今日は 最近話題になっている、
「AMP」についてご説明しますね。
AMPとは?
https://www.ampproject.org/ja/learn/overview/
Accelerated Mobile Pagesの略なのですが
(アクセラレイテッド モバイル ページ)
Accelerated=加速された
昨今、インターネット閲覧のほとんどがスマートフォンからと言われています。
そのため、Googleは「モバイルフレンドリー」と言って
スマートフォンからの閲覧に適したWebサイトを作りましょう、
ということを推奨しています。
その中の施策のひとつが「AMP」
モバイル用に表示速度を速くしたページを作ってください、ということなんです。
3秒で4割の人が画面を閉じてしまう
Googleの公式ブログによると
読み込みに 3 秒以上かかると
40% の人がサイトの閲覧を諦めるという情報がありました。
https://webmaster-ja.googleblog.com/2016/09/what-is-amp.html
スマートフォンで見る場合は特に
読み込みが遅くて、なかなか画面が開かないと
もういいや、と画面を閉じたくなりますよね。
そのため、Googleでは
モバイルでもスムーズに検索できることをめざして
このプロジェクトの導入を推奨しているようです。
速度の違いを確認してみよう
お手元のスマートフォンで
「猫でもわかるWordPress」と
検索してみて下さい。
すると、
こんな結果が出てくると思います。
(人により、違うこともあります)

一番上が、AMPではない普通のページ
二番目の稲妻マークがついているのが
AMP対応している高速表示のページです。
【2019年1月追記】
スマホでの表示も変わったようです。
AMPページを見てみたい方は
こちらをクリックしてください。
https://wp-firststep.com/amp/amp/
私のスマートフォンで試した感覚だと
普通のページは2秒強ほど
AMPのページは、1秒もせずにページが出てきました。
おお!こんなに速くなるんですね!
しかし
よく、表示されたページを見比べてほしいと思います。
AMPの方のページは
表示が早いのはいいのですがかなり簡略化されており
メールマガジン登録フォームなどがなくなっているのです。
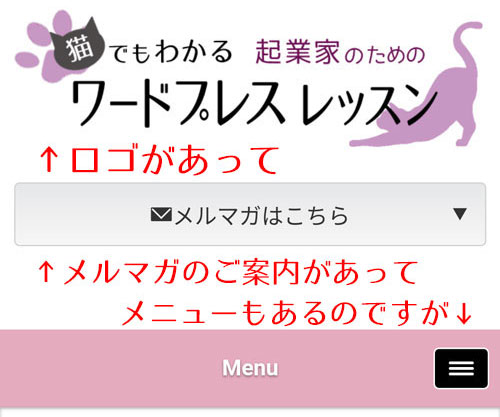
◆普通のページ

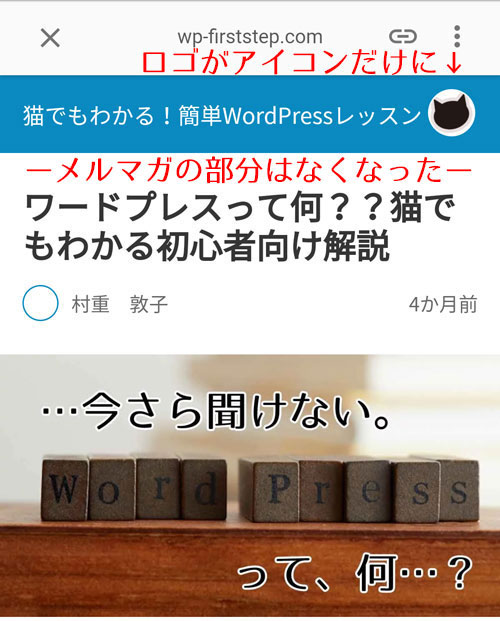
◆AMPページ

AMPのページだと
ロゴもメルマガのご案内もなくなってしまいました。
速度が速い代わりに
かなり簡略化されてしまうようです。
これではいくら速くても、こまってしまいますね。
Googleのブログではこんなことが書いてありました。
サイトによっては、非 AMP の正規ページと AMP ページという 2 つのバージョンのコンテンツが公開されている場合があります。このような場合、ユーザーが同じコンテンツを利用できるよう、両方のページでコンテンツを同等にしつつ、AMP ページ経由では利用が高速かつスムーズになるようにするのが理想的です。しかしながら、一部のサイトにおいて AMP ページのコンテンツとオリジナル(正規)ページのコンテンツが異なるケースが見られます。
https://webmaster-ja.googleblog.com/2017/11/engaging-users-through-high-quality-amp.html
AMPに対応させると、いろいろ簡略化されてしまい、本来のページと
内容が異なる場合がある、という問題を指摘しています。
そりゃそうだ。
そもそも、スマホで検索しやすいように対策をするのに
簡略化したことで、必要な情報がなくなってしまい、
ユーザーはもう一度クリックしなければいけない、とかいうのであれば本末転倒ですよね。
そこで、内容を同じにしたAMPページを用意するべきですね、っていう話になっているんですが
それはちょっと大変すぎますね。
検索結果のランキングに影響は?
また、Googleのブログには、
こう書いてありました。
『有効で表示可能な
AMP ページが含まれているかどうかは、
検索結果ページでのサイトのランキングには
一切影響しません。違いは、サイトに AMP 版が含まれていると、
検索結果にアイコンが追加されることです。』
https://webmaster-ja.googleblog.com/2016/09/8-tips-to-amplify-your-clients.html
GoogleWebマスター向け公式ブログより
今はまだ、AMPを導入したからと言って
即、SEOに有利になるわけではないようですね。
ですが、このGoogleのブログ記事は2016年9月のもので、
そこからAMPについての情報は2018年12月現在、まだ見当たりません。
やっぱり対応が難しいのでしょうね。
導入の仕方
試してみたいという方へ
AMP公式のプラグインがありますよ^^

インストールして有効にするだけで、
ページのアドレスの末尾に/ampとつけたAMPページを別に用意してくれます。
急いでAMP対応を進める必要はなさそうですね。
結論:まだ入れなくて良さそう
また新しい情報が入りましたら、お知らせいたしますね!
このブログは、2017年7月に投稿し
2018年12月に更新しています。
2020年2月追記
やっと当ブログも素敵なデザインのままAMP対応できました!
詳しくはこちらの記事へ!