きますね)
ブロガーが対応が必要になるのは「事業者に頼まれて広告を出している場合」…要はアフィリエイトのことです。
ブロガーは規制されない?
もしも違反した合、怒られるのは我々ブロガーではなく、広告主(事業主といいます)さんの方です。

なんだー、私関係ないのね!よかった!

だめだよ!対応しないとアフィリエイト使えなくなるかもしれないよ!
アフィリエイトを使っている方は、すでに事業主さんやアフィリエイト会社(ASP)から、アフィリエイター、ブロガーに向けてきちんと対応してくださいとお願いがきているかと思います。
「適切な表記が確認できないサイトは、アフィリエイト契約、提携を予告なく解除する」と勧告しているところも多いですよね。
これからもアフィリエイト広告を利用していきたい方は、適切に早めに対応しておきたいですね。
アフィリエイト広告が規制対象に
事業主以外の人が気をつけたいケースは、SNS投稿、ECレビュー、アフィリエイトの3点です、
消費者庁の「事業者が第三者をして行わせる表示について」の原文を確認しておきましょう。
事業者が第三者をして行わせる表示について
事業者が第三者をして行わせる表示が事業者の表示となるのは、事業者が第三者の表示内容の決定に関与している場合であって、例えば、以下のような場合が考えられる。「一般消費者が事業者の表示であることを判別することが困難である表示」の運用基準 より
- 事業者が第三者に対して当該第三者のSNS(ソーシャルネットワーキングサービス)上や口コミサイト上等に自らの商品又は役務に係る表示をさせる場合。
- EC(電子商取引)サイトに出店する事業者が、いわゆるブローカー(レビュー等をSNS等において募集する者)や自らの商品の購入者に依頼して、購入した商品について、当該ECサイトのレビューを通じて表示させる場合。
- 事業者がアフィリエイトプログラムを用いた表示を行う際に、アフィリエイターに委託して、自らの商品又は役務について表示させる場合。
- 事業者が他の事業者に依頼して、プラットフォーム上の口コミ投稿を通じて、自らの競合事業者の商品又は役務について、自らの商品又は役務と比較した、低い評価を表示させる場合。
https://www.caa.go.jp/policies/policy/representation/fair_labeling/guideline/assets/representation_cms216_230328_03.pdf
まとめるとこんな感じです。
- 事業者から依頼を受けて、SNSに商品の口コミを投稿する場合
- ECサイト等で、事業者が商品のレビューを依頼する場合
- アフィリエイト広告、リンクを貼る場合
- 口コミに他社の悪口を書かせる行為
①はSNS投稿、②はECレビュー、③がアフィリエイト、④は……いやがらせですね(汗)
ブログで対応するべきなのは③のアフィリエイトです。
(もちろん個人的に①、②を行う場合も気をつけてくださいね。)
まずはお使いのASPのお知らせをチェックしておきましょう。
以下にリンクをまとめました。
特にアクセストレードさんの記事がわかりやすいので是非ご一読を。
・A8net
2023年10月施行の景品表示法の指定告示(通称ステマ規制)に関するお知らせ
https://a8pr.jp/2023/08/31/fairlabeling/
・バリューコマース
アフィリエイトNG行為 ステルスマーケティング(ステマ)
https://www.valuecommerce.ne.jp/policy/as/ad_ng.html#section5
・アクセストレード
2023年10月スタート!景品表示法のステマ規制でアフィリエイトはどう変わる?
https://www.accesstrade.ne.jp/study/affidai/detail/343
・afb
ステマ規制に伴う対応について
https://drive.google.com/file/d/1YKlGZ7K0Nr32hqhP6QHhQHSCSY-JU7nQ/view
・もしもアフィリエイト
メディア運営ガイドライン
https://af.moshimo.com/af/shop/support/operationGuideline#guideline0224
では、具体的にどうしろと言っているのかを確認していきましょう。
消費者庁推奨の表記方法(重要)
運用基準は、このように定められています(ここ重要!)。
一般消費者にとって事業者の表示であることが明瞭となっているものについて
「一般消費者が事業者の表示であることを判別することが困難である表示」の運用基準 P.9
- 一般消費者にとって事業者の表示であることが明瞭となっていると認められるためには、一般消費者にとって、表示内容全体から、事業者の表示であることが分かりやすい表示となっている必要がある。例えば、以下の場合が考えられる。
- 「広告」、「宣伝」、「プロモーション」、「PR」といった文言による表示を行う場合。
- 「A社から商品の提供を受けて投稿している」といったような文章による表示を行う場合。
https://www.caa.go.jp/policies/policy/representation/fair_labeling/guideline/assets/representation_cms216_230328_03.pdf
明示に関する望ましい文言
- 例えば、「広告」という文言のように、アフィリエイトサイトにおける表示について、一般消費者がアフィリエイトプログラムを利用した広告を行う事業者の表示であることを認識しやすい文言を使用すること。
- その上で、当該事業者の具体的な名称等を記載するなど、アフィリエイトプログラムを利用した広告を行う事業者の表示であることについて更なる明示をすること。
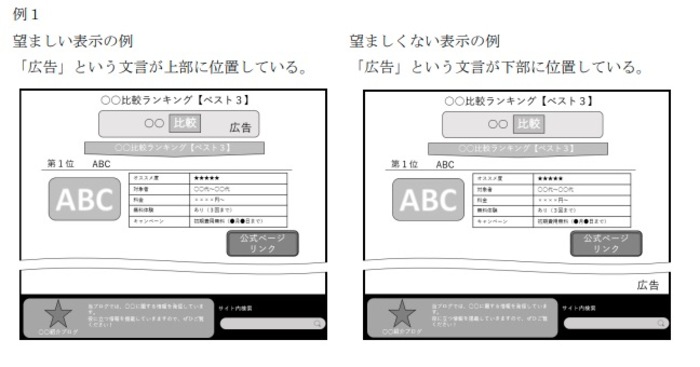
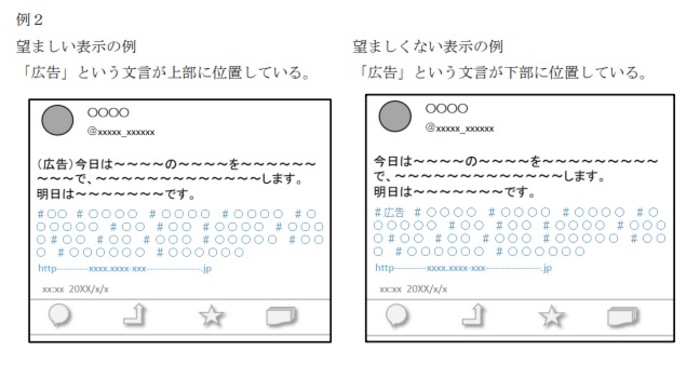
明示に関する望ましい表示位置
事業者が講ずべき景品類の提供及び表示の管理上の措置についての指針 P.16
- 一般消費者が当該表示を見る際の視線の動きの方向を踏まえた上で、視野に最初に入る画面内に表示すること。
- 当該表示が他の表示の情報に埋もれないようにすること。
- アフィリエイトサイトにおける当該事業者の商品又は役務についての表示と当該表示が近接していること。
https://www.caa.go.jp/notice/assets/representation_cms216_220629_04.pdf#page=16
以上の内容をまとめると、
- 「広告」、「宣伝」、「プロモーション」、「PR」などの文言を表示する
- 「A社から商品の提供を受けて投稿している」のような文章もOK
- 事業者の具体的な名称を記載
- 視野に最初に入る画面内(ファーストビュー)に表示すること。
「事業者名を明記したうえで、1または2の方法でファーストビューに明記する」ことが必要ということですね。
3の事業者の名前が入っていることは当然として話を進めていきますね。
(入れずにリンクだけ貼っている人は修正したほうがよさそうですね)
その上で、1または2の方法で表記を追加します。
どんな感じになるか試してみます。
1.「広告」「PR」などの文言を表示する
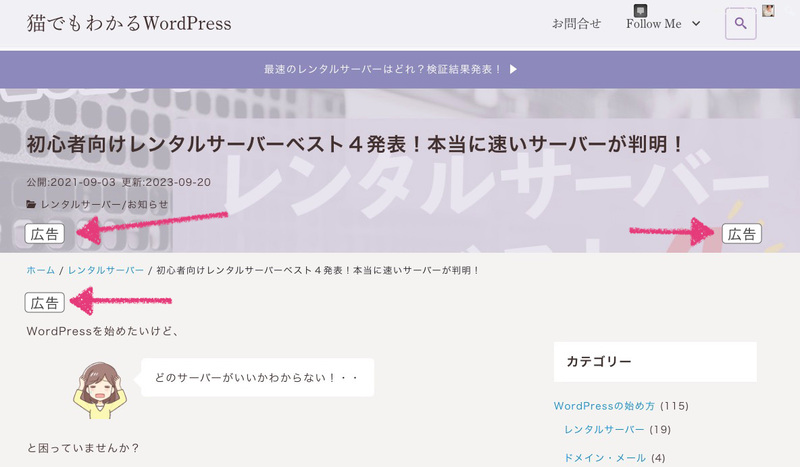
私のブログの場合、文言を入れるとしたら「ヘッダー下部(左・右)」と「本文の上」がよさそうです。
※以下の画像矢印の位置にです。

……でも、こう表示するとなんか……ページ全体が1つの広告みたいな印象を受けませんか?(新聞の一面広告みたいな)
私は、広告ページを作っているのではなく、ブログ記事内で商品を紹介しているだけなので、次の「文章での表記」もつけることにしました。
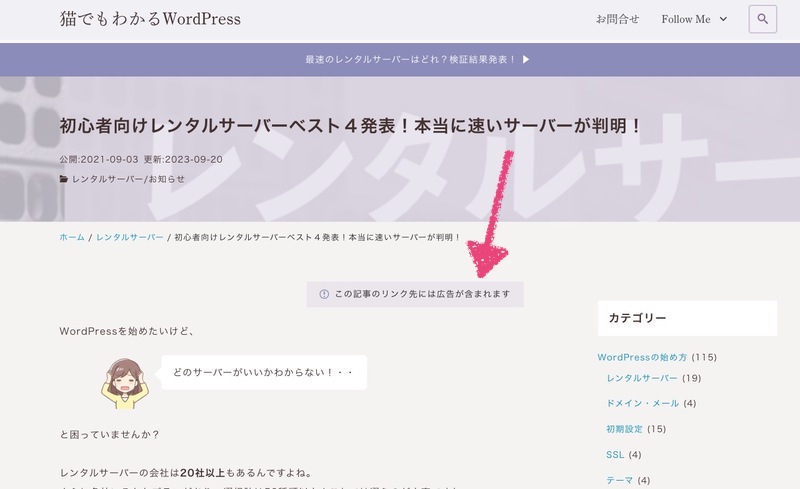
2.文章を本文の上に入れる ← おすすめ
本文の前に「※ この記事のリンク先には広告が含まれます」という注意書きを入れてみます。

これなら、このページのリンクに広告があり、さらに貼っているリンク全てが広告ではないよ、という意図も伝わりますよね。
ここに文章の内容は広告だとわかればなんでもOKだそうですが、「広告」、「宣伝」、「プロモーション」、「PR」を使って書くと安心ですね。例をいくつか挙げてみます。参考にしてください。
アフィリエイトの場合
- アフィリエイト広告を利用しています
- 本ページはプロモーションが含まれています
- この記事のリンク先には広告が含まれています
商品提供の場合
- A社から商品の提供を受けて投稿しています
- 商品提供を受けて記事作成しています
また、「こう言う書き方はやめてください」という悪い例も挙げられているのでチェックしておきましょう。
やってはいけないこと
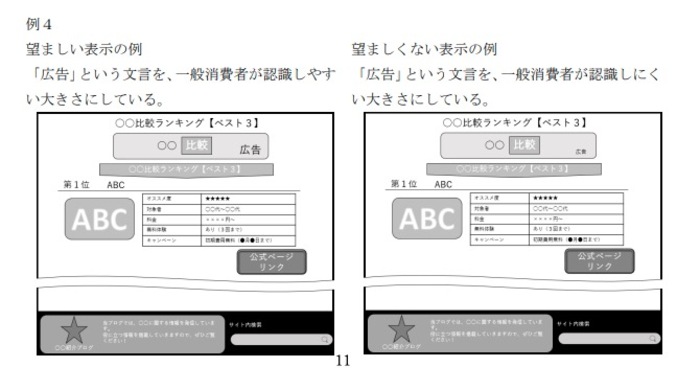
要は、書いているといいつつ、「すんごく小さいとか、見えないとか、わかりにくいはNG」ですよと明示されています。
こちらの記載内容・画像は内閣府告示の「事業者が講ずべき景品類の提供及び表示の管理上の措置についての指針」(https://www.caa.go.jp/notice/assets/representation_cms216_220629_04.pdf#page=16)より引用(一部を抜粋)しています。
- 事業者の表示である旨について、部分的な表示しかしていない場合。
- 冒頭で「広告」と書いているが、途中で「これは第三者として感想を記載しています。」と書くなど事業者の表示であるかどうかが分かりにくい表示
- 動画において、認識できないほど短い時間において表示する場合
- 一般消費者がを認識できない文言を使用する場合
- 視認しにくい表示の末尾の位置に表示する場合。
- 周囲の文字と比較して小さく表示した結果、一般消費者が認識しにくい表示となった場合
- 表示しているものの、一般消費者が認識しにくいような表示
- 長文による表示
- 周囲の文字の大きさよりも小さい表示、
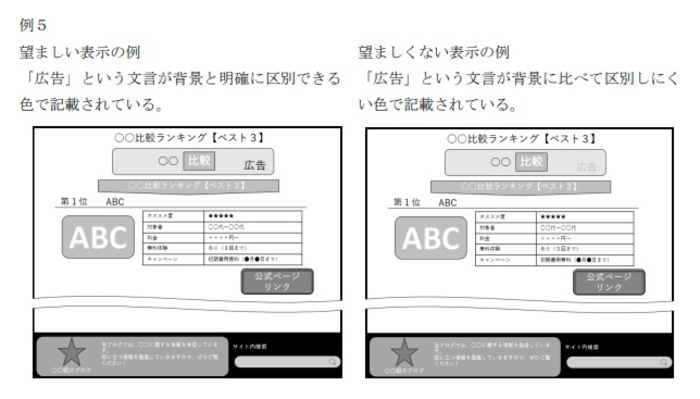
- 他の文字より薄い色を使用した結果、一般消費者が認識しにくい表示
(当該表示の背景等に使用されている色と比べて、区別しにくい色ではなく、明確に区別できる色にするなど、一般消費者が認識しやすい色にすること。)- 事業者の表示であることを他の情報に紛れ込ませる場合
- 大量のハッシュタグに当該事業者の表示である旨の表示を埋もれさせる場合

②と⑤はやろうかと思ってた。ちゃんと確認しておいてよかったー。
要は「一応書いてると言いつつ、わかりにくくしてはいけません」ということですね。
色々調べていたら、これってどうなのかな?と疑問に残る書き方を見つけました。
・「この記事はアフィリエイトプログラムに参加していますが、個人として忌憚のない感想を書いています」
これは上で説明した、2番の『冒頭で「広告」と書いているが、途中で「これは第三者として感想を記載しています。」と書くなど事業者の表示であるかどうかが分かりにくい表示」』に該当しますよね。残念ながらよくないそうです。
・「この記事には広告が含まれる場合があります」
この書き方をお勧めしている人が多かったんですが、これだとその記事に広告が含まれているのか、含まれていないのかわかりにくいと感じました。いいか悪いかはわかりませんが、私はこの書き方は使わないでおこうと思います。
WordPressでの設定方法
それではWordPressに設定していきましょう。
2通りのやり方があります。まず「全てのページに入れる」のか、「アフィリエイトのあるページにだけに入れる」のかを考えてみましょう。それぞれやり方はこんな感じになります。
① 全てのページに入れたい場合 → テーマの機能を使うか、なければウィジェットやフックなどで自動的に全て表示される設定にする
② 対象のページだけで良い場合 → テーマの機能で該当ページだけ表示を有効にするか、なければ同期パターン(再利用ブロック)に登録し、必要なページにだけ手動で挿入する
この記事では必要なページにだけ入れる方法をご紹介しますね。
テーマの機能を使った方がいいよ
さて、やってみたんですがちょっとめんどくさかったです。
できればテーマの機能を使う方が良いでしょう。
まずは、お使いのテーマにステマ規制対策用の設定がないかどうか調べてみてください。
SWELLとNishiki Proは以下のような機能がありますよ。
SWELL
・ステマ規制に対応するための「PR表記」機能を実装しました。
https://swell-theme.com/update/10799/
Nishiki Pro
・広告要素を含む投稿ページ/固定ページに PR 表記する方法
https://support.animagate.com/manual/wp-nishiki-pr-settings/
他にも対応しているテーマはたくさんあるんだけど、100%GPLじゃないテーマのことは大人の事情でここには書けないんです。ごめんなさい、ご自身ででググってみてね。
Nishiki Proカスタマイズ
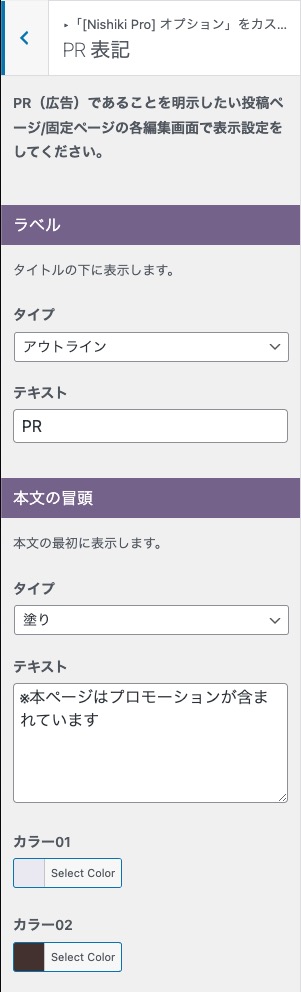
さて私のテーマはNishiki Proなので、「PR表記」機能を使ってみます。
カスタマイザー → Nishiki Proオプションから「PR 表記」を開きます。

カラーは2色設定可能で、タイプを「塗り」か「アウトライン」に変更すると反転します。
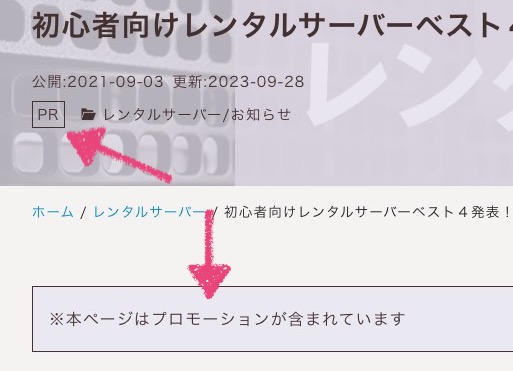
初期設定のままだとこんな表示になります。

私はちょっと可愛くしたいので、これをCSSでカスタムしました。

こんなCSSを追加しました。よろしければご参考に!
/*ラベル*/
.pr-label{
background-color:rgb(255,255,255,.6)/*背景半透明*/
}
/*本文の冒頭*/
.pr-before-content-type-fill{
border:solid 1px #CFC0D9;/*枠線色変更*/
font-size:.9em;/*文字気持ち小さめ*/
padding:.5em 1.5em;/*余白調整*/
text-align:center;/*センタリング*/
}全てのテーマでできる方法
続いて、どのテーマでも使える作り方もご紹介しておきますね。正直ちょっとめんどくさいです。
簡単に言うと、好きな文章を書いてCSSでデコって、HTMLを編集して再利用ブロックにすると言う方法です。
1.表示させたい文章を作る
段落(P)ブロックで表示させたい文章を入力します。
ここでは「本ページはプロモーションが含まれています」にしてみますね。

2.CSSをつける
このテキスト(段落ブロック)の設定メニュー「追加CSSクラス」に「fairlabeling」と入力します。

追加CSSに以下のCSSを書きます。お好みで色や数値は変更してください。
.fairlabeling{
font-size:.9em;/*文字気持ち小さめ*/
padding:.5em 1.5em;/*余白調整*/
background-color:#EAE5EB;/*背景色*/
width:25em;/*横幅サイズ*/
text-align:center;/*センタリング*/
}するとこんな表示になります。

見た目はできあがりました。
でもこれ、記事の一番初めに入れるので「ブログの出だしの文章」になっちゃうんです。
すると「これには広告が含まれます」という文章が検索結果に表示されてしまうこともあったり。それはちょっとマヌケな感じになるのでこの文章にはスニペットの除外設定をしておきしょう。
3.data-nosnippet属性をつける
作ったブロックを右クリックし、「HTMLとして編集」を選びます。
全部コード表示になるので、表記したい文字列の前後に<span data-nosnippet> (~表記したい文字列~)</span>を追記します。

ここまでできたら、同期パターン(再利用ブロック)に登録し、アフィリエイトリンクを貼ったページの一番初めに挿入すればOKです。
ここではどのテーマでも使えるように、段落ブロックにCSSだけつける方法をご紹介しました。
お使いのテーマに、ボタンブロックのようなデザインしやすい便利な機能もあると思いますので、お使いのテーマの公式サイトを確認してみてください。
アフィリエイトを貼ったページを探す方法
あとは必要なページに貼ればOK!

でも、どのページにアフィリエイト貼ったかわからないよ!!

見落としがあってもいけないので、検索で探しましょう!
それぞれのアフィリエイトリンクは、ASPごとに決まったパターンがあるのでそのURLの一部を検索すると見つかりますよ!
例えば人気のA8.net。
A8.netはアフィリエイトリンクに「px.a8.net」という文字列が含まれるので、これを検索するとリンクを貼った記事が見つかります。
私も探してみたら……あらこんなにあった(汗)

古い記事は忘れてることもあるので、登録した覚えのあるASPは全部検索した方がいいかと思います。検索の文字列は以下を参考にしてください。
| ASP名 | 文字列 |
|---|---|
| A8.net | px.a8.net |
| バリューコマース | valuecommerce |
| もしもアフィリエイト | af.moshimo.com |
| 楽天アフィリエイト | item.rakuten.co.jp |
| 楽天アフィリエイト(短縮) | a.r10.to |
| Amazonアソシエイト | (トラッキングID) |
Amazonの場合、アフィリエイトリンクの種類(画像か、テキストかなど)によってURLが異なるので自分の「トラッキングID」で検索してください。

全て把握してるつもりだったけど、忘れてるのありました。気をつけて!
ステマ規制に関するよくある質問
よくある質問と私なりの回答をまとめました。
アフィリエイトを利用しているブログに、ステマ規制はどのように影響しますか?
アフィリエイトを利用しているブログにおいて、ステマ規制の影響は大きいと考えられます。アフィリエイトリンクが含まれていることを明示すると、離脱率があがり、アフィリエイトリンクのクリック、成約率などが下がる可能性も大いに考えられます。しかし対応しないわけにいかないので、順次ユーザーも慣れて数値は回復していくのではないかと考えています。この記事からの紹介で商品を購入したいと信頼していただけるような正確かつ公平な情報を発信していきたいですね。
ステマ規制に違反した場合、どのような罰則が科されるのですか?
もし、あなたのブログが「景品表示法違反です」と判断されたら、あなたではなく広告主へ措置命令(やめてくださいと連絡が行ったり、違反しましたと公開されたりなど)を受けたり、罰金の対象になったりします。
私たちブロガーに直接罰則はありませんが、その広告主さんやASPに迷惑がかかりますし、今後広告を出させてもらえなくなるなどのペナルティを受ける可能性もあります。早めに対応しておきましょう。
ステマ規制が施行されると、過去のブログ投稿やSNSの投稿はどうなりますか?
基本的には過去の投稿は対象にならないのですが、その記事が「生きている」「継続している」場合、一般消費者が過去のものだとわかりにくい場合は規制の対象になる場合があります。これについて詳細を定めているものはないそう(※)です。私の考えですが、これからもそのページを見てもらい、アフィリエイト広告を利用して収入を得たいと思っているページは全て対策しておくべきかと思います。
Googleアドセンスもステマ規制の対象になりますか?
Googleからステマ規制対策の案内は出ていません。アドセンスはブロガー側で「広告であることを隠す行為」ができないですし、以前からステマ規制のある諸外国でも事例があるのに何も言っていないので、おそらくステマ規制に該当しないと考えられます。まずは対応不要ですが、今後のお知らせに注意しておきたいですね。
まとめ
2023年のステマ規制について、ブロガーやウェブサイト運営者が知っておくべき重要なポイントをまとめてご紹介しました。
再度ざっくりまとめますね。ステマ(ステルスマーケティング)とは、消費者に広告であることを知らせずに商品やサービスを宣伝する行為を指します。このような行為は消費者の信頼を損なう恐れがあり、そのための規制が施行されることとなりました。
ステマ規制に違反すると、アフィリエイトの広告主に措置命令が行くなど迷惑がかかり、ひいては自分もペナルティを受ける可能性があります。アフィリエイトリンクを使用する場合や、報酬を受け取っての商品紹介をする場合は、その旨を明確に記載することが重要です。
WordPressでの設定方法は、まずテーマの機能を利用しましょう。テーマが対応していない場合は、開発者に問い合わせるか、この記事で紹介した方法で作ってみてくださいね。

今後、事例や対策など新しい情報が出てくると思います。最新の情報をチェックすることをおすすめします
そして1ヶ月後
ステマ規制開始1ヶ月が経過しました。
私のブログに限って言えば、アクセス数やアフィリエイト成約数にまだ変化は見られません。
まだ対応していないブログも多いですね。
口コミを調べましたが、ASPや広告主から勧告が来たり、措置命令が出たなどの公開情報もありません。
どのような場合が明らかに違反なのか、調査して判定するのも時間がかかり難しいのかもしれませんね。
とはいえやらなくていいということはないので、適切に対応して様子を見ておきたいと思います。
消費者庁の景品表示法関連報道発表資料 2023年度
https://www.caa.go.jp/policies/policy/representation/fair_labeling/release/2023/
この記事は2023年9月28日に公開、10月28日に追記しました。
執筆時のWordPressのバージョン:6.3.1
使用テーマ:Nishiki Pro バージョン: 1.0.340
環境やバージョンによっては異なることがありますのでご了承ください。