WordPressが5.0にバージョンアップされ、
Gutenbergグーテンベルク、という新しいエディターに変わりました。
もう使ってみましたか?
初めは、絶対いやだ〜、使いにくい〜
と思っていたんですが(笑)
みなさんにお伝えするため検証せねば・・とチャレンジしていたら、
いざ使ってみると、とっても便利で楽しくて、
ブログ投稿がはかどっちゃいましたよ。
ぜひその魅力をお伝えしたく、Gutenbergってどんな感じなのか?
使い方をご説明しますね。
後日追記
リリース当初は「Gutenbergグーテンベルク」と
呼ばれていましたが、
今後は「ブロックエディター」という呼び方に統一して行くそうです。
こちらのブログでも表記を統一していきますね。
新しい「ブロックエディター」ってどんなもの?
新しいエディターを開くと、こんな感じで真っ白です。

どこに何を書いていいのやら・・・?
まずはタイトルを、とりあえず書いてみましょうか。
タイトルに、「グーテンベルクのテストです」と入力すると、
上に「パーマリンク 」の変更がのボタンが出ました。

こんな風に、いろいろ操作するたびに
必要なメニューがガイド的に表示されるんですね。
初めは真っ白で、メニューがなくて戸惑いましたが、
こうして操作すると出てきてくれるなら、
設定忘れも防げるので、便利かもしれません^^
ブロックエディターにブロクを投稿してみよう
続いて・・・本文はどこに書くのでしょうね?
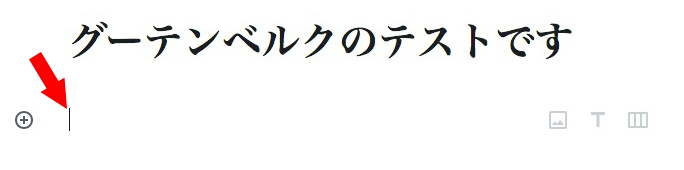
ひとまず、
「文章を入力、または/でブロックを選択」というところを
クリックしてみます。

↓ ↓ ↓

カーソルが出ました。このまま文字が打てそうです。
「テストに文字を入力しています・・」と
文字を入れると、また、上に編集メニューが出てきました。

太くしたり、真ん中に合わせたり、
以前のエディターと同じボタンなので、なんとなくわかりそうですね。
あれ?左端に見覚えのないマークが?
なんでしょう?
この象形文字みたいなのは・・

マウスを合わせると、この文字が
「ブロックタイプを変更」という矢印に代わりました、

これは、「ブロックタイプ」を表すマークでした。
ブロックタイプとは・・・
ブロックエディターでは
段落、画像、見出しなど、1つ1つ何を入力するかによって
専用の「ブロック」を選んで積み上げて行くしくみになっています。
その種類のことを「ブロックタイプ」と呼んでいます。
先ほどの変なPみたいなマークは
「今、このブロックは段落ですよ」ということを表すマークだったようですね。
ブロックタイプマークいろいろ
↓ ↓ ↓

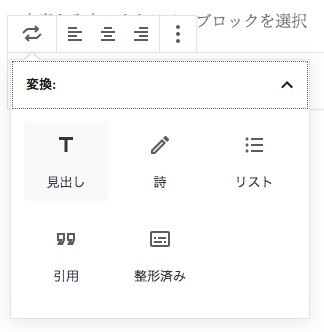
マークをクリックすると、
その「ブロックタイプ」を変更することができるようです。
今入力している文字を「見出し」や「引用」に
変更することができました。
なるほど、ここをクリックすると
段落を見出しに変えられるんですねー(やっとわかった)
※いろんなブロックタイプがありますが
文字を入力しているときに「ブロックタイプ変更」を押すと
「文字」から変更できる「ブロックタイプ」だけ絞って表示されるようです。

ではここで、「見出し」を押してみます。

すると、H2、H3と見出し番号を選択できるようになりました。
やはり、はじめからツールが全部並んでいるのではなく
操作に合わせて出てくるんですね。
ところで、面白い機能を見つけたんですよ!
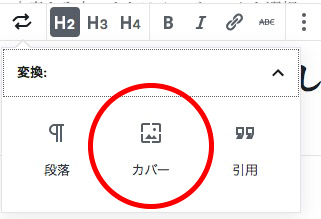
見出しを選んだ後に、
もう一度「ブロックタイプ」を選択すると
「カバー」という新しいメニューがありました。

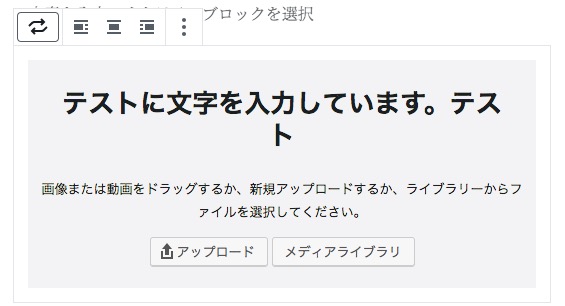
これを選ぶと、画像を選択する画面になり、
どうなるかよくわかりませんが、選んでみると・・


文字の背景に画像が入りました!
カバー画像ってこういうことなんですね。
インパクトのある演出に使えそうです。
※カバー画像は、見出しにはなりません。
ブロックエディターで画像を挿入するには
さて、続いては画像の挿入方法です。
先ほどと同様に「文章を入力、または・・・」を見てみましょう。

右側に、3つアイコンが出ていますね。
これは「よく使うブロックタイプ」が表示されるようです。
ここに、画像マークがあればこれをクリックしてください。
もし、ここに画像マークがない場合は、左側の
プラスボタンを押すと、
たくさんのブロックタイプが選べるようになります。

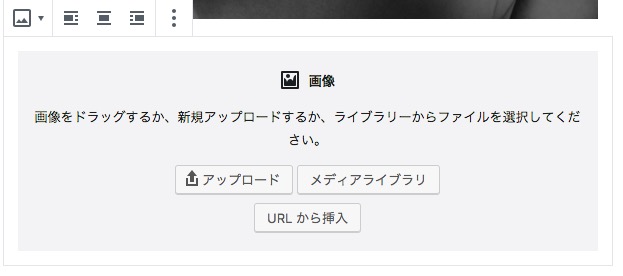
ここで、画像をクリックすると、見慣れた
画像を挿入するメニューが出てきました!

・自由に画像の大きさが変えられる!
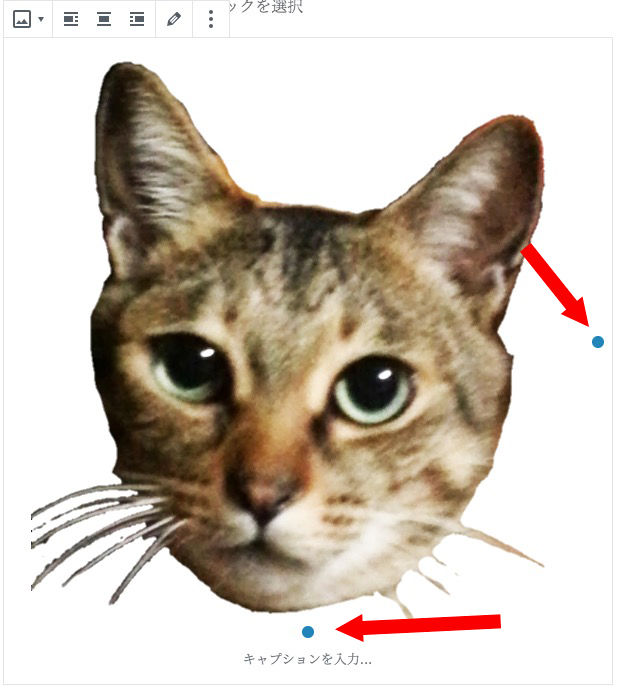
画像を挿入すると、今までとは違い
画像の右と下に、小さな青い●がついていました。

これをドラッグするだけで、
画像の大きさが自由に変更できるようになっていましたよ!

今までのエディターでは、
画像の大きさを変えるには、大・中・小から選ぶか
カスタムで数値を指定しないといけませんでした。
カスタムで数値を指定した場合は、編集画面では大きさがプレビューされないので
都度保存して、実際の表示を確認しないといけなかったので
これは本当に便利になったと思います。
しかし、困ったこともありました。
文字の一部装飾はできない?
ひとまず、文字と画像が入れば、
ブログは書けそうかな?と思ったのですが
文字を装飾しようとすると、ブロック全部が変わってしまいます。
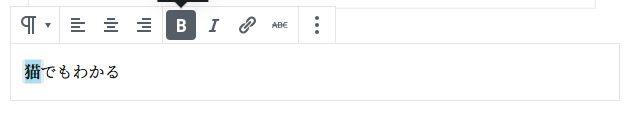
例えば、こんな風に、文字の一部だけを
大きくしたり、色をつけたいのですが
猫でもわかる
文字を入力して「猫」だけ太字にすることはできても、
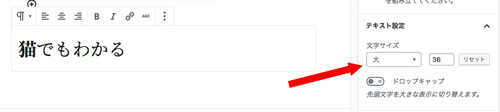
大きくするには・・・?

文字を大きくするメニューは右側にありました。
「文字サイズ」を「大」にすると、一文字だけではなく
ボックスの文字全部が大きくなってしまいました。

これはどうしたらいいのでしょう??
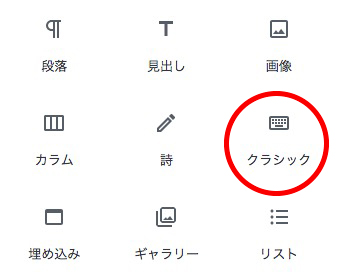
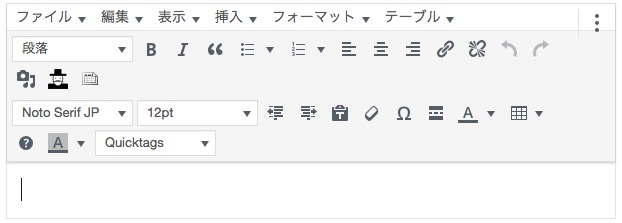
とりあえずの対策としては「クラッシック」があります。
ブロックエディターでもクラシックエディターを使える!?
ボックスタイプには
「クラシック」というのがありました。

これを入れてみると・・・

昔の編集メニューがでてきました!!!
以前と同じ操作がしたい場合は、
ひとまず、これでできそうですね。
ブロックの取り扱い方のコツ
では、使っていてちょっと気になった、
「ブロック」の扱い方のポイントをまとめておきますね。
・ブロックの削除方法
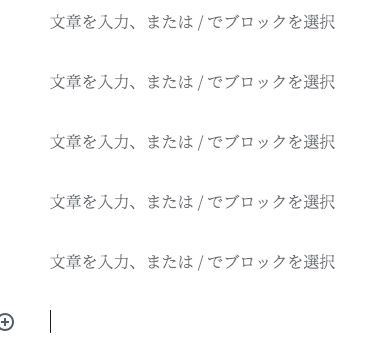
エンターキーをおすと
ぽこぽこと、ブロックが増えていきます。

何これ、いらない、と思っても、削除メニューがありません。
この「からっぽのブロック」のままでは削除できないようなので
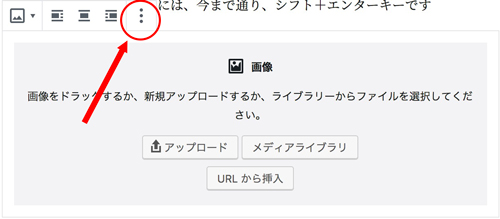
どれでもよいので、アイコンをクリックして
何かボックスに入れてください。ここでは「画像の追加」にします。

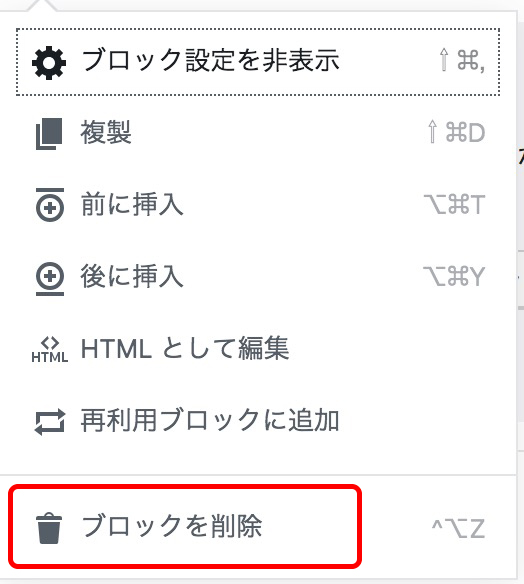
するとメニューが出て、縦に「・・・」のボタンが出てきます。

この中に、削除メニューがあります。

これでいらないブロックを削除することができます。
・ブロックの移動方法
マウスでドラッグしたらそのまま
移動したらいいのにな、と思いましたが
残念ながらそんな機能はありませんでした・・・
一つ一つクリックして「上下を入れ替える」操作になる様です。
【移動方法】
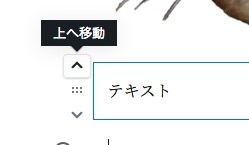
移動したいブロックに、マウスを合わせると
左側に<>を縦にしたようなボタンが出てきます。

ここをクリックすると、「上へ移動」「下へ移動」と
ブロックをそれぞれ移動することができます^^

まず、基本の操作については以上となります。
ブロックエディターのデメリット
このように、とても興味深い新機能なのですが・・・・
正直なところ、ほんの少し・・・前よりは
動作が重たいように思います。
「保存」「プレビュー」の時
いくら待っても出なくて開き直すことも。
幸い、毎回ちゃんと保存されていましたが、
少し処理が重たいのかもしれませんね。お使いのパソコン、サーバー、
インターネットの環境によっては
保存できない可能性もあるので
まめに保存しながら、様子をみてくださいね。
後日追記・・・ WordPress5.1になって、
動作の重たさは、かなり改善されました!
初めは戸惑うと思いますが、
2〜3記事書いてみたら慣れると思います。
ぜひ楽しんでみてくださいね。
また便利な使い方を見つけたら、お知らせいたします。
最新情報はメルマガでお届けしています♪
ぜひご登録ください。
ブロックエディターの「カラムブロック」の使いこなし方を解説しました。
合わせてご覧ください。
ブロックエディターの使い方 2【カラムブロック】大きさの比率を変える方法